Introduction to the usage of grid attribute in css (code)
This article brings you an introduction to the usage of the grid attribute in CSS (code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
grid layout
Attributes added to the parent element
grid-template-columns/grid-template-rows
Defines the width and height of the row or column of the element
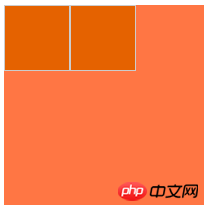
If the parent element is divided into 9 equal parts, no matter how many children there are Elements are displayed in 9 equal parts
grid-template-columns: 33% 33% 33%; can be written as grid-template-columns:repeat(3, 33%);
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container1 {
grid-template-columns: 33% 33% 33%;
grid-template-rows: 33% 33% 33%;
}<div> <div></div> <div></div> </div>

grid-template-areas
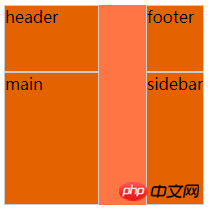
Parent The grid-template-areas of the element cooperates with the grid-area of the child element to define the grid area
A period represents an empty grid unit
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container2 {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "header header . footer"
"main main . sidebar"
"main main . sidebar";
}
.container2 .item-1 {
grid-area: header;
}
.container2 .item-2 {
grid-area: main;
}
.container2 .item-3 {
grid-area: sidebar;
}
.container2 .item-4 {
grid-area: footer;
}<div> <div>header</div> <div>main</div> <div>sidebar</div> <div>footer</div> </div>

##grid-column-gap/grid-row-gap/grip-gap
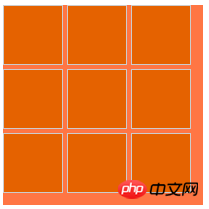
- Refers to the size of the grid lines, which can also be said to be the spacing between grid items
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container3 {
grid-template-columns: repeat(3, 30%);
grid-template-rows: repeat(3, 30%);
grid-column-gap: 2%;
grid-row-gap: 2%;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>

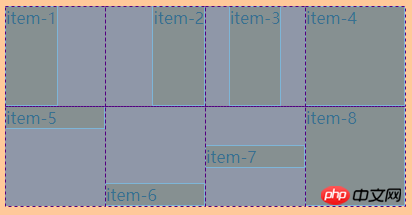
justify -items/align-items
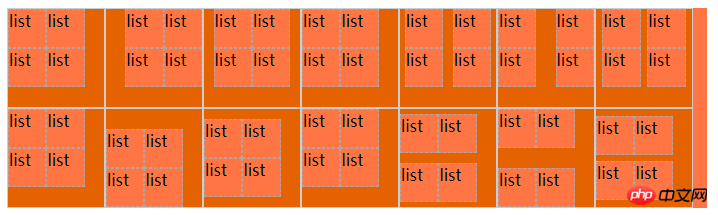
- justify-itemsAlign the content of child elements with the vertical column axis
- align-itemsAlign The content of the child element is aligned with the horizontal row axis
- Both attributes have four values
- In my example, for the convenience of comparison, Nested grid
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container4 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container4 .item {
display: grid;
}
.container4 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container4 .item-1 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: start;
}
.container4 .item-2 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: end;
}
.container4 .item-3 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: center;
}
.container4 .item-4 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
justify-items: stretch;
}
.container4 .item-5 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: start;
}
.container4 .item-6 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: end;
}
.container4 .item-7 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: center;
}
.container4 .item-8 {
grid-template-columns: repeat(2, 50%);
grid-template-rows: repeat(2, 50%);
align-items: stretch;
}<div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<div>
<div>list</div>
<div>list</div>
<div>list</div>
<div>list</div>
</div>
<p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/595/108/774/1539762039887932.png" class="lazy" title="1539762039887932.png" alt="Introduction to the usage of grid attribute in css (code)"></span></p>##justify-content/align-content<p><strong> </strong></p>
<ul class=" list-paddingleft-2">Set the alignment of child elements, justify means vertical, align means horizontal <li>
<p></p>
<pre class="brush:php;toolbar:false">.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container5 {
width: 700px;
height: 200px;
grid-template-columns: repeat(7, 14%);
grid-template-rows: repeat(2, 50%);
}
.container5 .item {
display: grid;
}
.container5 .item p {
background-color: coral;
border: 1px dashed #aaa
}
.container5 .item-1 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: start;
}
.container5 .item-2 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: end;
}
.container5 .item-3 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: center;
}
.container5 .item-4 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: stretch;
}
.container5 .item-5 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-around;
}
.container5 .item-6 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-between;
}
.container5 .item-7 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
justify-content: space-evenly;
}
.container5 .item-8 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: start;
}
.container5 .item-9 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: end;
}
.container5 .item-10 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: center;
}
.container5 .item-11 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: stretch;
}
.container5 .item-12 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-around;
}
.container5 .item-13 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-between;
}
.container5 .item-14 {
grid-template-columns: repeat(2, 40%);
grid-template-rows: repeat(2, 40%);
align-content: space-evenly;
}
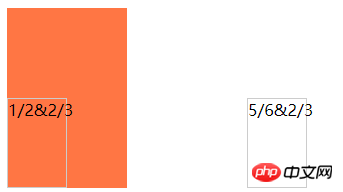
- If the value after grid-column is in the form of 1 / 2, it means starting from column 1 The grid line starts and ends with the grid line in column 2. If the grid defined by this attribute exceeds the scope of the parent element, an implicit grid will be automatically generated
- grid-auto -columns and grid-auto-rows two properties to specify the width of these implicit grid tracks
-
<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> </div>
Copy after login.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container6 { width: 120px; height: 180px; grid-template-columns: 60px 60px; grid-template-rows: 90px 90px; grid-auto-columns: 60px; } .container6 .item-1 { grid-column: 1 / 2; grid-row: 2 / 3; border: 1px solid #ccc; } .container6 .item-2 { grid-column: 5 / 6; grid-row: 2 / 3; border: 1px solid #ccc; }Copy after login

