
This article mainly introduces the use of CSS pointer-events attributes. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In front-end development, we are in direct contact with users, and we should try our best to make users feel comfortable and pleasant to operate, and get a native-like feeling. Animation is the most commonly used method.
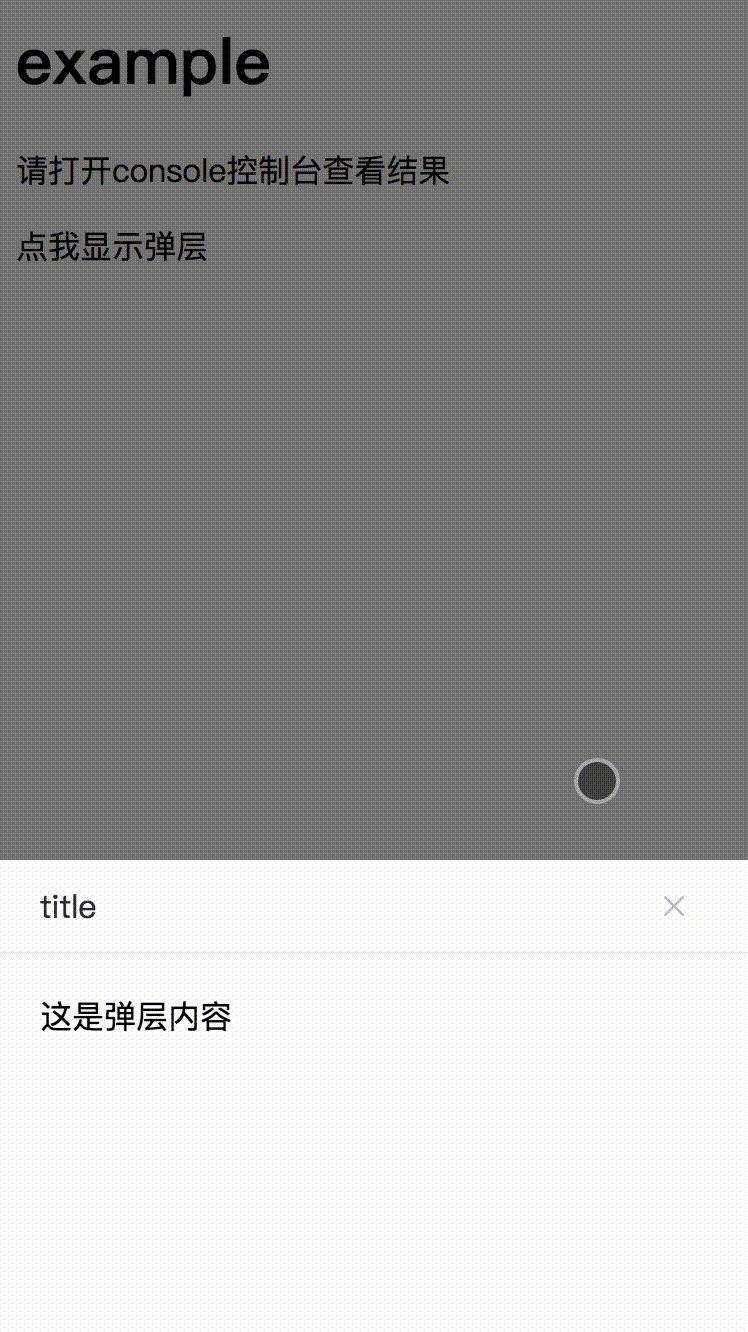
The requirement here is the design of the elastic layer. This elastic layer hopes to be like the elastic layer on the native. It appears when clicking the button, closes when the mask or button is clicked, and has animation effects when it appears and closes ( fade, slide, etc.).

