 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
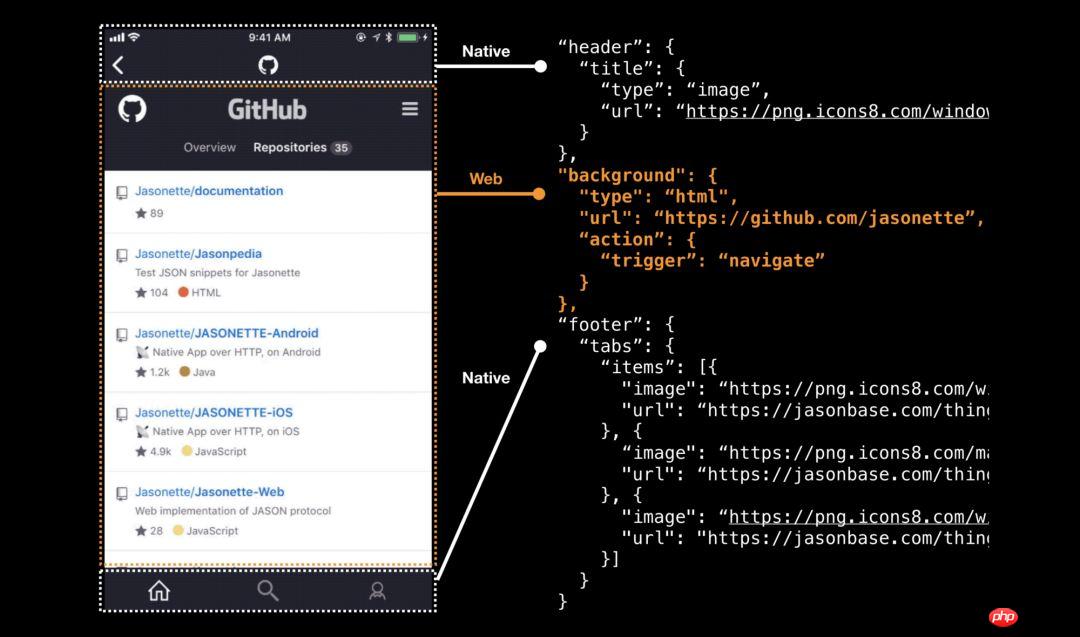
 JSON realizes seven lines of code to turn the website into a mobile application
JSON realizes seven lines of code to turn the website into a mobile application
JSON realizes seven lines of code to turn the website into a mobile application
This article introduces how to use Jasonette to integrate web views and native components to build a true "hybrid" application, turning your website into a mobile application. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

If I told you that you only need the above 7 lines of orange JSON code to turn a website into a mobile application, would you believe it? There is absolutely no need to rewrite the website using some framework API to get the same behavior as a mobile app. If you already have an existing website, you can "package" it as a native app by simply referencing the URL.
On this basis, you only need to slightly adjust the JSON code content, and you can directly access all native APIs, native UI components, and native view transitions (View Transition).
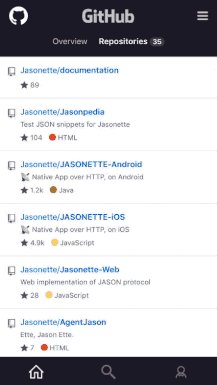
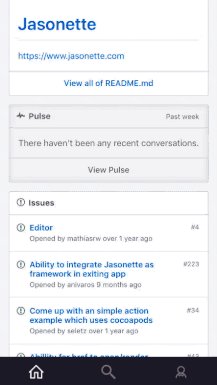
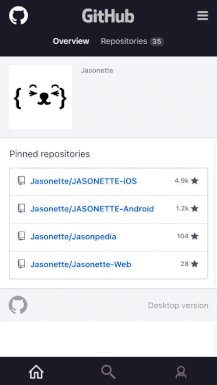
The most simplified example effect is shown below:

As you can see from this, I have embedded a GitHub.com Web page, but the rest of the layout on the interface are native UI components, such as the navigation bar and the tab bar at the bottom. And we don't need to use any API to rewrite the website, we can automatically get the native switching effect.
Before introducing the specific method, you may ask: "It looks cool, but apart from displaying Web pages within the native application framework, what is the significance of this technology?
Ask Great! This is also the focus of this article. We only need to create a seamless two-way communication between the web view and the application, so that the parent application can trigger any JavaScript function within the web view, and then the web view can be accessed from the outside Call the native API.
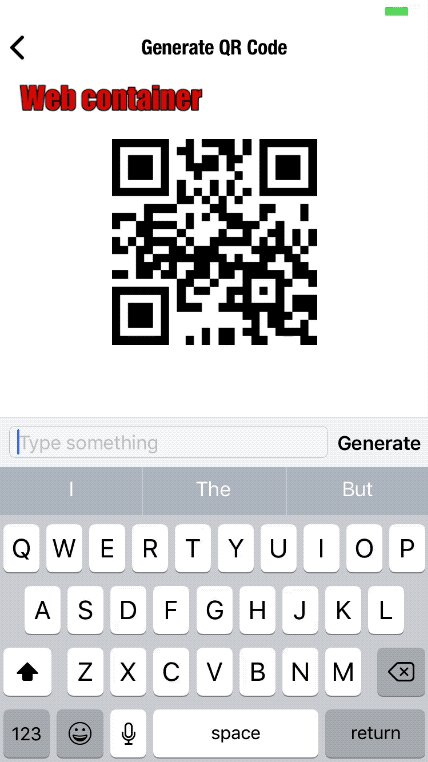
For example:

