Data types of basic js methods
A very basic knowledge point. This article mainly introduces how basic data types and reference data types are stored in JavaScript. Friends who need it can refer to it
Since I am a wild programmer, I just learned When I started learning programming, I didn't pay attention to the basic knowledge of memory. As a result, I was always confused when I mentioned "what is stored in the stack, and only a reference is stored in the stack." .
Later, I gradually learned some knowledge about memory, and this part is still very necessary to understand.
Basic data structure
Stack
Stack is a linear table that only allows insertion or deletion operations in a section. It is a first-in, last-out system. data structure.
Heap
Heap is a data structure based on hashing algorithm.
Queue
Queue is a first-in-first-out (FIFO) data structure.
Storage of data types in JavaScript
Data types in JavaScript are divided into basic data types and reference data types. One difference between them is the different storage locations.
Basic data types
We all know that the basic data types in JavaScript are:
String
Number
Boolean
Undefined
-
Null
Symbol (ignore for now)
The basic data types are simple data segments, which are stored in stack memory.
Reference data types
The reference data types in JavaScript are:
Array
Object
The reference data type is stored in the heap memory, and then a reference to the actual object in the heap memory is stored in the stack memory. Therefore, operations on reference data types in JavaScript operate on references to objects rather than actual objects.
It can be understood that an address is stored in the stack memory, and this address is related to the actual value in the heap memory.
Illustration
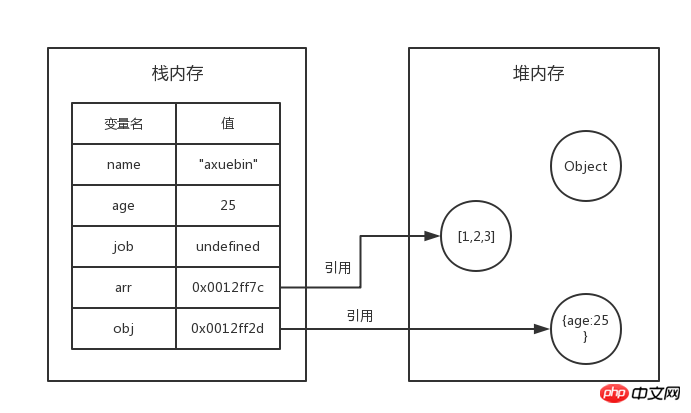
Now, let’s try declaring a few variables:
var name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
var obj={age:25};The following figure can be used to represent the storage situation of data types in memory. :

At this time, the three basic data types name, age, job are directly stored on the stack In the memory, arr, obj only stores an address in the stack memory to represent a reference to the heap memory.
Copy
Basic data types
For basic data types, if you copy, the system will automatically create new variables Allocating a new value in stack memory is easy to understand.
Reference data types
For reference data types such as arrays and objects, there will be differences when copying:
The system will also automatically assign a value in stack memory for the new variable, but this value is just an address. In other words, the copied variable has the same address value as the original variable and points to the same object in the heap memory.

If shown, after executing var objCopy=obj, obj and objCopy have the same address value and execute the same actual object in the heap memory.
What's the difference?
When I modify obj or objCopy, it will cause another variable to change.
Why?
Why do basic data types exist on the stack, while reference data types exist on the heap?
The heap is larger than the stack, and the stack comparison is faster.
The basic data type is relatively stable and takes up relatively little memory.
The reference data type size is dynamic and unlimited.
Heap memory is unordered storage and can be obtained directly based on references.
Reference article
Understanding js memory allocation
Original value and reference value
In ECMAScript, variables can store two types of values, namely primitive values and reference values.
The original value refers to the value representing the original data type (basic data type), that is, the value represented by the Undefined, Null, Number, String, and Boolean types.
Reference values refer to values of composite data types, that is, Object, Function, Array, and custom objects, etc.
Stack and heap
There are two structures of memory corresponding to the original value and the reference value, namely the stack and the heap.
The stack is a last-in-first-out data structure. In JavaScript, Array can be used to simulate the behavior of the stack.
Primitive values are simple data stored on the stack, that is, their values are stored directly at the locations accessed by variables.
Heap is a data structure based on hashing algorithm. In JavaScript, reference values are stored in the heap.
The reference value is an object stored in the heap, that is to say, the value stored at the variable (that is, the variable pointing to the object, stored in the stack) is a pointer pointing to the actual object stored in the heap.
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
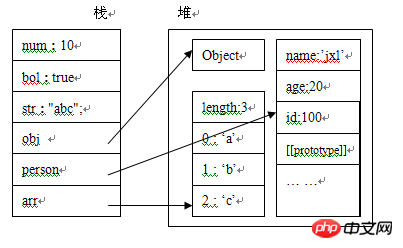
var person = new Person(100,"笨蛋的座右铭",25);然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:
记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题
堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
The above is the detailed content of Data types of basic js methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




