
The content of this article is about what is HTML DOM? The explanation of the application of HTML DOM has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is DOM?
DOM (Document Object Model) is translated as Document Object Model and is a programming interface for HTML and XML documents.
HTML DOM defines standard methods for accessing and manipulating HTML documents.
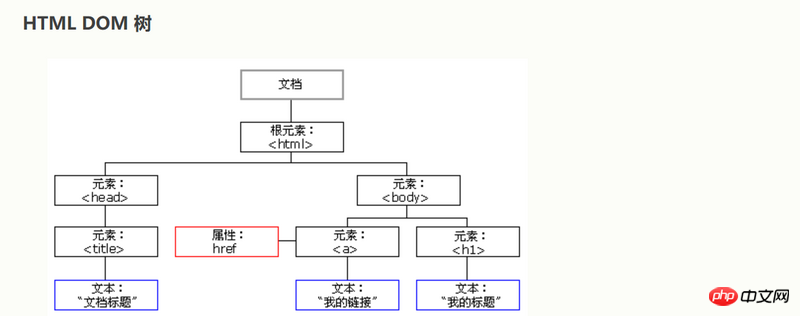
DOM expresses HTML documents in a tree structure.

HTML DOM defines the objects and properties of all HTML elements, as well as the methods to access them.
In other words, HTML DOM is a standard on how to get, modify, add or delete HTML elements.
According to the HTML DOM standard, all content in HTML is a node.
The entire document is a document node
Each HTML element is an element node
The text within an HTML element is a text node
Each HTML attribute is an attribute node
Comments are comment nodes
Some methods of HTML DOM
getElementById(id) - 获取带有指定 id 的节点(元素) appendChild(node) - 插入新的子节点(元素) removeChild(node) - 删除子节点(元素)
Some attributes of HTML DOM
innerHTML - 节点(元素)的文本值 parentNode - 节点(元素)的父节点 childNodes - 节点(元素)的子节点 attributes - 节点(元素)的属性节点
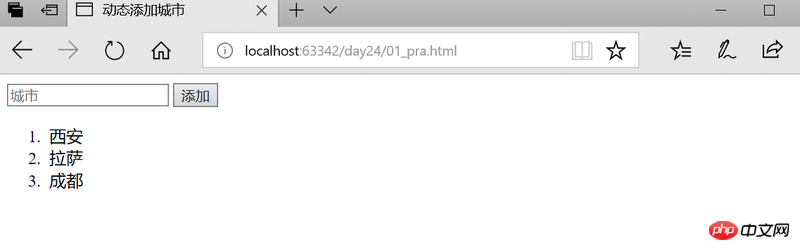
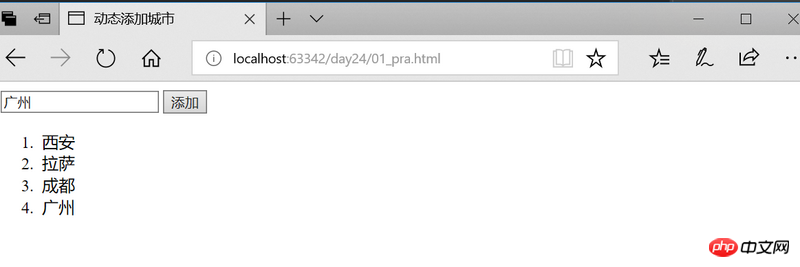
Application: Dynamically add a city
Requirement: When we visit a web page, add an address that is not on the web page
nbsp;html>
<meta>
<title>动态添加城市</title>
<script>
function add_city() {
// 1. 获取输入框值
var cityEle= document.getElementById('city').value;
// 2. 创建城市的文本节点
var citynode = document.createTextNode(cityEle);
// 3. 创建li的元素节点
var linode = document.createElement("li");
// 4. 把城市的文本节点,添加到li元素节点中
linode.appendChild(citynode);
// 5. 获取顺序列表ol标签的值
var ulEle = document.getElementById('city_line');
// 6. 将li元素节点添加到ol标签里
ulEle.appendChild(linode);
}
</script>
<input>
// 确定事件类型'onclick'
<input>
<ol>
<li>西安</li>
<li>拉萨</li>
<li>成都</li>
</ol>


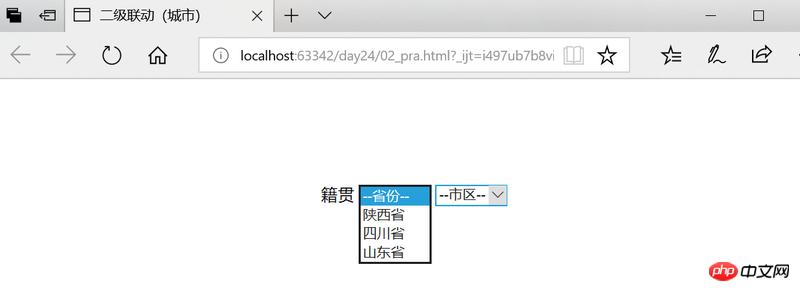
##Application: City’s secondary linkage
The so-called secondary linkage is through a drop-down list The selection displays the corresponding data in another select drop-down list. For example, I have two drop-down lists. The first list is for selecting provinces. If I select a certain province, the other list will also display the cities in that province.nbsp;html>
<meta>
<title>二级联动(城市)</title>
<style>
div{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<script>
function choice_city() {
// 2.1 获取用户选择的省份
var province_Ele = document.getElementById('province').value;
// 2.2 创建一个二维数组,用来存放省份和城市的对应关系
var cities = new Array(3);
cities[0] = new Array('西安','咸阳','宝鸡');
cities[1] = new Array('成都','绵阳','遂宁');
cities[2] = new Array('济南','青岛','临沂');
// 3 获取用户选择的城市
var seleceEle = document.getElementById('city');
// 4 清空第二个下拉列表的内容
seleceEle.options.length = 1 ;
// 2.3 遍历二维数组,比较省份编号和用户选择的省份
for(var i = 0;i<cities.length;i++){
// 2.4 如果选择省份编号为i,遍历城市
if (province_Ele == i){
for(var j = 0;j<cities[i].length;j++){
// 2.5 创建城市的文本节点
var citynode = document.createTextNode(cities[i][j]);
// 2.6 创建option的属性节点
var optionnode = document.createElement('option');
// 2.7 将城市文本添加到option属性节点
optionnode.appendChild(citynode);
// 2.8 将option内容添加到select元素里面
seleceEle.appendChild(optionnode)
}
}
}
}
</script>


The above is the detailed content of What is HTML DOM? Application explanation of HTML DOM. For more information, please follow other related articles on the PHP Chinese website!