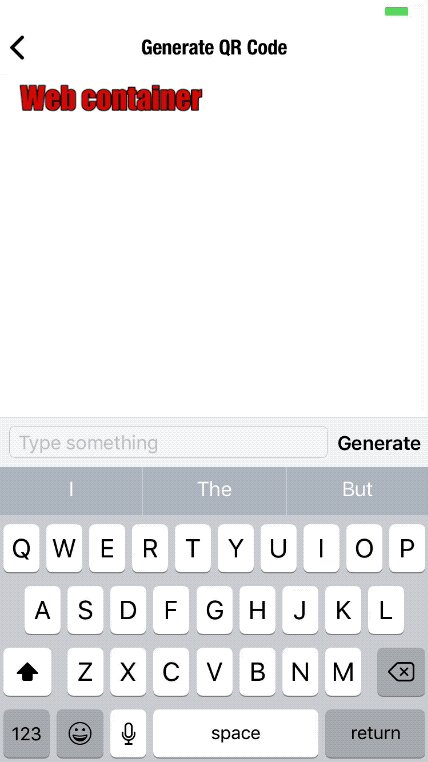
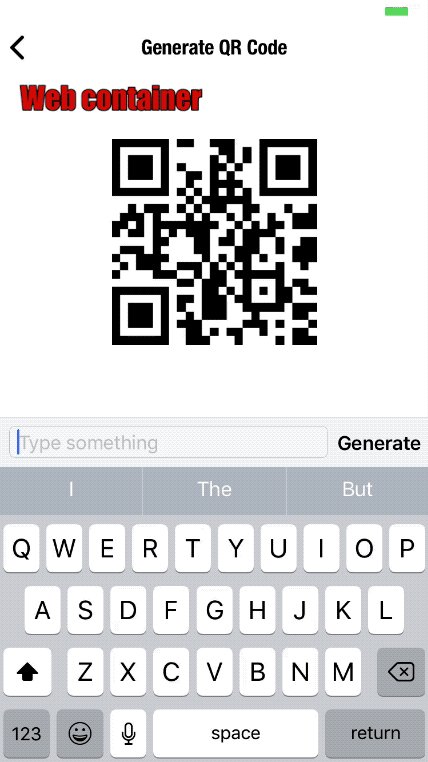
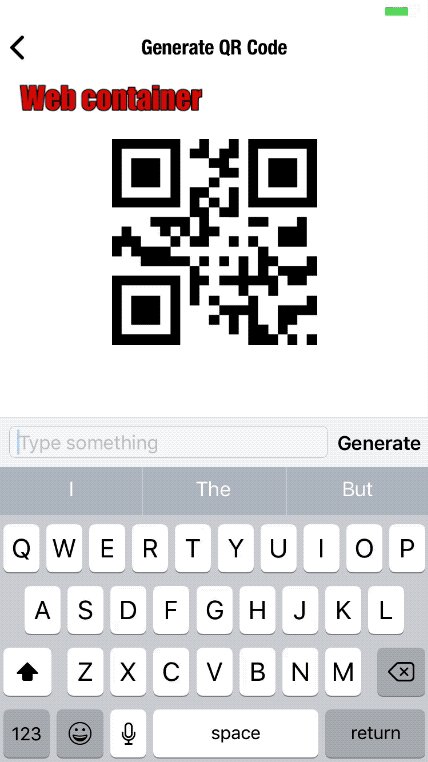
Please note that this view contains:
- ##Native navigation bar, and built-in switching function
- A Web view, which embeds a Web application that can generate QR codes
- Include a native text input component at the bottom
- Why the integration of web engines and native components is often a better approach.
- Why seamless integration of HTML and native is so Difficult, and how to implement it.
- More importantly, how to use such technology to quickly build your own applications.
##Why use HTML in native applications?Before going further, let’s first look at whether it is good or bad, and when it is appropriate to use this method. . Some potential use cases for this approach are as follows:
1. Using Web native functionsIt may be more appropriate to use a Web engine to implement some of the content in the application. approach. For example, WebSocket is a native Web function and is mainly designed for the Web environment. In this case, it is more suitable to use the built-in Web engine (iOS's WKWebView and Android's WebView) instead of installing some A third-party library that "emulates" WebSocket.
Wouldn't it be better to use a free tool to achieve your goal without installing any additional code. This also leads to the next reason.
2. Avoid binary files that are too large in size
Some functions may require the help of huge third-party libraries, and you may want to use such functions quickly.
For example , in order to include the QR code image generator natively, you may need to install some third-party libraries, which will cause the binary file size to increase. But if you use the Web view engine and call the JavaScript library through a simple

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSONUnicode to Chinese During development, we often encounter situations where we need to process JSON data, and Unicode encoding in JSON will cause us some problems in some scenarios, especially when Unicode needs to be converted When encoding is converted to Chinese characters. In PHP, there are some methods that can help us achieve this conversion process. A common method will be introduced below and specific code examples will be provided. First, let us first understand the Un in JSON
 what does web mean
Jan 09, 2024 pm 04:50 PM
what does web mean
Jan 09, 2024 pm 04:50 PM
The web is a global wide area network, also known as the World Wide Web, which is an application form of the Internet. The Web is an information system based on hypertext and hypermedia, which allows users to browse and obtain information by jumping between different web pages through hyperlinks. The basis of the Web is the Internet, which uses unified and standardized protocols and languages to enable data exchange and information sharing between different computers.
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:



