
This article brings you a summary of relevant knowledge about forms in HTML (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When users become familiar with static web page production, they will feel that its functions are single and will want to build interactive dynamic websites. One element often used in dynamic websites is forms. Forms are an important part of HTML and serve as a communication bridge between website administrators and users.
Form label--from
is a double label. The data contained in the label includes form controls and necessary accompanying data, such as control labels, scripts for processing data, etc. There are mainly 5 basic attributes such as form name, data processing, and data transmission method. Among them, the program processing and data transmission method of the form are essential.
Program processing attribute--action
The form itself is useless. The information filled in by the user needs to be processed by the program. The 'action' in the form is Defines the destination file to which the form is to be submitted. After receiving the information, the destination file is usually connected to a program to process the data.
The attribute value can be a program or the URL address of a script
##The form name attribute --name
is used to name the form. It is recommended that each form be given a name that matches its function to prevent confusion when the information is submitted to the background program for processing.
##Data transmission method --method
defines the method of sending form data. The data is sent to the page specified by the 'action' attribute, mainly for processing on the server side. It can be sent as a URL variable (method='get') or HTTP post (method='post').
#Input class control
Form elements are also called form controls. They are divided into input classes and drop-down menu classes according to the filling method. Defined with the <input> tag.
Text box--text
The most common text input area, in the login area, discussion area, etc. Display as a single-line text box on the page
<input>
If you want the text box to be read-only, you can use the 'readonly' setting
<input>
Password box--password
Hide the content of the input box, the entered characters will be replaced by '*'
<input>
Radio button--radio
When multiple options appear and only Radio buttons are used when selecting one. To specify that an option is selected by default, use the 'checked' attribute to define it. There can only be one radio button set. To pass it to the handler, the value attribute needs to be set.
<input>
Checkbox--checkbox
is an option box that can select multiple options, or multiple options can be selected by default.
<input>
Text area--textarea
is mainly used to enter multi-line text, commonly found in messages and comment areas. 'rows' text field row number, 'cols' text field column number.
<textarea> </textarea>
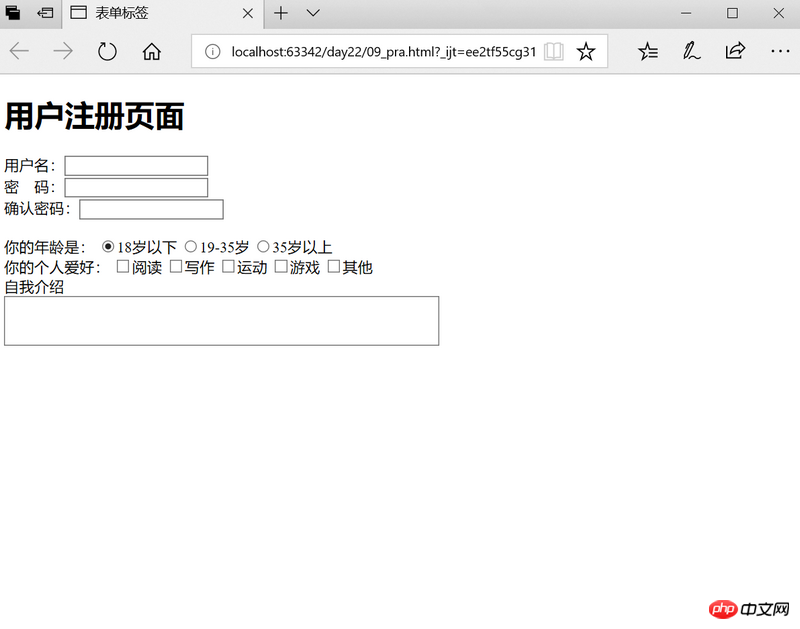
nbsp;html> <meta> <title>表单标签</title>

##Button
Standard button--button
Common small gray block needs to be associated with the corresponding script program to process the form. 'value' can set the text to be displayed on the button, 'onclick' Some functions of mouse handling can be implemented.<input>
Submit button and reset button--
is a special type of button that does not require setting parameters and can also be used to process form data. Generally speaking, the submit button and the reset button appear at the same time.<input> <input>
Menu list control
Drop-down menu
can save page space.The above is the detailed content of Summary of relevant knowledge about forms in HTML (code examples). For more information, please follow other related articles on the PHP Chinese website!