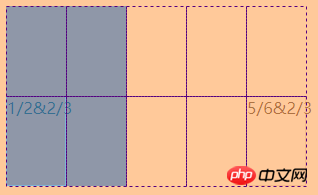
 ##grid-auto-flow
##grid-auto-flow
No grid elements When, the automatic arrangement
- row means to arrange from left to right, and column means to arrange from top to bottom
-
<div> <div>1/2&2/3</div> <div>5/6&2/3</div> </div>
Copy after login.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container7 { display: grid; width: 200px; height: 40px; grid-template-columns: 40px 40px 40px 40px 40px; grid-template-rows: 40px 40px; /* grid-auto-flow: row; */ grid-auto-flow: column; } .container7 .item-1 { grid-column: 1; grid-row: 1 / 3; } .container7 .item-5 { grid-column: 5; grid-row: 1 / 3; }Copy after login

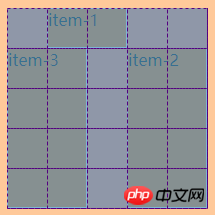
 ##Attributes added to child elements
##Attributes added to child elements
grid-column-start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
Definition The starting or ending position of the grid
is a number, indicating starting from this line. The value is span plus a number, indicating that the position of this line is covered
-
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div>
Copy after login.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container8 { margin-top: 20px; grid-template-columns: repeat(5, 20%); grid-template-rows: repeat(5, 20%); } .container8 .item-1 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; } .container8 .item-2 { grid-column-start: 4; grid-column-end: span 5; grid-row-start: 2; grid-row-end: span 5; } .container8 .item-3 { grid-column: 1 / span 2; grid-row: 2 / span 4; }Copy after login

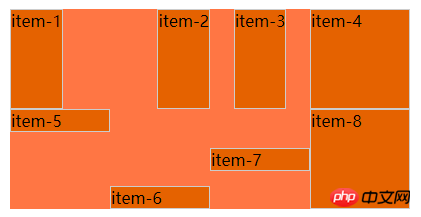
justify-self/align-self
网格子项内容与格线对齐
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container9 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container9 .item-1 {
justify-self: start;
}
.container9 .item-2 {
justify-self: end;
}
.container9 .item-3 {
justify-self: center;
}
.container9 .item-4 {
justify-self: stretch;
}
.container9 .item-5 {
align-self: start;
}
.container9 .item-6 {
align-self: end;
}
.container9 .item-7 {
align-self: center;
}
.container9 .item-8 {
align-self: stretch;
}<div> <div>item-1</div> <div>item-2</div> <div>item-3</div> <div>item-4</div> <div>item-5</div> <div>item-6</div> <div>item-7</div> <div>item-8</div> </div>


The above is the detailed content of Introduction to the usage of grid attribute in css (code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




