
The content of this article is about how newbies can quickly start html packaged desktop applications? The introduction of practical tools has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There are two tools for packaging desktop applications, one is Electron and the other is nw.js. The Electron tool used in this article is explained.
Step 1: Install Electron
cnpm install electron -g (全局安装electron)
Step 2: Install electron-packager
cnpm install electron-packager -g (打包)
Three steps: Install electron-prebuilt [After installation, command electron . to run the program]
cnpm install electron-prebuilt -g
After installing this command, it is best to install it under the project cnpm install electron-prebuilt --save-dev]
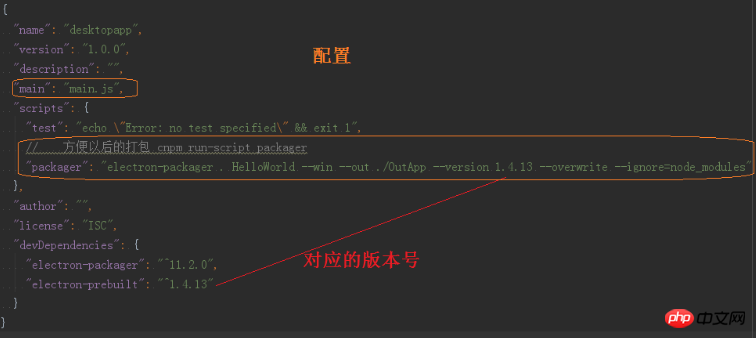
Step 4: Configuration in the package.json file under the project after the npm init project

Explanation of configuration commands
electron . Execute the command to generate an exe file in the current project directory
HelloWorld Generate exe file name
--win Generate in window Run in the system (you can also execute the command --all to represent all)
./OutApp The generated HelloWorld.exe is in the OutApp folder, and the OutApp folder is generated in the directory of the current project
--version corresponds to the version number of electron-prebuilt
--ignore=node_modiles (can be changed to execute the icon of the current exe file--icon=./img/xxx.ico)
The fifth step main.js file
// var app = require('app'); // 控制应用生命周期的模块。
// var BrowserWindow = require('browser-window'); // 创建原生浏览器窗口的模块
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发工具
mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});The sixth step executes the command
cnpm run-script packager
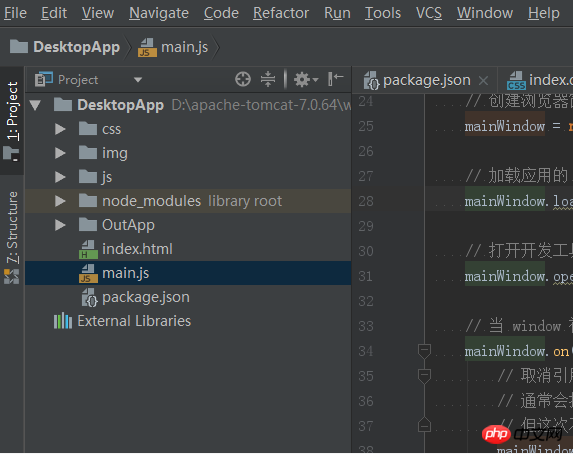
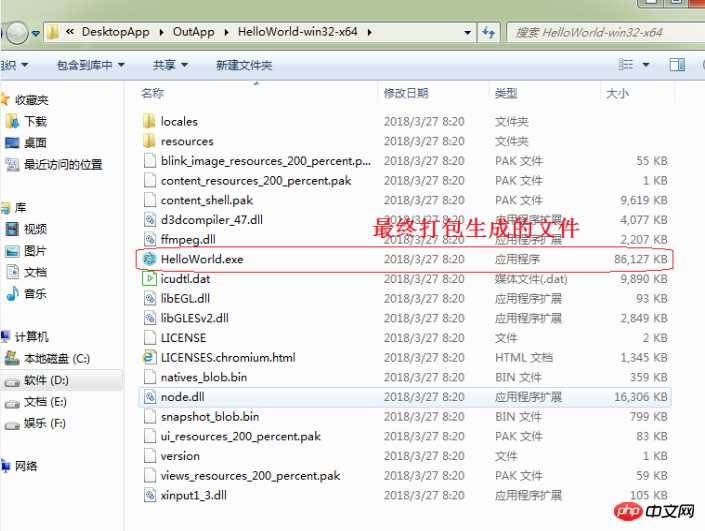
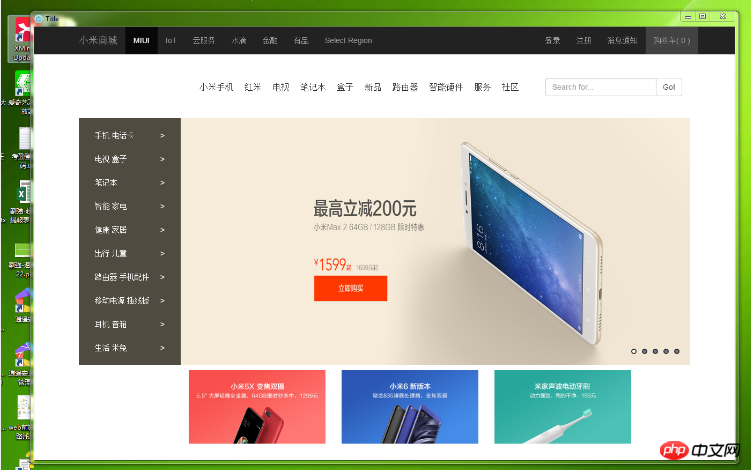
Then let’s take a look at the directory structure diagram and packaging effect of my project



The above is the detailed content of How can newbies quickly start html packaged desktop applications? Introduction to practical tools. For more information, please follow other related articles on the PHP Chinese website!
 The difference between Fahrenheit and Celsius
The difference between Fahrenheit and Celsius
 The role of float() function in python
The role of float() function in python
 Configure Java runtime environment
Configure Java runtime environment
 What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on
 The role of registering a cloud server
The role of registering a cloud server
 How to buy Ripple in China
How to buy Ripple in China
 NTSD command usage
NTSD command usage
 phpstudy database cannot start solution
phpstudy database cannot start solution
 Usage of background-image
Usage of background-image