 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to the difference between deep copy and shallow copy in JavaScript
Introduction to the difference between deep copy and shallow copy in JavaScript
Introduction to the difference between deep copy and shallow copy in JavaScript
This article brings you an introduction to the difference between deep copy and shallow copy in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
This article explains the difference between deep copy and shallow copy in JavaScript.
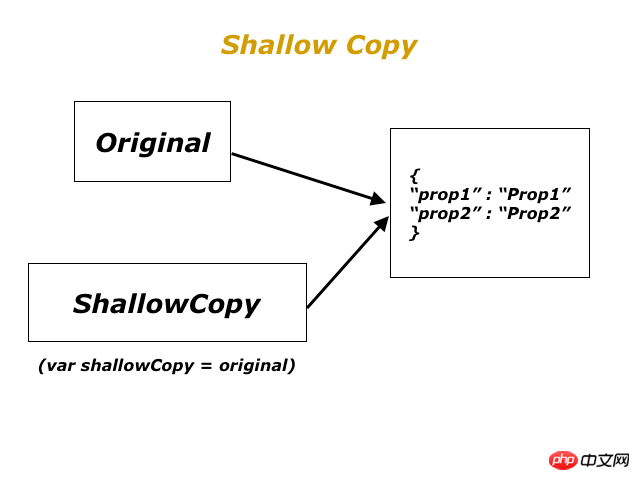
Shallow Copy/Shallow Copy
Shallow copy refers to copying the reference value.
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...
Note:
In a shallow copy, the original value and the copy share the same attributes.
Shallow copy only copies the object reference.
In shallow copy, if the copied object is modified, it will affect the original object, and vice versa.
In js, the assignment of arrays and objects defaults to shallow copy.
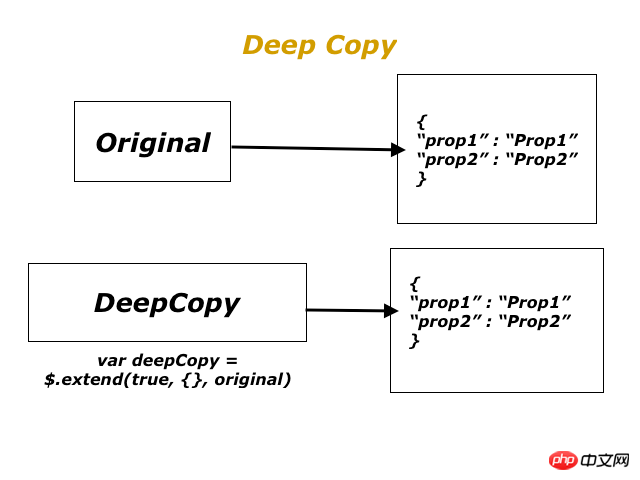
Deep Copy
Deep copy refers to recursively copying the properties of an object to a new object. In jquery we use $.extend to perform deep copy.
$.extend(deepCopy, target, object1, [objectN] )
The first parameter is passed in true, indicating that this is a deep copy, target is the target object, object1, the original object.
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var deepCopy = $.extend(true, {}, original);
console.log(JSON.stringify(deepCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
deepCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
console.log(JSON.stringify(deepCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...

- In deep copy, the copy and the original object do not share attributes
- Deep copy recursive copy attributes
- The copy of the deep copy will not affect the original object, and vice versa
- All primitive data types in js perform deep copy by default, such as Boolean, null, Undefined, Number, String, etc.
The above is the detailed content of Introduction to the difference between deep copy and shallow copy in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



