 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to implement css3 multi-column layout? Implementation method of css3 multi-column layout (column)
How to implement css3 multi-column layout? Implementation method of css3 multi-column layout (column)
How to implement css3 multi-column layout? Implementation method of css3 multi-column layout (column)
Oct 17, 2018 am 11:29 AMWhen we do front-end layout, we sometimes need to display text in the form of columns. Before the new attribute columns of css3 appeared, the implementation of multi-column text display was still troublesome, but the column layout in css3 The emergence of multi-column display of text has become easier. The following article will introduce to you the multi-column layout implemented by the olumns attribute of css3c.
Let’s first take a look at the column layout of css3 Related attributes (Reference: css3 Learning Manual)
column-count: Specifies the number of columns by which elements should be separated; the maximum number of columns.
column-fill: Specifies how to fill columns; the default value of auto is that the height of each column is automatically adjusted with the content, and all column heights of balance are set to the highest column height.
column-gap: Specifies the gap between columns; the default value is normal, which is equivalent to 1em. It should be noted that if the sum of column-gap and column-width is greater than the total width, the number of columns specified by column-count cannot be displayed, and the number and width of columns will be automatically adjusted by the browser.
column-rule: Set the abbreviation attribute of all column-rule-* attributes; similar to border, the difference is that it does not occupy any space, so setting column-rule will not cause the column width to change. In addition, if the border width is greater than the column-gap column spacing, the border will not be displayed.
column-span: Specifies the number of columns that the element should span; the default value none means not to span columns, and all means to span all columns. For example, the article title can be set to all to span columns.
column-width: Specifies the width of the column; defines a minimum width for the column. The default value is auto, which means that the column width will be automatically adjusted according to the number of column-count columns.
Among the above attributes, column-width and column-count are the most commonly used. The abbreviations of these two attributes are: columns; for example:
1 2 3 4 5 |
|
The meaning declared in the above code is the width of the column. is: 8em, but the total number of columns will not exceed 12.
Let’s take a look at the complete implementation code of a css3 multi-column layout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
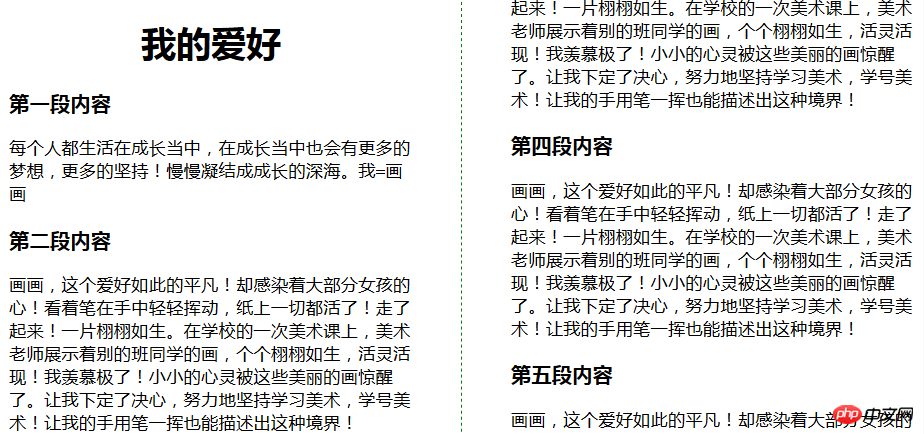
The effect of css3 multi-column layout is as follows:

Note:
The Column layout specification of CSS3 requires that the height of each column be balanced: the browser will automatically set the column layout block the maximum height, and ensure that the heights of other columns are approximately equal to the maximum height.
However, in some cases, you may need to explicitly set the column height. At this time, the column layout will start filling the content from the first column and create columns according to the declared or calculated number as much as possible. If there is too much content, it will overflow to the right.
This article ends here. For more exciting content, you can pay attention to the relevant tutorials on the php Chinese website! ! !
The above is the detailed content of How to implement css3 multi-column layout? Implementation method of css3 multi-column layout (column). For more information, please follow other related articles on the PHP Chinese website!

Hot tools Tags

Hot Article

Hot tools Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
 Create an Inline Text Editor With the contentEditable Attribute
Mar 02, 2025 am 09:03 AM
Create an Inline Text Editor With the contentEditable Attribute
Mar 02, 2025 am 09:03 AM
Create an Inline Text Editor With the contentEditable Attribute
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
 Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
 File Upload With Multer in Node.js and Express
Mar 02, 2025 am 09:15 AM
File Upload With Multer in Node.js and Express
Mar 02, 2025 am 09:15 AM
File Upload With Multer in Node.js and Express
 Best CSS Animations and Effects on CodeCanyon 2025 (Paid Free)
Mar 01, 2025 am 09:32 AM
Best CSS Animations and Effects on CodeCanyon 2025 (Paid Free)
Mar 01, 2025 am 09:32 AM
Best CSS Animations and Effects on CodeCanyon 2025 (Paid Free)






