js to realize dragging slider and clicking water ripple effect
This article will introduce to you how to use js to achieve the effect of dragging the slider and clicking on the water ripple effect. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The effect of dragging the slider:
Let’s take a look at the effect picture first:

nbsp;html>
<meta>
<meta>
<title>Document</title>
<script></script>
<style>
input[type="range"] {
width: 80%;
background-color: red;
border-radius: 15px;
-webkit-appearance: none;
height: 1px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: green;
border-radius: 50%;
height: 30px;
width: 30px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
border: none;
position: relative;
z-index: 10;
}
</style>
<script>
$(function() {
$(".input_1").change(function() {
$("p.p1").text($(this).val());
})
setInterval(function() {
$("p.p2").text($(".input_2").val());
}, 0.01)
})
</script>
<p>添加change事件</p>
<input>
<p>0</p>
<p>添加定时器</p>
<input>
<p>0</p>
 ##
##
nbsp;html>
<meta>
<meta>
<title>鼠标拖动小方块</title>
<style>
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 300px;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -5px;
left: 0;
width: 15px;
height: 15px;
background: green;
cursor: pointer
}
.lineDiv .minDiv .vals {
position: absolute;
font-size: 20px;
top: -45px;
left: -10px;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
background: blue;
}
.lineDiv .minDiv .vals:after {
content: "";
width: 0px;
height: 0px;
border-top: 6px solid blue;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
display: block;
margin-left: 11px;
}
</style>
<center>
<h3 id="用鼠标拖动小方块-span-span">用鼠标拖动小方块<span>0</span>%</h3>
</center>
<div>
<div>
<div>0</div>
</div>
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var msg = document.getElementById("msg");
var vals = document.getElementById("vals");
var ifBool = false; //判断鼠标是否按下
//鼠标按下方块
minDiv.addEventListener("touchstart", function(e) {
e.stopPropagation();
ifBool = true;
console.log("鼠标按下")
});
//拖动
window.addEventListener("touchmove", function(e) {
console.log("鼠标拖动")
if(ifBool) {
var x = e.touches[0].pageX || e.touches[0].clientX; //鼠标横坐标var x
var lineDiv_left = getPosition(lineDiv).left; //长线条的横坐标
var minDiv_left = x - lineDiv_left; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= lineDiv.offsetWidth - 15) {
minDiv_left = lineDiv.offsetWidth - 15;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
minDiv.style.left = minDiv_left + "px";
msg.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
vals.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
}
});
//鼠标松开
window.addEventListener("touchend", function(e) {
console.log("鼠标弹起")
ifBool = false;
});
//获取元素的绝对位置
function getPosition(node) {
var left = node.offsetLeft; //获取元素相对于其父元素的left值var left
var top = node.offsetTop;
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"left": left,
"top": top
};
}
}
</script>
Compatible with PC and mobile terminals
nbsp;html>
<meta>
<meta>
<title>鼠标拖动小方块</title>
<style>
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 300px;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -5px;
left: 0;
width: 15px;
height: 15px;
background: green;
cursor: pointer
}
.lineDiv .minDiv .vals {
position: absolute;
font-size: 20px;
top: -45px;
left: -10px;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
background: blue;
}
.lineDiv .minDiv .vals:after {
content: "";
width: 0px;
height: 0px;
border-top: 6px solid blue;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
display: block;
margin-left: 11px;
}
</style>
<center>
<h3 id="用鼠标拖动小方块-span-span">用鼠标拖动小方块<span>0</span>%</h3>
</center>
<div>
<div>
<div>0</div>
</div>
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var msg = document.getElementById("msg");
var vals = document.getElementById("vals");
var ifBool = false; //判断鼠标是否按下
//事件
var start = function(e) {
e.stopPropagation();
ifBool = true;
console.log("鼠标按下")
}
var move = function(e) {
console.log("鼠标拖动")
if(ifBool) {
if(!e.touches) { //兼容移动端
var x = e.clientX;
} else { //兼容PC端
var x = e.touches[0].pageX;
}
//var x = e.touches[0].pageX || e.clientX; //鼠标横坐标var x
var lineDiv_left = getPosition(lineDiv).left; //长线条的横坐标
var minDiv_left = x - lineDiv_left; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= lineDiv.offsetWidth - 15) {
minDiv_left = lineDiv.offsetWidth - 15;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
minDiv.style.left = minDiv_left + "px";
msg.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
vals.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
}
}
var end = function(e) {
console.log("鼠标弹起")
ifBool = false;
}
//鼠标按下方块
minDiv.addEventListener("touchstart", start);
minDiv.addEventListener("mousedown", start);
//拖动
window.addEventListener("touchmove", move);
window.addEventListener("mousemove", move);
//鼠标松开
window.addEventListener("touchend", end);
window.addEventListener("mouseup", end);
//获取元素的绝对位置
function getPosition(node) {
var left = node.offsetLeft; //获取元素相对于其父元素的left值var left
var top = node.offsetTop;
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"left": left,
"top": top
};
}
}
</script>
Settings The sliding range of the slider
nbsp;html>
<meta>
<meta>
<title>鼠标拖动小方块</title>
<style>
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 95%;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -15px;
left: 0;
width: 35px;
height: 35px;
background: green;
cursor: pointer;
transition: all 0s;
}
.lineDiv .vals {
z-index: 100;
position: absolute;
top: 0px;
left: 0px;
width: 0px;
height: 5px;
background: blue;
}
</style>
<center>
<h3 id="用鼠标拖动小方块-span-span">用鼠标拖动小方块<span>0</span>%</h3>
</center>
<div>
<div></div>
<!-- -->
<div></div>
<!-- -->
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var minVals = document.getElementById('vals'); //左长线
var msg = document.getElementById("msg"); //最上面的信息
var ifBool = false; //判断滑块是否按下
var lineDiv_W = getPosition(lineDiv).width; //长线的长度
var lineDiv_L = getPosition(lineDiv).left; //长线距离html的left
var minDiv_W = getPosition(minDiv).width; //滑块的长度
var minDiv_L = getPosition(minDiv).left; //滑块距离html的left
var Slider_W_MAX = lineDiv_W - minDiv_W; //滑块可以滑动的最大值px,范围是0~Slider_W_MAX
var minNum = 0; //最小值
var maxNum = 500; //最大值
var startNum = 100; //起始值
var endNum = 400; //结束值
var min_Px = Slider_W_MAX / maxNum * startNum; //滑块可以滑动的最小px
var max_Px = Slider_W_MAX / maxNum * endNum; //滑块可以滑动的最大px
var minDiv_left=0; //当前滑块的位置
/*
Slider_W_MAX 1元对应的px? 1
maxNum 1 1px对应的金额?
