Common methods of String objects in JavaScript (summary)
This article will introduce you to the common methods of String objects in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
length
Returns the length of the string (number of characters)
var str='Hello World!'; str.length; //12
charAt()
## Returns the character at the specified position, the first character position is 0var str='Hello World!'; str.charAt(4); //o
charCodeAt()
Returns the Unicode encoding of the first character of the string.var str='Hello World!'; str.charAt(4); //111
concat()
is used to concatenate two or more strings. This method does not change the original string, but returns a new string concatenated with two or more strings.var str1 = 'hello'; var str2 = ' word '; var str3 = '123'; var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
Accepts a specified Unicode value and returns a string.var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
Returns the position where a specified string value first appears in the string . Returns -1 if no matching string is found.//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14lastIndexOf()
can return the last occurrence position of a specified string value. If you specify the Two parameters, start, search from back to front at the specified position in a string.var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4match()
Retrieve a specified value within a string, or find a match for one or more regular expressions.string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
is used to replace some characters with other characters in a string, or replace A substring that matches the regular expression. This method does not change the original string.//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red carsearch()
is used to retrieve the specified substring in the string, or search with regular The substring that the expression matches. If no matching substring is found, -1 is returned.string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6slice(start, end)
can extract a certain part of the string and replace it with a new String returns the extracted portion. Use the start (inclusive) and end (exclusive) parameters to specify the portion of the string to extract. If end is not specified, the substring to be extracted includes the string from start to the end of the original string. The first character position in the string is 0, the second character position is 1, and so on. .var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
split()
is used to split a string into a string array.Tip: If an empty string ("") is used as a separator, each character in stringObject will be split. Note: The split() method does not change the original string.

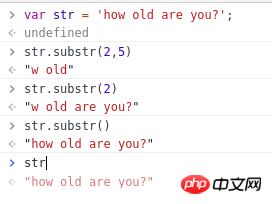
##substr()Extract the string from the starting index number the specified number of characters.
Tips:The parameters of substr() specify the starting position and length of the substring, so it can be used instead of substring() and slice().
Note:The substr() method does not change the source string.

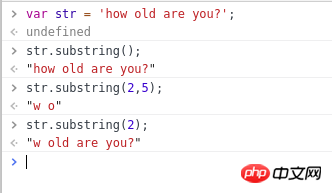
##substring() is used to extract the string between two characters between specified subscripts. The returned substring includes the characters starting at
, but does not include the characters atending .

toLowerCase() method is used to convert a string to lowercase.

toUpperCase() method is used to convert a string to uppercase.
trim() Remove the whitespace on both sides of the string

valueOf() The method returns the original value of the String object.

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit JavaScript Video Tutorial!
Related recommendations:
The above is the detailed content of Common methods of String objects in JavaScript (summary). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




