Implement wavy lines and cubes with css (with code)
The content of this article is about realizing wavy lines and cubes in CSS (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
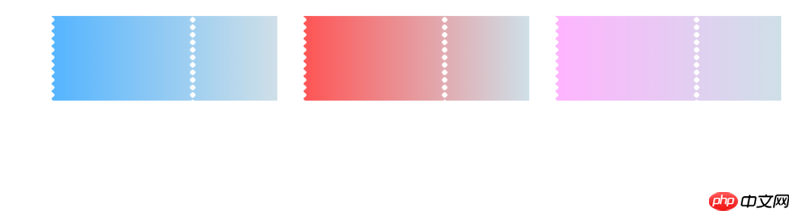
A recent project has been able to draw a wavy line effect. Here it is achieved by using linear-gradient, that is, drawing a circle, and then using the background color to cover part of the circle;
Using the css3 attribute perspective Add rotation to realize cube
1.css to implement wavy lines
html
<p class="card-list">
<p class="wave-container">
<p class="wave"></p>
<!-- 实现波浪线的p -->
<p class="wave-left-decorate"></p>
<p class="wave-right-decorate"></p>
</p>
</p>css
.card-list{
display: flex;
padding: 20px;
width: 100%;
}
.wave-container{
position: relative;
margin-right: 28px;
width: 20%;
}
.wave{
width: 100%;
height: 90px;
background: linear-gradient(to right, rgb(85, 181, 255), rgb(207, 224, 232));
}
/* 波浪线 */
.wave-left-decorate{
position: absolute;
top: -4px;
width: 90px;
height: 8px;
transform-origin: center left;
transform: rotate(90deg);
background: radial-gradient(circle, #fff 2px, #fff, transparent 3px, transparent 4px, transparent 4px, transparent);
background-size: 8px 8px;
}Rendering
 2. Implement cube
2. Implement cube
html file
<p class="content">
<p class="leftContent">
<p class="leftContentItem">
<p class="itemImg">
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
<img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt=""/>
</p>
</p>
</p>
</p>css file
.content{
position: relative;
display: flex;
margin: 0 auto;
padding-top: 50px;
width: 1200px;
height: 380px;
background: url(../images/bg2.jpg) no-repeat;
background-size: 1200px 100%;
}
.content .leftContent{
margin-right: 25px;
padding-left: 45px;
padding-bottom: 30px;
box-sizing: border-box;
}
/* 旋转的图片 */
.content .leftContent .leftContentItem{
width: 350px;
height: 350px;
/* 设置景深 */
perspective: 1000px;
/* 设置背景颜色在中间为椭圆形 */
/*background: radial-gradient(ellipse at center, #430d6d 0%, #000 100%);*/
}
.leftContent .leftContentItem .itemImg{
position: absolute;
left: 20%;
top: 20%;
width: 200px;
height: 200px;
/* 实现3D呈现 */
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(-20deg);
-webkit-animation: 6s imgRotate linear infinite;
-o-animation: 6s imgRotate linear infinite;
animation: 6s imgRotate linear infinite;
}
.leftContent .leftContentItem .itemImg *{
position: absolute;
width: 100%;
height: 100%;
box-shadow: 0 0 25px rgba(0, 128, 0, .4);
}
.leftContentItem .itemImg .leftContentImg{
position: absolute;
width: 100%;
height: 100%;
}
/* 分别对各个面进行旋转、平移操作 */
.leftContentItem .itemImg .leftContentImg:nth-child(1){
transform: translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(2){
transform: rotateX(180deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(3){
transform: rotateY(-90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(4){
transform: rotateY(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(5){
transform: rotateX(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(6){
transform: rotateX(-90deg) translateZ(100px);
}
@-webkit-keyframes imgRotate {
from{
transform: translateZ(-100px) rotateX(0) rotateY(0);
}
to{
transform: translateZ(-100px) rotateX(360deg) rotateY(360deg);
}
}-
Rendering

The main thing is to set the depth of field perspective, and then rotate and translate each surface
The content of this article is about css Realizing wavy lines and cubes (with code) has certain reference value. Friends in need can refer to CSS3 video tutorial, I hope it will be helpful to you.
The above is the detailed content of Implement wavy lines and cubes with css (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing





