
This article mainly introduces the relevant information that explains in detail how html5 postMessage solves the problem of cross-domain communication. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
This article introduces the detailed explanation of html5 postMessage to solve the problem of cross-domain communication and shares it with everyone. The details are as follows:
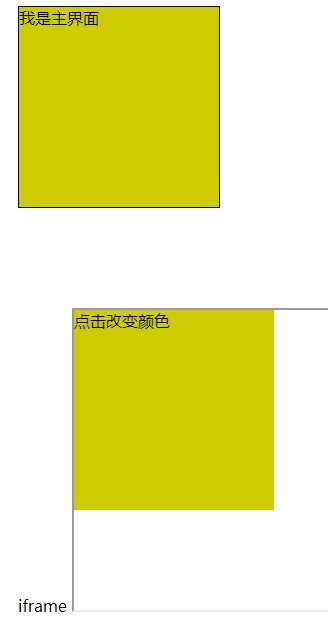
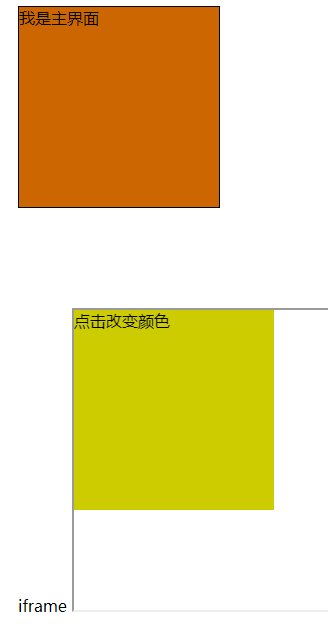
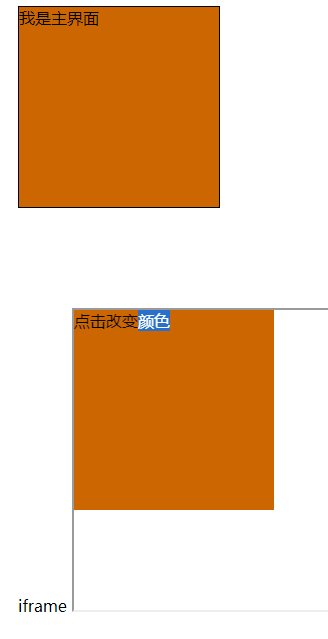
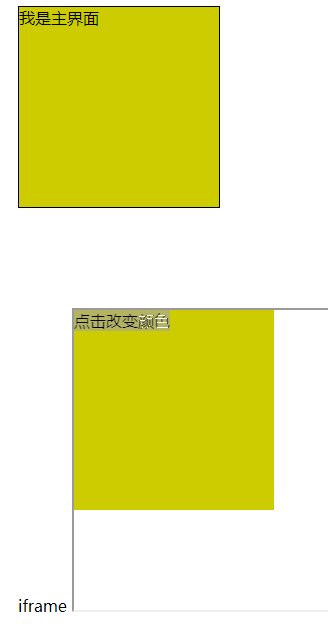
Rendering:

Postmessage parsing HTML5 provides a new mechanism PostMessage to achieve secure cross-source communication.
Syntax:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow: a reference to other windows, such as the contentWindow property of IFRAME, executed, window.open returns window object.
message: Data to be sent to other windows.
targetOrigin: Use the origin attribute of the window to specify which windows can receive message events. Its value can be the character "*" (indicating unlimited) or a URL. transfer: is a string of Transferable that is delivered at the same time as the message. object. Ownership of these objects will be transferred to the recipient of the message, and the sender will no longer retain ownership.
element.addEventListener(event,fn,useCaption); Three parameters event event such as click mouseenter mouseleave callback function useCaption is used to describe whether to bubble or capture. The default value is false, which means bubble delivery. When the value is true, it is captured and passed. Implementation method
Main interface main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域数据访问</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的传递
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html>iframe interface
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
点击改变颜色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit Html5 Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of Detailed explanation of html5 postMessage to solve the problem of cross-domain communication. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 How to use postmessage
How to use postmessage
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Functions of tracert command
Functions of tracert command
 The purpose of memcpy in c
The purpose of memcpy in c
 Why can't the QQ space web page be opened?
Why can't the QQ space web page be opened?
 How to use abs function
How to use abs function
 The difference between WeChat service account and official account
The difference between WeChat service account and official account
 What to do if temporary file rename fails
What to do if temporary file rename fails