HTML5 new attribute drag attribute (introduction)
This article introduces the drag-and-drop attributes among the new attributes of HTML5. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Many new attributes added to HTML5:
o FileClassType Statement ()Only has one type: .
o New parsing order : no longer based on SGML .
o New elements: section, video, progress,nav, meter, time, aside, canvas, command, datalist, details , embed, figcaption, figure, footer, header, hgroup, keygen, mark, output, rp, rt, ruby, source, summary, wbr.
o InputNew ClassType: date, email, url, etc.
o New attribute: ping (for awitharea),charset(for meta) , async (for script).
o Global attributes: id, tabindex, repeat.
o New global attributes: contenteditable,contextmenu, draggable, dropzone, hidden, spellcheck.
o Remove elements: acronym, applet,basefont, big, center, dir, font, frame, frameset, isindex, noframes , strike,tt.
Now we will introduce the drag and drop attributes among the new attributes of HTML5.
DataTransferpairIcon: DragpairLike the medium used to transfer , usually is Event.dataTransfer
##Draggable attribute: GuName thinkingDefinition, the dragged element needs Set draggable=true, otherwise there will be no effect
1 |
|
DataTransfer attribute and ClassType
##effectAllowed##filesmozCursordropEffect | ##String | |
##String |
| |
FileList |
| |
String |
| |
mozItemCount | Unsigned long |
|
mozSourceNode | Node |
|
mozUserCancelled | Boolean |
|
types | DOMStringList |
|
ondragstart Event: When the drag element starts to be dragged
#ondragenterEvent: When dragging the element into the target
Element #ondragoverEvent: When the drag element passes through the
object
, this event acts on the target elementondrop##Event:
When the element is draggedWhen triggered when the mouse is released on the target element at the same time, this event acts on the target element
ondragendWhen dragging is completed triggers Method Property: Drag effect, take ValuesNone, copy, copyLink, copyMove, link, linkMove, move, all, uninitialized(default)| ##Event : | |
# event, this event acts on the dragged Drag the element | Event.preventDefault() |
| : Prevent the execution of the default event method, etc. PreventDefault must be executed in ondrop, otherwise the ondrop event will not be triggered. In addition, if you drag something from other applications or files, especially pictures, the default action is to display the picture or related information, and does not actually execute drop. At this time, you need to use the document's ondragover event instead
