
The content of this article is about how to use npm packages in small programs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The WeChat mini program added support for npm package loading after version 2.2.1, so that the mini program supports using npm to install third-party packages.
1. Load the npm package in the mini program
npm install miniprogram-datepicker --production
node_modules can be in the root directory of the mini program or in each subdirectory of the root directory of the mini program middle. But it cannot be outside the root directory of the mini program. Using the --production option, you can reduce the installation of some npm packages that have nothing to do with business, thereby reducing the size of the entire small program package.
2. Build the npm package
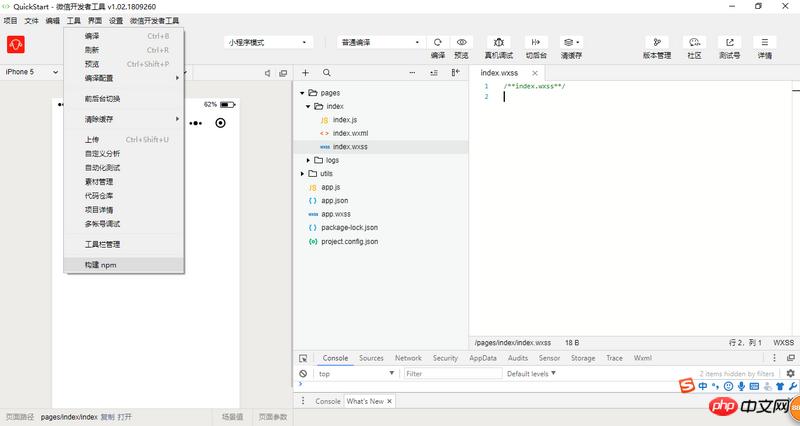
Click the "Build npm" command under the "Tools" menu of the WeChat applet development tool to build the npm package. This build npm packages can be built into packages that can be loaded and used in small programs.
The node_modules directory will not participate in compilation, uploading and packaging, so if the applet wants to use the npm package, it must go through the "build npm" process. A directory will be generated in the same level directory of the outermost node_modules. The miniprogram_npm directory will store the built and packaged npm package, which is the npm package actually used by the mini program.
Building and packaging are divided into two types: the mini program npm package will directly copy all the files in the build file generation directory to miniprogram_npm; other npm packages will go through the dependency analysis and packaging process starting from the entry js file ( similar to webpack).
The process of finding npm packages is similar to the implementation of npm. Start from the directory where the files that depend on npm packages are located and search layer by layer until you find an available npm package or the root directory of the applet. 
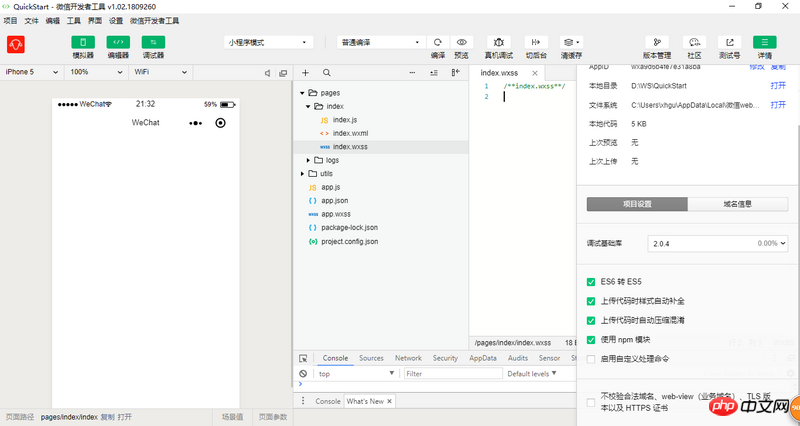
#After the build is completed, you need to confirm that the project has checked "Use npm module".

3. Use the npm package
#js to introduce the npm package:
const package = require('packageName')Use custom components in the npm package:
{
"usingComponents": {
"datepicker": "miniprogram-datepicker"
}
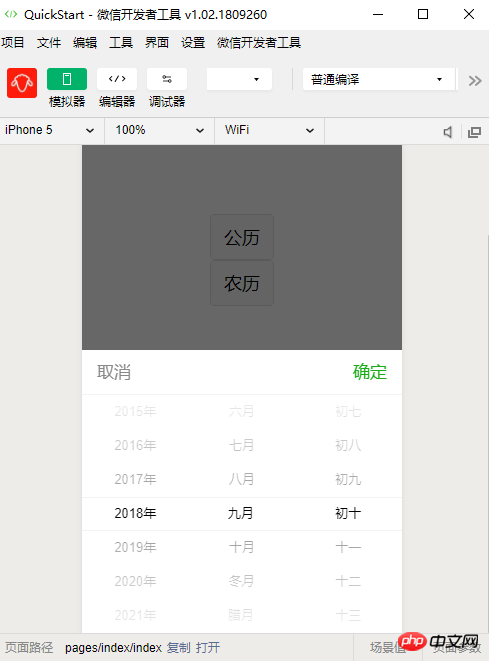
}miniprogram-datepicker component running effect

Others: WeChat mini program npm support documentation: https://developers.weixin.qq...
The above is the detailed content of How to use npm packages in mini programs. For more information, please follow other related articles on the PHP Chinese website!