Question
When closing the elastic layer, take the fadeOut animation effect as an example. Here is Use the opacity process from 1 -> 0 to simulate the gradually disappearing animation process. container is the outermost container of the elastic layer component:
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}The problem is that when opacity is 0, only the elements in the container are transparent and invisible. container Still exists in the dom node. When we bind a close event to the elastic layer's mask, since the z-index of the container is very large, the click event will be triggered on the mask.
transitionend and animationend events
In order to solve the above problems and make the user experience better, we can listen to the transitionend and animationend events and other animation effects before executing the container Node hidden (display: none). In this way, there will be no problem of mask intercepting click events.
Introduction
Using animation effects generated by CSS technology, we can capture the end events of animations or transformations in JS: transitionend and animationend events are standard browser events. The transitionend event is fired after the CSS transition ends.
The animationend event fires when a CSS animation completes (excluding cases where it terminated before completion, such as when the element became invisible or the animation was removed from the element).
Code example:
/*
* 在container元素上监听transitionend事件
* 然后指定一个函数, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);Browser compatibility
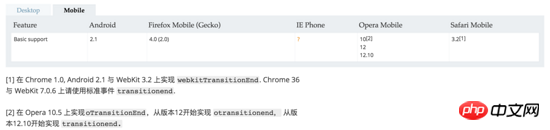
Take the transitionend event as an example, the animationend event is similar.

It can be seen that the webkit prefix still needs to be used in WebKit browsers, so we need to detect events according to various browsers.
Disadvantages
My requirement is that this elastic layer component may be called frequently, that is, after the user closes the elastic layer, it will be opened again.
Use this solution to switch between display:none and display:block by listening to the animation end event, but this will increase the cost of browser rendering (redrawing and reflowing), and the browser must be considered Compatibility requires detecting events separately according to various browsers.
pointer-events CSS property
Is there a more elegant and simple solution? Let’s introduce our protagonist: pointer-events.
It should be noted that this pointer-events is different from Pointer Events (events and related interfaces used to handle hardware pointer input from devices (including mouse, pen, touch screen, etc.)).
Introduction
The 'pointer-events' property specifies under what circumstances a given graphics element can be the target element for a pointer event. It affects the circumstances under which the following are processed:
user interface events such as mouse clicks
dynamic pseudo-classes (i.e., :hover, :active and :focus; [CSS2], section 5.11)
hyperlinks
In short, the pointer-events CSS property specifies under what circumstances (if any) a specific Graphic elements can be the target of mouse events.
Specification
Its extension to HTML elements, though present in early drafts of CSS Basic User Interface Module Level 3, has been pushed to its level 4.
It is mainly targeted at SVG, but has been extended to other html elements.
Syntax
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
For example, pointer-events: visibleFill;
This only applies to SVG, only when the visibility attribute of the element is visible , and the element will become the target of the mouse event only when the mouse pointer is inside the element. The fill attribute does not affect event processing.
Other attributes that are only applicable to SVG will not be described in detail. You can refer to here.
Here we pay more attention to the two attribute values [auto|none]. These two attribute values are also interesting to use on other html elements.
When the value is auto. The performance effect is the same as when the pointer-events attribute is not specified. For SVG content, this value has the same effect as visiblePainted.
When the value is none, the element will never become the target of mouse events. In other words, the value none means that the mouse event "penetrates" the element and specifies anything "below" the element.
Browser Compatibility

It can be seen that pointer-events is compatible with most mobile browsers and has no prefix requirements.
Points to note
When the pointer-events value is none, it does not necessarily mean that the event listening event of the element will never be triggered. If its child element has the pointer-events attribute explicitly set and specifies that it can be the target of a mouse event, then the triggering process will be passed to the parent element through event bubbling, and the parent element's event listening event will be triggered.
Summary
When the elastic layer component may be called frequently, use the pointer-events solution, that is, when the mask or button is clicked and closed, set the container animation Effect and pointer-events: none, when the elastic layer appears, set pointer-events: auto. This way the problem can be solved by simply changing the css properties.
The above is the entire content of the CSS pointer-events attribute introduced to you. I hope it will be helpful to your learning. For more related tutorials, please visit CSS Video Tutorial, CSS3 Video Tutorial!
Related recommendations:
php public welfare training video tutorial
##div/css graphic tutorialcss3 special effects code collectionThe above is the detailed content of Detailed explanation of the use of CSS pointer-events attribute. For more information, please follow other related articles on the PHP Chinese website!