
The content of this article is about how to use pure CSS to achieve the hover effect of sliding elements from both sides of the button (source code attached). It has certain reference value and friends in need can refer to it. I hope it helps you.

https://github.com/comehope/front- end-daily-challenges
Define dom, the container is an unordered list, and the list items represent buttons:
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
}Remove the symbol in front of the list item:
ul {
padding: 0;
list-style-type: none;
}Set the text style of the button:
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}Use pseudo elements to add a box to the left of the button:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}Use pseudo elements Add an underline to the right of the button:
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
}Next set the mouseover effect.
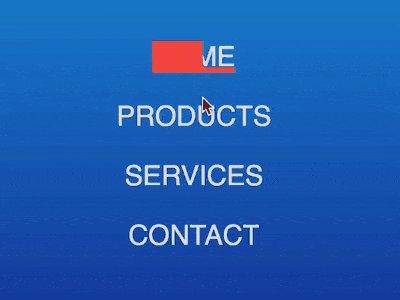
When the mouse is hovering, the box on the left moves to the position of the text:
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
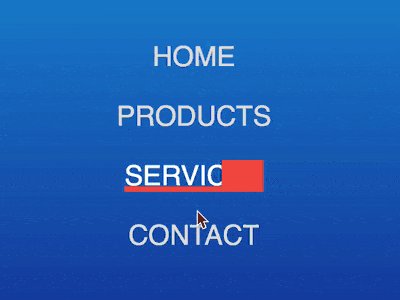
}The underline on the right moves to the position of the text, and its animation time is delayed until the animation of the box is about to end before starting. :
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}At the same time, increase the brightness of the text:
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}Hide the part outside the button so that the squares and underlines are invisible by default. They only change from both sides when the mouse is hovered. Side entry:
ul li {
overflow: hidden;
}Finally, add a few more buttons to the dom:
Layout multiple buttons:
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
}The above is the detailed content of How to use pure CSS to achieve the hover effect of sliding elements from both sides of the button (source code attached). For more information, please follow other related articles on the PHP Chinese website!