*/
function initSlider(initPX) { //设置滑块的初始位置
console.log(initPX);
minDiv_left=initPX; //设置滑块的位置
minDiv.style.left = initPX + "px";
minVals.style.width = initPX + "px";
msg.innerText = parseInt(initPX / Slider_W_MAX * 100);
}
(function() { //初始化滑块位置
if(startNum >= 0) { //求出startNum对应的px
initSlider(Slider_W_MAX / maxNum * startNum)
}
})()
//事件
var start = function(e) {
ifBool = true;
//console.log("鼠标按下")
}
var move = function(e) {
//console.log("鼠标拖动")
if(ifBool) {
var x; //记录滑块距离html的距离left
if(!e.touches) { //兼容PC端
x = e.clientX;
} else { //兼容移动端
x = e.touches[0].pageX;
}
minDiv_left = x - lineDiv_L; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= Slider_W_MAX) {
minDiv_left = Slider_W_MAX;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
initSlider(minDiv_left)
}
}
var end = function(e) {
if(minDiv_left>max_Px){
initSlider(max_Px);
}
if(minDiv_left<min_Px){
initSlider(min_Px);
}
ifBool = false;
}
//鼠标按下方块
minDiv.addEventListener("touchstart", start);
minDiv.addEventListener("mousedown", start);
//拖动
window.addEventListener("touchmove", move);
window.addEventListener("mousemove", move);
//鼠标松开
window.addEventListener("touchend", end);
window.addEventListener("mouseup", end);
//获取元素的绝对位置
function getPosition(node) {
var width = node.offsetWidth; //元素宽度
var height = node.offsetHeight; //元素高度
var left = node.offsetLeft; //获取元素相对于其根元素的left值var left
var top = node.offsetTop; //获取元素相对于其根元素的top值var top
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"width": width,
"height": height,
"left": left,
"top": top
};
}
}
</script>
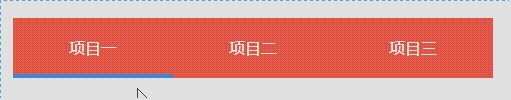
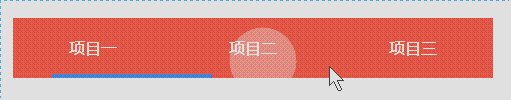
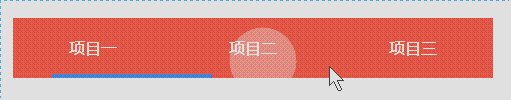
Click water ripple effect:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JS</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<script type="text/javascript" src=""></script>
<style type="text/css" media="screen">
ul {
font-size: 0;
position: relative;
padding: 0;
width: 480px;
margin: 40px auto;
user-select: none;
}
li {
display: inline-block;
width: 160px;
height: 60px;
background: #E95546;
font-size: 16px;
text-align: center;
line-height: 60px;
color: white;
text-transform: uppercase;
position: relative;
overflow: hidden;
cursor: pointer;
}
.slider {
display: block;
position: absolute;
bottom: 0;
left: 0;
height: 4px;
background: #1685D3;
transition: all 0.5s;
}
.ripple {
width: 0;
height: 0;
border-radius: 50%;
background: rgba(255, 255, 255, 0.4);
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
position: absolute;
opacity: 1;
}
.rippleEffect {
-webkit-animation: rippleDrop .4s linear;
animation: rippleDrop .4s linear;
}
@-webkit-keyframes rippleDrop {
100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
@keyframes rippleDrop {
100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
</style>
</head>
<body>
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
<li class="slider"></li>
</ul>
</body>
<script>
$("ul li").click(function(e) {
if($(this).hasClass('slider')) {
return;
}
var whatTab = $(this).index();
var howFar = 160 * whatTab;
$(".slider").css({
left: howFar + "px"
});
$(".ripple").remove();
var posX = $(this).offset().left,
posY = $(this).offset().top,
buttonWidth = $(this).width(),
buttonHeight = $(this).height();
console.log(posX, posY, buttonWidth, buttonHeight)
$(this).append("<span class='ripple'></span>");
if(buttonWidth >= buttonHeight) {
buttonHeight = buttonWidth;
} else {
buttonWidth = buttonHeight;
}
var x = e.pageX - posX - buttonWidth / 2;
var y = e.pageY - posY - buttonHeight / 2;
$(".ripple").css({
width: buttonWidth,
height: buttonHeight,
top: y + 'px',
left: x + 'px'
}).addClass("rippleEffect");
});
</script>
</html>JavaScript Video Tutorial, jQuery Video Tutorial, bootstrap Tutorial!
The above is the detailed content of js to realize dragging slider and clicking water ripple effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file




