Introduction to the production process of vue components (with code)
This article brings you an introduction to the production process of vue components (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Componentization is a very important part of front-end development. Decoupling it from the business can improve the code reuse rate of the project. What's more important is that we can also package and publish. As the saying goes, the power of collective is great. It is precisely because of many open source contributors that the current world is possible.
An engineer who doesn’t want to build wheels cannot be a qualified porter. Let's take a look at the process of vue components from development to packaging and release, and configure the Github homepage.
This article takes the vue-clock2 component as an example, welcome to star^_^~~ Project addressTarget framework: vue
Packaging tool: webpack
Release source: npm
Code hosting: github
Project structure
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src: Component related code.
node_modules: component dependency package.
docs: Documentation, the component can be as simple as a single page, or vuepress can be used.
#dist: The content of the packaged component. Generally, the main entry of package.json points to the file in this folder.
Component development
vue component development is relatively easy, create a vue-clock.vue File, component related logic implementation.
This component mainly implements a clock style that displays the corresponding time based on the time attribute input.
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
Draw the style of a clock through elements, and rotate each time point based on the transform attribute of css3.
Because the hour hand of the clock does not jump directly to the next point, it is necessary to calculate the rotation angle of the clock hand at different minutes.
Subsequently, the case where no time is specified is added, the current time is displayed and automatically updated every minute.
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};There are also some layout styles of clocks, which can be viewed directly in the project. vue-clock.vue
Then we need to throw the component so that it can be introduced and used in the project.
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}Here, the component development part has been completed. Have a cup of coffee and check the code. We are going to package it and publish it to npm.
Packaging and publishing
Confirm the configuration file output of webpack before packaging.
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}Package component files into the dist folder.
npm run build
npm release
Configuration package.json
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}Login npm
If you use Taobao mirror, you need to correct it first Mirror source.
npm config set registry https://registry.npmjs.org/
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
If you see similar information, it means the release is successful.
npm notice + vue-clock2@1.1.2
Github homepage
Upload the project to github for hosting and configure a basic README.md documentation.
Because the component has been published to npm, several badges can be configured in the README.
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
For more badge configurations, please view shields
Then describe the introduction and use of components:
安装:
npm install vue-clock2
使用:
<template>
<clock></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
</script>For more detailed interaction or attribute description, please leave it to the documentation Come and solve it.
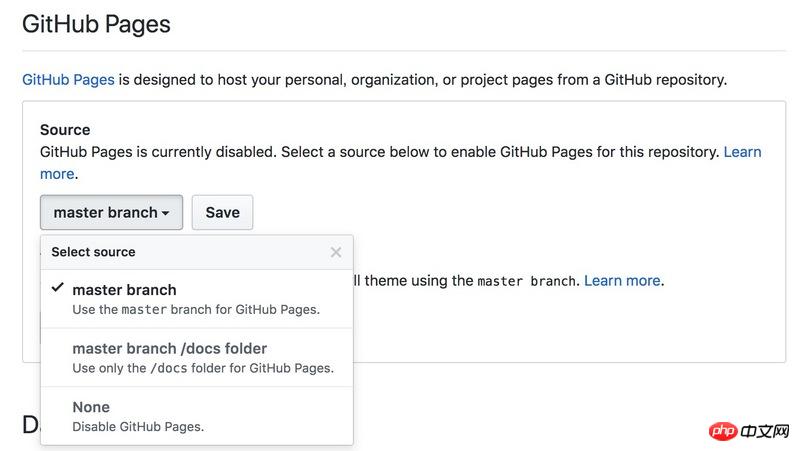
Specify GitHub Pages through settings on the github project

Component documentation description should include:
Component introduction method
Component usage method
A simple example
Component attribute description Description
##SummaryDevelopment-> Release-> Hosting
The production process of a component wheel has been roughly introduced. I hope this article can help you.The above is the detailed content of Introduction to the production process of vue components (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 How to install GitHub Copilot on Windows 11/10
Oct 21, 2023 pm 11:13 PM
How to install GitHub Copilot on Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot is the next level for coders, with an AI-based model that successfully predicts and autocompletes your code. However, you might be wondering how to get this AI genius on your device so that your coding becomes even easier! However, using GitHub isn't exactly easy, and the initial setup process is a tricky one. Therefore, we created this step-by-step tutorial on how to install and implement GitHub Copilot in VSCode on Windows 11, 10. How to install GitHubCopilot on Windows There are several steps to this process. So, follow the steps below now. Step 1 – You must have the latest version of Visual Studio installed on your computer
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk about how to set up a protected branch and submit a PR in Gitlab
Mar 30, 2023 pm 09:01 PM
Let's talk about how to set up a protected branch and submit a PR in Gitlab
Mar 30, 2023 pm 09:01 PM
This article is about learning Gitlab, talking about how to set up a protected branch and submit a PR to your leader. I hope it will be helpful to everyone!
 Detailed example of vue3 realizing the typewriter effect of chatgpt
Apr 18, 2023 pm 03:40 PM
Detailed example of vue3 realizing the typewriter effect of chatgpt
Apr 18, 2023 pm 03:40 PM
When I was working on the chatgpt mirror site, I found that some mirror sites did not have typewriter cursor effects, but only text output. Did they not want to do it? I want to do it anyway. So I studied it carefully and realized the effect of typewriter plus cursor. Now I will share my solution and renderings~
 Interviewer: The difference between @Configuration and @Component
Aug 15, 2023 pm 04:29 PM
Interviewer: The difference between @Configuration and @Component
Aug 15, 2023 pm 04:29 PM
Calling the @Bean annotated method in the @Configuration class returns the same example; calling the @Bean annotated method in the @Component class returns a new instance.
 2023 JavaScript Framework and Technology Rankings
Apr 10, 2023 pm 02:11 PM
2023 JavaScript Framework and Technology Rankings
Apr 10, 2023 pm 02:11 PM
In short: JavaScript + React + Redux still dominate. Best paired with Next.js and Vercel. AI is advancing rapidly and Web3 is experiencing strong growth. There's been a lot of change over the past year, and it feels like everything is ready to be disrupted, but despite being the most disruptive year I've ever seen, the biggest surprise about this year's framework ecosystem is that very little has changed. While there are a lot of new players entering the market (hurray SolidJS), last year's big winners are still dominating this year and seem to show no signs of giving up in the job market (data to back it up). So what has changed? AI Accelerates Developers When I Made My First Time in 2020
 Git installation process on Ubuntu
Mar 20, 2024 pm 04:51 PM
Git installation process on Ubuntu
Mar 20, 2024 pm 04:51 PM
Git is a fast, reliable, and adaptable distributed version control system. It is designed to support distributed, non-linear workflows, making it ideal for software development teams of all sizes. Each Git working directory is an independent repository with a complete history of all changes and the ability to track versions even without network access or a central server. GitHub is a Git repository hosted on the cloud that provides all the features of distributed revision control. GitHub is a Git repository hosted on the cloud. Unlike Git which is a CLI tool, GitHub has a web-based graphical user interface. It is used for version control, which involves collaborating with other developers and tracking changes to scripts and