| Event.effectAllowed |
are: | |
| Value Meaning | #########None ###############This project is not allowed to be dropped#####################copy####### ########Copies of the source project may appear in new locations####################copyLink######## #######Allow copy or link operations#####################copyMove###############Allow copy or move operation### |
link | 可以在新的地方建立与源的链接 |
linkMove | 允许link或者move操作 |
move | 一个项目可能被移动到新的位置 |
All | 允许所有操作 |
事件触发顺序
ondragstart->ondragenter->ondragover->ondrop->ondragend
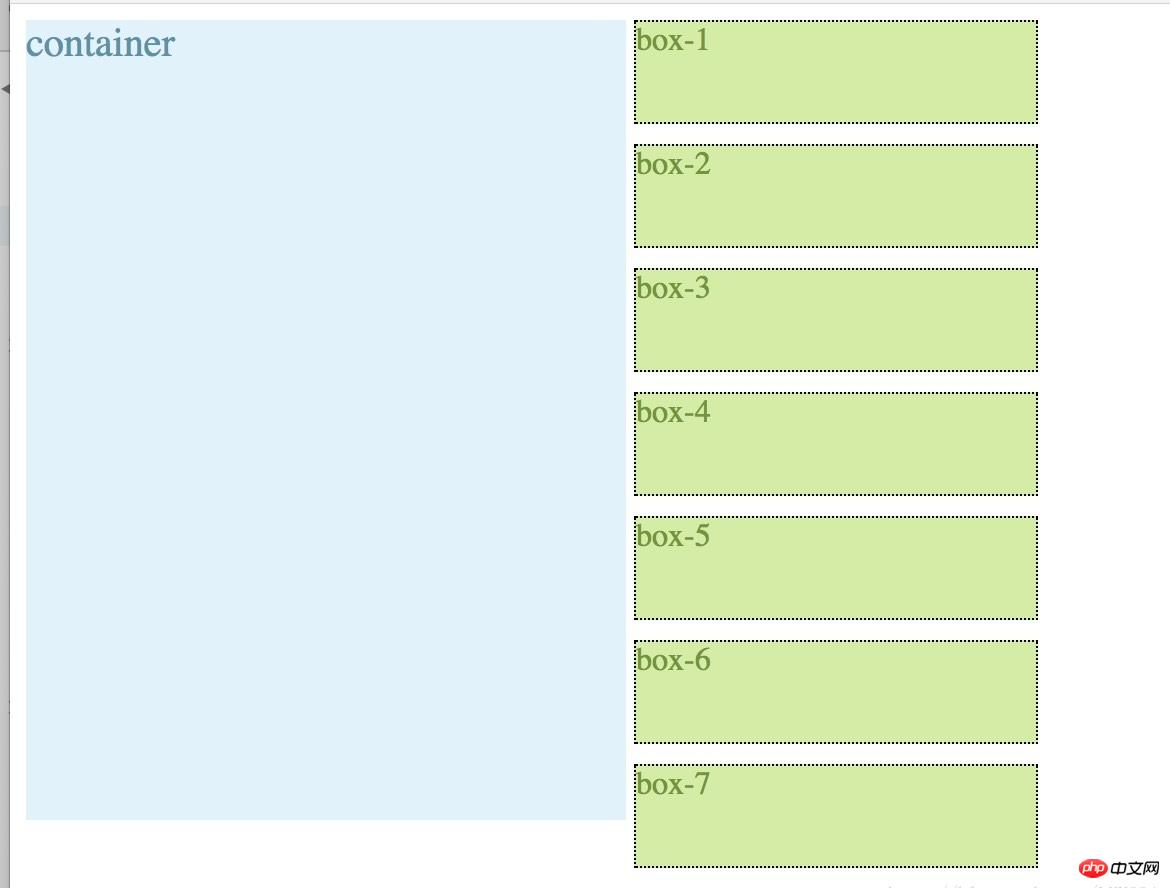
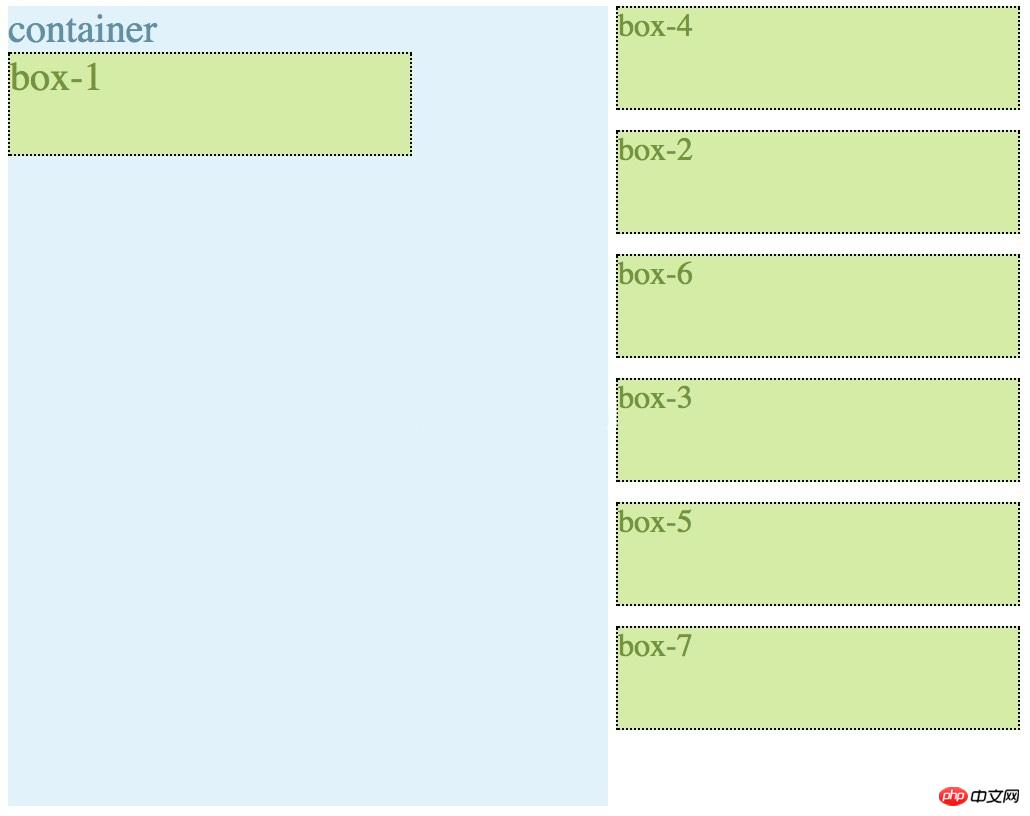
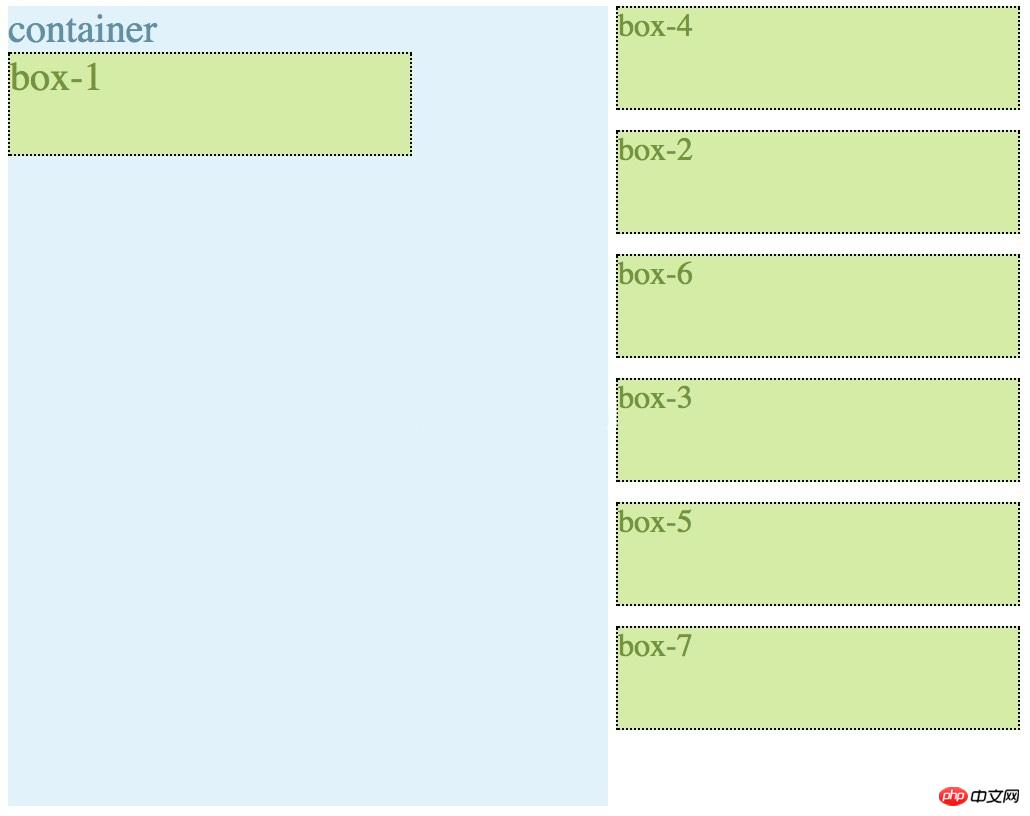
Demo

box从右边拖到container中后,box在右边消失,container中添加了被拖拽的box。
右边的box是可排序的。


代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
|
还看到了一些html5的新属性就写在文章末尾吧
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
|
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程!
相关推荐:
The above is the detailed content of HTML5 new attribute drag attribute (introduction). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




