Detailed explanation of process statements in JavaScript
This article brings you a detailed explanation of the process statements in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Overview of the opening chapter
This lecture mainly explains JavaScript process statements. Its general content includes the following:
Among them, the commonly used if, while, do ..while, for will not be discussed in this article. The focus will be on for..in.., label, break and continue, whth, switch and other statements

二contentarea
(1) Commonly used statements
Since the following statements are relatively common, this article will not discuss them
1. Conditional statement
if statement
2. Loop statement
while statement, do.while statement, for statement
(2) for..in.. statement
1. Definition
for...in... is an iterative statement used to enumerate objects attribute, its syntax is defined as:
for (propName in expression) statement
Based on the principle of "If you can use local variables, don't use global variables" in JavaScript development, it is recommended to define the propName attribute as a local variable, as follows:
for (var propName in expression) statement
2. Notes
(1)for....in is used to enumerate object properties, not to enumerate object property values.
Example 1:
In the following example, for..in.. outputs the array index (that is, the array attribute), not the array index value.
var i = 5;
var arr = new Array();
for (var n = 0; n < i; n++) {
arr[n] = i;
}
for (var propName in arr) {
alert(propName);// 0,1,2,3,4
}Example 2:
In the following example, for..in.. outputs the attributes (name, age, address) of the object userInfo, but not the attribute values (Alan_beijing,38,china -shanghai)
var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };
for (var property in userInfo) {
alert(property);//name,age,address5
}(2)for..in..enumeration properties, there is no definite order, different browsers will have differences.
(3) Before the ECMAScript5 version, if the value of the iterated object variable is null or undefined, the for statement will throw an error. After ECMAScript5, this situation will not throw an error, but the loop body will not be executed.
(3) label
1. Definition
In JavaScript, the label statement represents a label statement, which is usually used with a loop statement to represent a loop statement. Jump to the specified location.
1 label:statement
Example 1:
The following code contains a label statement outermost, whose content is two nested loop bodies. When the loop body is executed to 1==5 and j==5 , the break statement will jump to the outermost statement to continue execution.
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55(4) break and continue
1. Definition
Both break and continue are expressed in the loop body and exit the loop according to specific conditions body, but there is a difference between the two. break means exiting the entire loop body, and continue means exiting the loop body that meets the conditions.
Example 1:
The following code will exit the entire loop when i=5 is executed.
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
break;
}
num++;
}
alert(num);//5Example 2:
The following code, when executing i=5, exits this loop, then returns to the beginning of the for statement and continues execution.
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
continue;
}
num++;
}
alert(num);//92. Notes
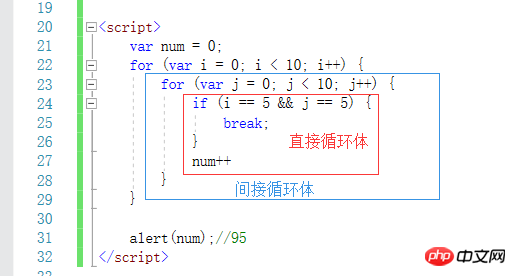
(1) When break and continue jump out of the loop body, it means that only the immediate loop body will be jumped out, not other loop bodies except the direct loop body.
Example 1:
In the following example, break only jumps out of the direct loop body

var num = 0;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
continue;
}
num++
}
}
alert(num);//99var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55(5) with
1. Definition The with statement sets the code scope to a specific object. Its main purpose is to simplify writing the same object multiple times and improve reuse.1 with (expression) statement
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
with (person) {
return name +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,China-shanghaifunction GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
person.age = 35;
with (person) {
var sex = "男";
var age = 40;
return name + "," + sex + "," + age +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai(6) switch
1. Define the switch statement It is what we usually call a switch statement. It is very suitable for multi-condition situations.switch (expression) {
case value: statement
break;
case value: statement
break;
default:statement
}如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市
function CityType(address) {
switch (address) {
case "Shanghai": alert("中国一线城市");
break;
case "Shenzhen": alert("中国一线城市");
break;
case "Beijing": alert("中国一线城市");
break;
default: alert("中国非一线城市");
}
}
CityType("Shenzhen");//中国一线城市2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
The above is the detailed content of Detailed explanation of process statements in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




