 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text)
How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text)
How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text)
How to set the tiling mode of background image in css? This article will introduce to you how to set the background image tiling in CSS, and let you know how to set the background image in CSS to be horizontally tiled, vertically tiled, or not tiled. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
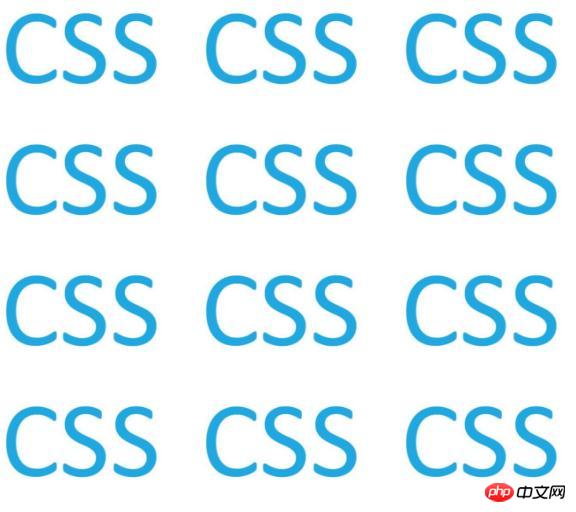
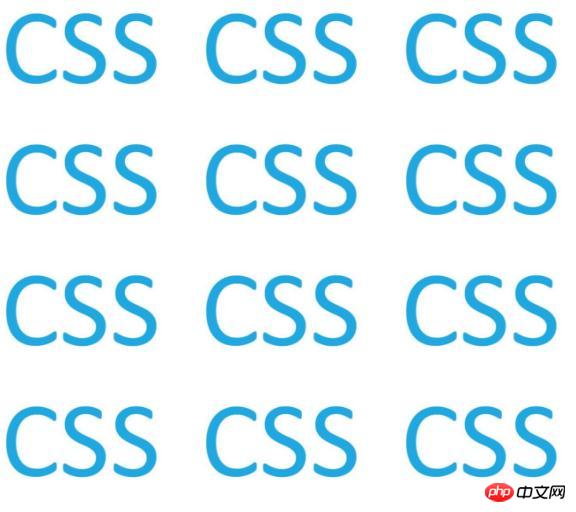
When we use the background-image attribute to display a background image on the page, the background image may be tiled both horizontally and vertically due to some reasons (such as image size) The method is displayed as shown below:

But sometimes we don’t need such a background image display method. We just want the background image to be displayed only once (not tiled), or implemented separately. Tiles horizontally, tiles vertically. We can implement these tiling methods with css!
So how to set the tiling method of background images in css? In fact, it is very simple. The css background-repeat attribute can set the tiling method of the background image. The background-repeat attribute can be used to tile the background image horizontally, vertically, or not or completely by setting the following attribute values.
repeat: Default value, set the background image to be tiled vertically and horizontally, that is: completely tiled.
repeat-x: Set the background image to be tiled horizontally.
repeat-y: Set the background image to be tiled vertically.
no-repeat: Set the background image not to be tiled, that is, only displayed once.
Let’s take a simple code example to understand how to implement these attribute values:
1, repeat Set the background image to be completely tiled
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text));
background-repeat:repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Rendering:

##2. no-repeat sets the background image to not be tiled
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text));
background-repeat:no-repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>repeat-x Set the background image to tile in the horizontal direction
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text));
background-repeat:repeat-x;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>repeat-y Set the background image to be tiled in the vertical direction
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text));
background-repeat:repeat-y;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html> instructions:
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS Video Tutorial, CSS3 Video Tutorial!
Related recommendations:php public welfare training video tutorial
##CSS3 Online Manual
css3 special effects code collection
The above is the detailed content of How to set the tiling mode of background image in css? How to set background image tiling in css (detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



)
)
)
