How to draw graphics using css background (code attached)
The content of this article is about how to use CSS background to draw graphics (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I believe that in your daily work, you will inevitably be asked to add some special background images to certain elements. At this time, you usually pick up PS and just do it. Not to mention that this method is troublesome, it is already good if UI cuts it for you, but if not, you can do it yourself. There may also be situations where you need to cut an entire oversized picture. As an "excellent" front-end, in line with the concept of having enough food and clothing by yourself, let me introduce to you how to use background to draw these special pictures
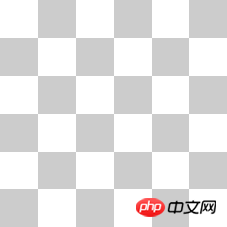
Let's first take a look at what usually appears

When encountering this situation, the usual solution is to cut the following picture

and then pass it through Use css to get
<div></div>
<style>
.box{
width: 500px;
height: 500px;
background: url('imgurl');
background-size: 20%;
}
</style>Of course, don’t cut the image now, just use css to do it directly
.box{
width: 500px;
height: 500px;
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb),
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0,
linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px,
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
background-size: 100px 100px;
background-color: #fff;
}We can see that we will get exactly the same effect as cutting the image
Let’s see next Why is the above css written like this?
First, let’s understand background: linear-gradient(). In background, CSS3 gradients can be regarded as a background image, which can be understood as background: url(), and the background image can be multiple pictures, correspondingly we can write multiple linear-gradients and splice them into an independent picture block by controlling their colors. The background-size refresh can be separated by commas, and the corresponding linear-gradient will be set in a loop.
It should be noted here that linear-gradient is drawn from back to front, which means that the front color will cover the back color.
Analyzing the grid background above, I think it can be seen as a 4x4 grid with two 1x1 gray grids covering it. Each gray grid can be assembled from the basic pattern of

, so we have the following
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;

There is a problem here. There are gaps between the small triangles, so use the

graphics to join them again.
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
Finally we can get the same grid background as above.
More examples
Sometimes the background we need may not require repeat, and the graphics have no rules
For example:

At this time we need to set each corner of the graphic separately.
.box{
width: 500px;
height: 500px;
background: linear-gradient(black, black) left top,
linear-gradient(black, black) left top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) left bottom,
linear-gradient(black, black) left bottom;
background-repeat: no-repeat;
background-size: 4px 20px, 20px 4px;The principle is actually to draw each graphic through linear-gradient and set the position and size, and finally you can get the desired image.
In the future, when we encounter some special background images, we can implement it through css.
The above is the detailed content of How to draw graphics using css background (code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




