
This article will introduce you to CSS3’s adaptive layout that can be calculated—calc(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
To start, we need to understand what calc() is. calc() is a CSS function. You can use calc() to set the margin, padding, width and other attributes of the element.
And you You can also nest another calc() inside a calc(). The syntax of
clac() is very simple. Use mathematical expressions to express:
expression is a mathematical expression used to calculate the length. The result of this expression will be used as the final value.
clac() uses the four arithmetic operations of " ", "-", "*" and "/". It can use units such as percentage, px, em, rem, etc., and can mix multiple units for calculation
It should be noted that
If "0" is used as the divisor, the HTML parser will throw an exception.
When " " and "-" are used, there must be spaces before and after such as calc(100 %-15px) This is wrong
When "*" and "/" are used, there is no need to leave spaces before and after, but it is recommended to add spaces
Give two examples
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .box{
8 width: 500px;
9 height: 300px;
10 }
11 .left{
12 width: 250px;
13 background:#ccc;
14 float: left;
15 }
16 .right{
17 width: calc(100% - 250px);
18 float: right;
19 background: #333;
20 }
21 .left,.right{
22 height: 100%;
23 }
24 </style>
25 </head>
26 <body>
27
28 <p class="box">
29 <p class="left"></p>
30 <p class="right"></p>
31 </p>
32
33 </body>
34 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .demo{
8 width: 500px;
9 }
10 .box{
11 width: 100%;
12 height: 30px;
13 background: #ccc;
14 }
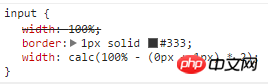
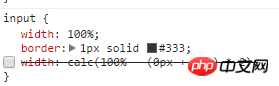
15 input{
16 width: 100%;
17 border:1px solid #333;
18 width: calc(100% - (0px + 1px) * 2);
19 }
20 </style>
21 </head>
22 <body>
23 <p class="demo">
24 <p class="box">
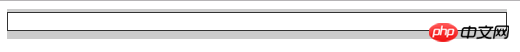
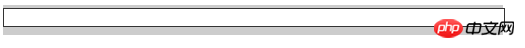
25 <input type="text">
26 </p>
27 </p>
28 </body>
29 </html>

If you don’t use calc()


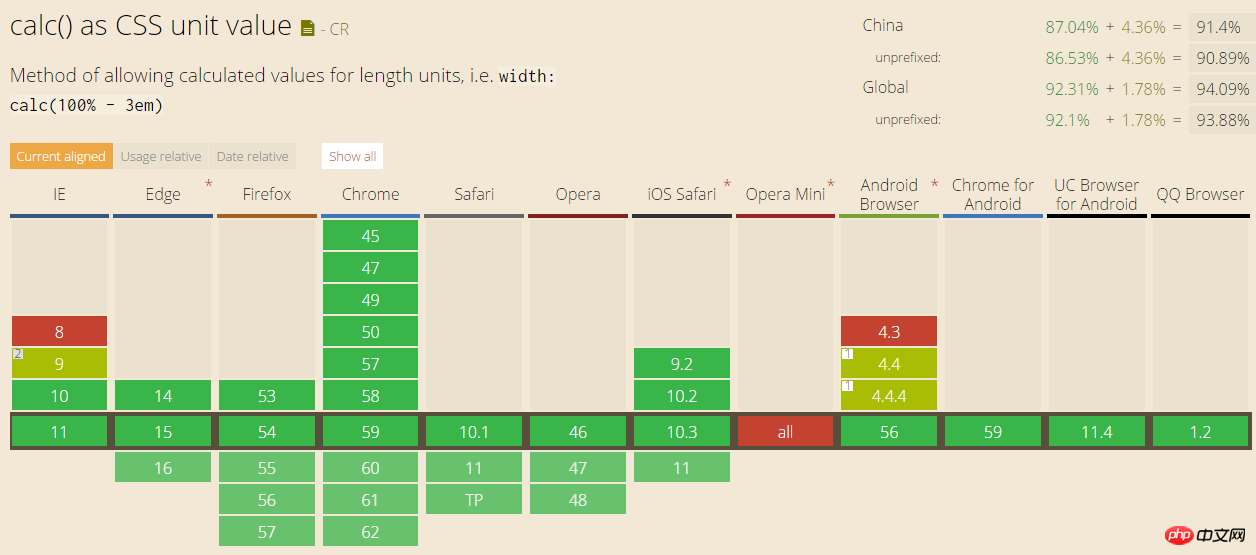
The compatibility problem is not big either

The above is the entire content of this article. For more related tutorials, please visit CSS Basics Video Tutorial, CSS3 video tutorial, bootstrap video tutorial!
The above is the detailed content of css3 implements adaptive layout that can be calculated—calc(). For more information, please follow other related articles on the PHP Chinese website!