
This article mainly introduces relevant information on how to use html5 figure and figcaption. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The figure tag and figcaption tag are new semantic tags in HTML5.
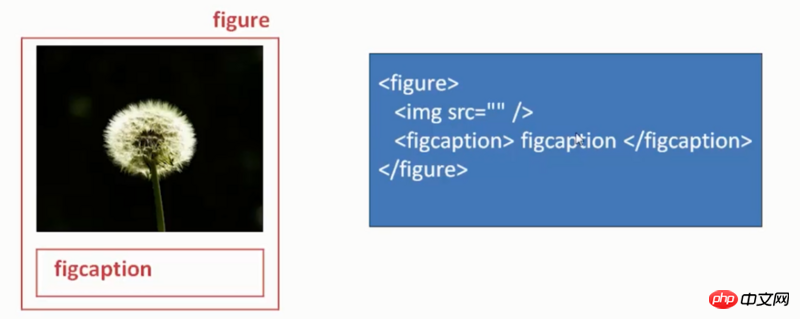
figure tag, html5 semantic tag.
is used to specify independent stream content (images, charts, photos, code, etc.).
figcaption tag, html5 semantic tag.
Used in conjunction with figure, used for tags to define the title of the figure element.
The benefits of using figure and figcaption tags
When the search engine searches for figure, it will know that pictures, charts, and photos are stored here. , code and other media, don’t think that articles and other things are stored here. Search engines make searching faster and more convenient.
On the other hand, when programmers see this label, they will know that what exists here are pictures and other media for easy reading.
The following is a brief description of how to use these two tags with pictures

##Case 1:
No Figure element with title:<figure>
<img alt="脚本之家" src="logo.png"/>
</figure>Case 2:
<figure>
<img alt="脚本之家" src="logo.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure><figure>
<img alt="脚本之家1" src="logo1.png"/>
<img alt="脚本之家2" src="logo2.png"/>
<img alt="脚本之家3" src="logo3.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>Html5 Video Tutorial!
Related recommendations:php public welfare training video tutorial
The above is the detailed content of How to use html5 figure and figcaption. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 The difference between xdata and data
The difference between xdata and data
 How to buy fil coins
How to buy fil coins
 Apple pay cannot add card
Apple pay cannot add card
 The difference between k8s and docker
The difference between k8s and docker
 What are the Python artificial intelligence frameworks?
What are the Python artificial intelligence frameworks?
 ps paint bucket shortcut keys
ps paint bucket shortcut keys