 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 In-depth understanding of JS code annotation methods and code annotation specifications
In-depth understanding of JS code annotation methods and code annotation specifications
In-depth understanding of JS code annotation methods and code annotation specifications
During page layout, in order to improve the readability of the code, it is often necessary to add comments to the code. This article will talk to you about how to annotate JS code and the specifications of JS code comments. Interested friends can refer to it. Hope this helps!
Comments are an essential part of the code, and a complete program must be commented. Comments not only help you update and modify the project, but also help others know what you wrote when they get your project.
1. JavaScript code comment method
JavaScript will not execute the code in the comment. JS code comments are divided into single-line comments and multi-line comments.
1. Single-line comments
Single-line comments start with //, add a space after //, and then write the content of the comment. Single-line comments can be used to describe the function of the current code and explain the code etc.
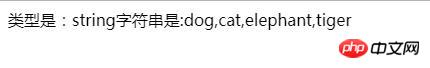
Code example: Comment a single line of the document.write("String is:" str) code without requiring it to be displayed on the page
<script type="text/javascript">
function myFunction(){
var animal = ["dog", "cat", "elephant", "tiger"];
var str=animal.toString();
document.write("类型是:"+typeof(str));
//document.write("字符串是:"+str)
}
</script>Rendering before comment:

Rendering after commenting:

2. Multi-line comments
Multi-line comments start with /* and end with */ at the end, but try to use single-line comments instead of multi-line comments in your work. Even if the comment requires multiple lines, it should be completed with a single-line comment. However, it is recommended to use multi-line comments for function comments.
Code example:
<script>
/*
下面的这些代码会输出
一个标题和一个段落
并将代表主页的开始
*/
document.getElementById("myH1").innerHTML="欢迎来到菜鸟教程";
document.getElementById("myP").innerHTML="这是一个段落。";
</script>2. Specifications for JS code comments
A good code comment should be done, if it is not necessary , do not add comments. If you need to add comments, write them in detail to let others understand what you mean, and try to improve the clarity and readability of the code. The following points should be achieved during work:
1. In logical code, code comments should be more than 20%
2. When file comments are made, file comments should be written into the file. Header
3. When commenting on classes and interfaces, the comment needs to be placed before class and after the using or package keyword
4. When encountering class attributes, public and protected methods, comment It needs to be written on class attributes, public and protected methods. That is, use // comments, which need to be aligned with the commented code
5. Comments need to be placed in front of the commented code, written in separate lines and do not leave blank lines in the middle
6. Do not put them in comments Use abbreviations. If you want to use abbreviations, you need to provide necessary explanations for the abbreviations.
7. When commenting on member variables, use // to indicate the meaning, purpose and function of the member variables, and where they may be used. Comments need to align the commented code
In short, every programmer should develop a good habit of writing comments, which not only makes it easier for yourself to read and modify the code, but also makes it easier for others to understand and maintain your code.
The above introduces the annotation method of JS code and the annotation specifications of JS code. It is relatively simple and easy to understand. For more related tutorials, please visit JavaScript Video Tutorial
The above is the detailed content of In-depth understanding of JS code annotation methods and code annotation specifications. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Conveniently use PyCharm shortcut keys to implement multi-line comments
Jan 27, 2024 am 08:02 AM
Conveniently use PyCharm shortcut keys to implement multi-line comments
Jan 27, 2024 am 08:02 AM
PyCharm multi-line comment shortcut keys: Make code comments more convenient and require specific code examples. In daily programming work, code comments are a very important part. It not only improves the readability and maintainability of the code, but also helps other developers understand the intent and design ideas of the code. However, manually adding code comments is often a time-consuming and tedious task. In order to make our code comments more efficient, PyCharm provides shortcut keys for multi-line comments. In PyCharm, we can use Ctrl+/
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to add notes to saved passwords on iPhone
Feb 28, 2024 pm 07:41 PM
How to add notes to saved passwords on iPhone
Feb 28, 2024 pm 07:41 PM
iCloud Keychain makes it easier to manage your passwords without relying on memorizing or guessing website or usernames. You can do this by adding notes to existing passwords for apps and websites in iCloud Keychain. In this post, we will explain how to add notes to the passwords you save in iCloud Keychain on iPhone. Requirements There are some requirements you need to meet to use this new feature in iCloud Keychain. iPhone running iOS 15.4 or later Passwords stored in iCloud Keychain A valid Apple ID A valid internet connection How to add notes to saved passwords It goes without saying that you should store some passwords in iCloud Keychain
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest



