
This article mainly introduces a very easy-to-use icon method-icon font (IconFont). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is an icon font? As the name suggests, it is a font, but this font does not display specific text, but various icons.
Various icons are often used on websites. In the past, icons used on web pages were mainly implemented using sprites (background position and background scaling). However, there are many inconveniences in using them this way. On the one hand, scaling is more difficult to handle. Trouble. On the one hand, if you want to change some icons, you need to find a designer to redesign them and then add them again. This process is very unfriendly.
Icon fonts can solve the above problems very conveniently, and they are also very simple to use. Because it is a font, it can be referenced as a font. You only need to give the corresponding characters without the trouble of measuring the position of the background image. And changing the icon size only requires changing the font size. Here are two recommended websites: (1) Alibaba Vector Icon Library http://iconfont.cn/ (2) IcoMoon’s https://icomoon.io/
The following is the specific method of using IcoMoon
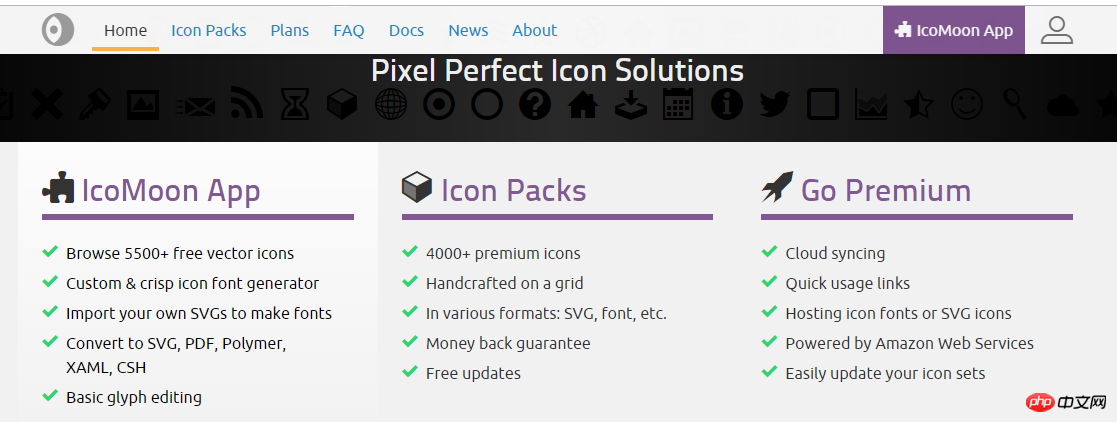
1. Open the IcoMoon website and click IconMoon App.

2. After opening, there is an interface for specific icons. You can add your own icons to generate them, or you can choose the icons given by him. There will be a icon below the default icon. add Icons From Library After clicking, you can see more icons to choose from (both free and paid).

3. After clicking Generate Font, the interface of the currently selected icon will be generated, and the Generate Font in the lower right corner will also become Download , you can also make related download settings (for example: let it support ie6/7 and so on).
4. After the download is completed, there will be the following files. It is best to save these files and do not delete them at will.

5. Next, the specific method of using the icon font is given (you can also look at the css file using the icon font yourself - style.css Related content)
(1) Copy the font folder to the project and declare the font (the code here does not need to be memorized, because it is basically the same, just copy it directly)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}(2), use the font
.IconMoon {
font-family: 'icomoon';
}(3), specifically display the corresponding icon
a, use it directly (very convenient, but generally do not use it, because you cannot distinguish these icons just by looking at the small squares) What is the difference?), for example, the small square in the middle of the
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
span tag is not a real square, but corresponds to the square on the right under each icon on the Demo page.

b. Use the css pseudo-element selector before to add
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
The corresponding css code is
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}The effect picture is:

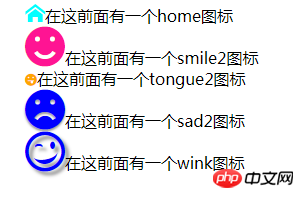
(4). As mentioned before, these icons are essentially fonts, so they can be easily changed in color, size, shadow effect, etc.

The specific code is as follows
Document
6. When we want to add new icons to the font or subtract some icons, we only need to open the website again and enter IconMoon App page, and then click Import Icons to copy the selection.json file in the font file directory we downloaded before, and then we can re-select it based on our previous selection. It's done and it's very easy to use.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS basic video tutorial , CSS3 video tutorial !
The above is the detailed content of CSS What is an icon font (IconFont)? What is the use?. For more information, please follow other related articles on the PHP Chinese website!