5 ways to implement a CSS circle (summary)
This article mainly introduces 5 ways to implement CSS circles (summary). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I thought of being asked about the internship circle during my internship interview last year, so I decided to write an article to summarize it! In summary, there are about 5 methods.

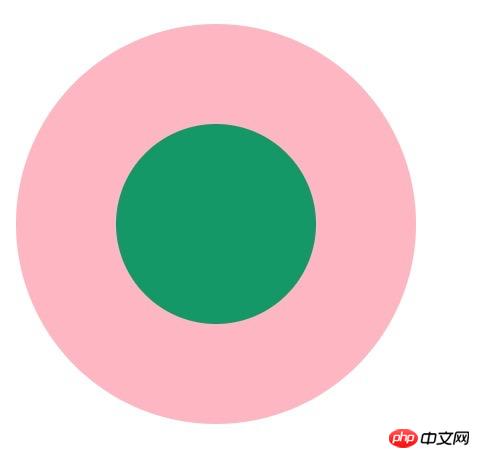
1. Nesting of two tags:
<p class="element1">
<p class="child1"></p>
</p>.element1{
width: 200px;
height: 200px;
background-color: lightpink;
border-radius: 50%;
}
.child1{
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #009966;
position: relative;
top: 50px;
left: 50px;
}2. Use pseudo elements, before /after
<p class="element2"></p>
.element2{
width: 200px;
height: 200px;
background-color: lightpink;
border-radius: 50%;
}
.element2:after{
content: "";
display: block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #009966;
position: relative;
top: 50px;
left: 50px;
}3. Use border:
<p class="element3"></p>
.element3{
width: 100px;
height: 100px;
background-color: #009966;
border-radius: 50%;
border: 50px solid lightpink ;
}4. Use border-shadow
<p class="element4"></p>
.element4{
width: 100px;
height: 100px;
background-color: #009966;
border-radius: 50%;
box-shadow: 0 0 0 50px lightpink ;
margin: auto;
}<p class="element5">
.element5{
width: 200px;
height: 200px;
background-color: #009966;
border-radius: 50%;
box-shadow: 0 0 0 50px lightpink inset;
margin: auto;
}5. Use radial-gradient
<p class="element6"></p>
.element6{
width: 200px;
height: 200px;
border-radius: 50%;
background: -webkit-radial-gradient( circle closest-side,#009966 50%,lightpink 50%);
}If you have other methods, please tell me, thank you! ! !
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of 5 ways to implement a CSS circle (summary). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




