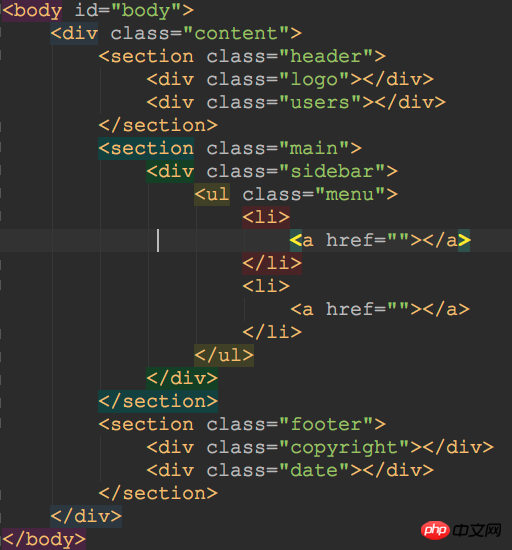
JavaScript's depth-first and breadth-first traversal of DOM nodes
This article introduces JavaScript to depth-first and breadth-first traversal of DOM nodes. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.


The tree structure of HTML is as above
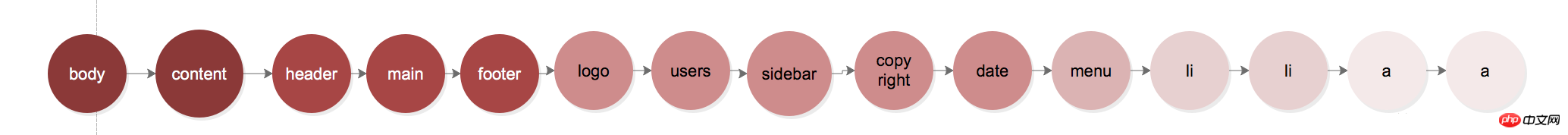
Depth-first traversal
Depth-first for the tree Traversal, the execution result should be as follows:

Using recursive method
var arr=[];
//深度优先
function traversalDFSDOM (rootDom) {
if(!rootDom)return;
if(rootDom.children.length==0){
arr.push(rootDom)//没有孩子节点,表示是个叶子节点,将节点push到数组中
return;
}
arr.push(rootDom)//非孩子节点,在每次遍历它的孩子节点之前先把它push到数组中
for(var i=0;i<rootdom.children.length><p>The result is as follows</p>
<p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img-blog.csdn.net/20180405023706585?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0xYWTIyNA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" class="lazy" alt=""></p>
<p>( The script tag is written outside the body, but when executed, the browser will put it into the body and become the last element)<br></p>
<h5 id="Use-a-non-recursive-method">Use a non-recursive method</h5>
<pre class="brush:php;toolbar:false"> //深度优先非递归
function traversalDFSDOM(rootDom) {
if(!rootDom)return;
var stack=[]
var node = rootDom;
while(node!=null){
arr.push(node);
if(node.children.length>=0){
for(let i=node.children.length-1;i>=0;i--)
stack.unshift(node.children[i]);
}
node = stack.shift()
}
}
traversalDFSDOM(bodyDom)Non-recursive Mainly adopt the process of simulating the queue:

and so on. It should be noted that the loop of i needs to start from node.children.length-1 to 0
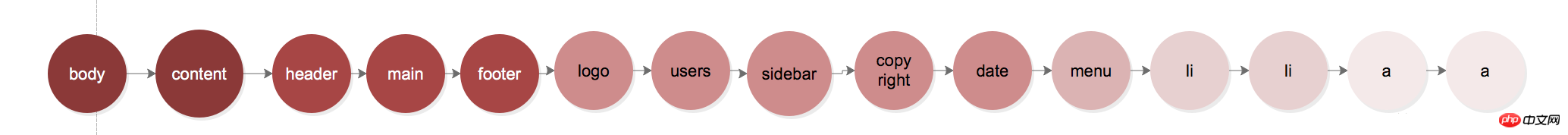
Breadth-first traversal
The result of breadth-first traversal of the DOM tree should be as follows

Use recursion
var stack=[bodyDom];//bodyDom是遍历的根节点
function traversalBFSDOM (count) {
count = count || 0;
if (stack[count]) {
var children = stack[count].children;
for (let i = 0; i <pre class="brush:php;toolbar:false">traversalBFSDOM(0)Use non-recursion Method
function traversalBFSDOM (rootDom) {
if(!rootDom)return;
arr.push(rootDom)
var queue = [rootDom];
while(queue.length){
var node = queue.shift();
if(!node.children.length){
continue;
}
for(var i=0;i<node.children.length><p> Mainly adopts the first-in-first-out idea and traverses the child nodes under each node in sequence. </p>
<p>The running results are as follows:</p>
<p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/297/941/277/1539247690616429.png" class="lazy" title="1539247690616429.png" alt="JavaScripts depth-first and breadth-first traversal of DOM nodes" style="max-width:90%" style="max-width:90%"></p>
<p>Learning is a process, learn to learn deeply</p>
<p>Summary: The above is the entire content of this article, I hope It can be helpful to everyone’s study. For more related tutorials, please visit <a href="http://www.php.cn/course/list/17.html" target="_blank">JavaScript Video Tutorial</a>! </p>
<p>Related recommendations: </p>
<p class="art_xg"><a href="http://www.php.cn/" target="_blank">php public welfare training video tutorial</a></p>
<p><a href="http://www.php.cn/js-tutorial.html" target="_blank">JavaScript graphic tutorial</a></p>
<p><a href="http://www.php.cn/course/26.html" target="_blank">JavaScriptOnline Manual</a></p></node.children.length>The above is the detailed content of JavaScript's depth-first and breadth-first traversal of DOM nodes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP






