
This article will bring you JavaScript learning: What is a string? Introduction to js string related knowledge. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
JavaScript Strings
JavaScript strings are used to store and process text.
A string can store a series of characters, such as "HAHA";
A string is any character that can be inserted into quotation marks, you can Use single quotes or double quotes.
For example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; </script> </html>
You can use the index position to access each character in the string;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
The index in the string starts from 0, that is to say, the index value of the first character is [0], the second is [1], and so on.
You can use quotation marks in a string. The quotation marks in the string should not be the same as the quotation marks that enclose the string.
For example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
You can also add escape characters to the string to use quotation marks \ is the escape character
For example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
String length
can be calculated using the built-in property length The length of the string:
For example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 </script> </html>
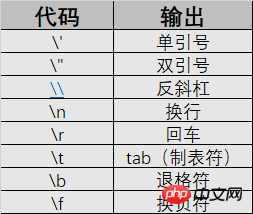
Special characters
In JavaScript, characters are written in single quotes or double quotes.
Otherwise, strings similar to this cannot be parsed →_→ "Wahahaha" lala "mommy";
How to solve it? ? ? Just use escape characters, →_→ "Wahahaha\"Lala\"Momada";
\ is the escape character, which is to convert special characters is a string character. See the table below for details

##Strings can be objects
Usually JavaScript strings are primitive values and can be created using characters: var aa= "AA"; However, you can also use the new keyword to define a string as an object: var stringaa = new String("Enron");It is generally not recommended to create a String object, which will affect the execution speed and may cause Other effects.
For example:
var aa = "AA";
var bb = new String("AA");
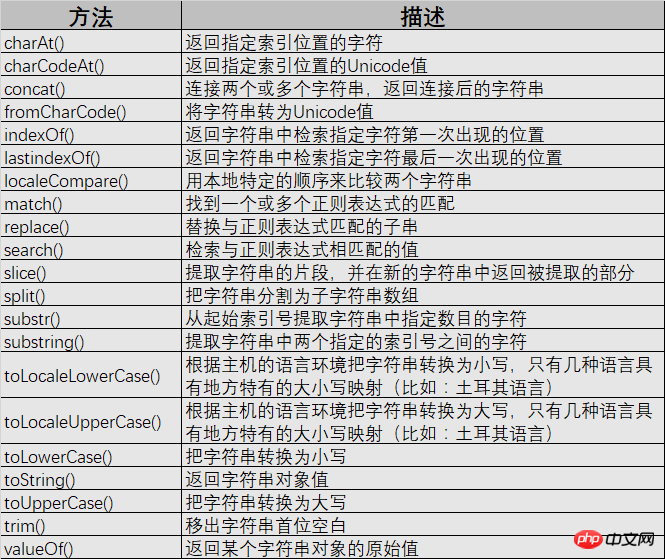
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象String properties and methods
Primitive strings have no properties or methods because they are not objects.
Primitive value strings can use JavaScript properties and methods, because JavaScript can treat primitive values as objects when executing methods and properties.
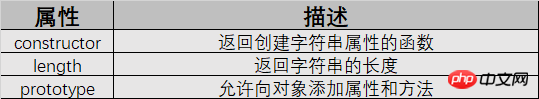
String properties

 Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit
, jQuery Video Tutorial, bootstrap Tutorial!
The above is the detailed content of What is a string in JavaScript learning? Introduction to js string related knowledge. For more information, please follow other related articles on the PHP Chinese website!



