Mobile Html5 page generation image solution
Nowadays, there are many WeChat public account operation activities, all of which have the need to generate pictures. This article mainly introduces the relevant information about the solution for generating pictures on the mobile Html5 page. It has certain reference value. Friends in need can refer to it. , hope it helps you.
Nowadays, there are many WeChat public account operation activities, and there is a need to generate pictures. After the pictures are generated, they can be sent to friends and circulated in Moments, which is conducive to product promotion!
1. You can use canvas to generate images, but since there is already an open source library called html2canvas, I didn’t write it myself in order to save time.
github address: html2canvas
Stop rambling, let’s look at things first! ! !
LiveDemo
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
|
2. Since today’s mobile phones have high-definition screens, if you don’t do any processing, blur will appear. Why does blur occur? This involves the device pixel ratio. devicePixelRatio js provides window.devicePixelRatio to obtain the device pixel ratio.
1 2 3 4 5 6 |
|
This DPR function is to obtain the pixel ratio of the device. What should we do after obtaining the pixel ratio?
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
3. After obtaining the device pixel ratio, multiply canavs.width and canvas.height by the device pixel ratio, which is scaleBy; at this time, set canvas.style.width and canvas.style.height to dom width and height. Think about it, why do you write this? Finally, when drawing, the drawn content is enlarged by the pixel ratio.
For example, the device width and height of iphone6S are 375 ) So are the design drafts designers usually give you 750*1334? So if you draw it one to one on a high-definition screen, it will be blurry. Look at the picture and speak 6S DPR=2

6plus DPR=3

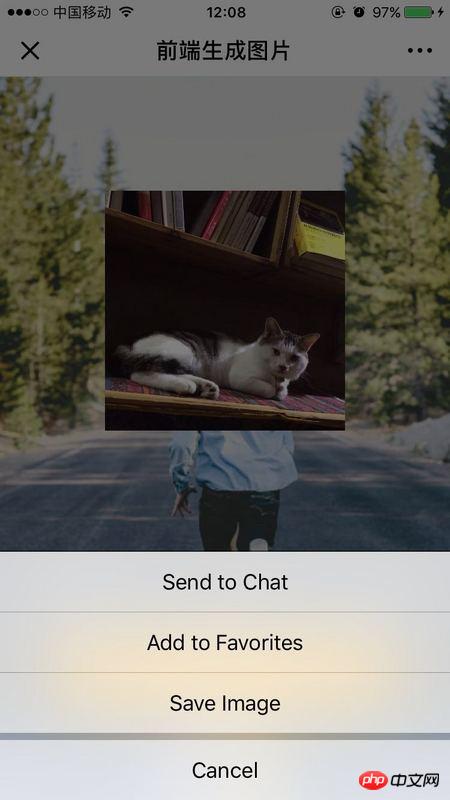
4. Finally call canvas.toDataURL("image/png"); assign the value to image.src. Since images cannot be saved in WeChat, we can only generate image files and call WeChat's own long press to save. Go to the picture to album function, as shown in the picture:

Summary: The above is the entire content of this article, I hope it can be helpful to everyone's study. For more related tutorials, please visit Html5 Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of Mobile Html5 page generation image solution. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 38
38
 113
113
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively




