
The content of this article is about how to use Jest to test JavaScript (Mock function). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In this tutorial, we will introduce three APIs related to Mock functions in Jest, namely jest.fn(), jest.spyOn(), and jest.mock(). Using them to create Mock functions can help us better test some of the more logically complex codes in the project, such as nested calls of test functions, calls of callback functions, etc.
If you don’t know the basic usage of Jest, please read first: http://www.php.cn/js-tutorial-411835.html
Why use Mock function?
In projects, methods of one module often call methods of another module. In unit testing, we may not need to care about the execution process and results of the internally called method, we just want to know whether it is called correctly, and even specify the return value of the function. At this time, it is very necessary to use the Mock function.
The following three features provided by the Mock function are very useful when we write test code:
Capture the function call situation
Set the function return value
Change the internal implementation of the function
We then use the directory structure in the previous article, in test/functions Write the test code in the .test.js file, and write the tested code in the src/ directory.
1. jest.fn()
jest.fn() is the simplest way to create a Mock function. If the internal implementation of the function is not defined, jest.fn () will return undefined as the return value.
// functions.test.js
test('测试jest.fn()调用', () => {
let mockFn = jest.fn();
let result = mockFn(1, 2, 3);
// 断言mockFn的执行后返回undefined
expect(result).toBeUndefined();
// 断言mockFn被调用
expect(mockFn).toBeCalled();
// 断言mockFn被调用了一次
expect(mockFn).toBeCalledTimes(1);
// 断言mockFn传入的参数为1, 2, 3
expect(mockFn).toHaveBeenCalledWith(1, 2, 3);
})The Mock function created by jest.fn() can also set a return value, define an internal implementation or return a Promise object.
// functions.test.js
test('测试jest.fn()返回固定值', () => {
let mockFn = jest.fn().mockReturnValue('default');
// 断言mockFn执行后返回值为default
expect(mockFn()).toBe('default');
})
test('测试jest.fn()内部实现', () => {
let mockFn = jest.fn((num1, num2) => {
return num1 * num2;
})
// 断言mockFn执行后返回100
expect(mockFn(10, 10)).toBe(100);
})
test('测试jest.fn()返回Promise', async () => {
let mockFn = jest.fn().mockResolvedValue('default');
let result = await mockFn();
// 断言mockFn通过await关键字执行后返回值为default
expect(result).toBe('default');
// 断言mockFn调用后返回的是Promise对象
expect(Object.prototype.toString.call(mockFn())).toBe("[object Promise]");
})The above code is several commonly used APIs and assertion statements provided by jest.fn(). Next, we write some tested code in the src/fetch.js file to be closer to the business. Understand the practical application of Mock function.
The tested code relies on axios, a commonly used request library, and JSONPlaceholder, a free request interface mentioned in the previous article. Please first execute npm install axios --save in the shell to install the dependencies.
// fetch.js
import axios from 'axios';
export default {
async fetchPostsList(callback) {
return axios.get('https://jsonplaceholder.typicode.com/posts').then(res => {
return callback(res.data);
})
}
}We encapsulate a fetchPostsList method in fetch.js, which requests the interface provided by JSONPlaceholder and returns the processed return value through the incoming callback function. If we want to test that the interface can be requested normally, we only need to capture that the incoming callback function can be called normally. Below is the code for the test in functions.test.js.
import fetch from '../src/fetch.js'
test('fetchPostsList中的回调函数应该能够被调用', async () => {
expect.assertions(1);
let mockFn = jest.fn();
await fetch.fetchPostsList(mockFn);
// 断言mockFn被调用
expect(mockFn).toBeCalled();
})2. jest.mock()
The request method encapsulated in the fetch.js folder may not need to be performed when other modules are called. The actual request (the request method has passed one side or requires the method to return non-real data). At this time, it is very necessary to use jest.mock() to mock the entire module.
Next we create a src/events.js in the same directory as src/fetch.js.
// events.js
import fetch from './fetch';
export default {
async getPostList() {
return fetch.fetchPostsList(data => {
console.log('fetchPostsList be called!');
// do something
});
}
}The test code in functions.test.js is as follows:
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
jest.mock('../src/fetch.js');
test('mock 整个 fetch.js模块', async () => {
expect.assertions(2);
await events.getPostList();
expect(fetch.fetchPostsList).toHaveBeenCalled();
expect(fetch.fetchPostsList).toHaveBeenCalledTimes(1);
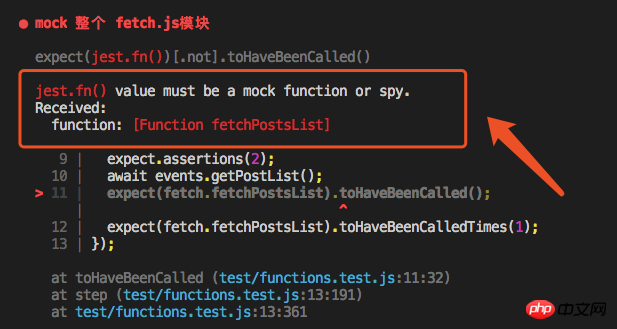
});In the test code we use jest.mock('../src/fetch.js') to mock the entire fetch.js module. If you comment out this line of code, the following error message will appear when executing the test script

From this error report, we can draw an important conclusion :
If you want to capture the calling status of a function in jest, the function must be mocked or spied!
3. jest.spyOn()
jest.spyOn() method also creates a mock function, but the mock function can not only capture the calling status of the function, but also The spied function can be executed normally. In fact, jest.spyOn() is syntactic sugar for jest.fn(), which creates a mock function with the same internal code as the spied function.

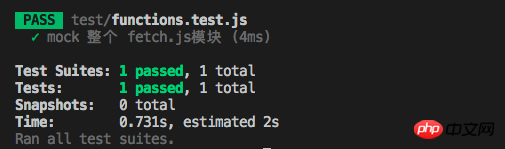
The above picture is a screenshot of the correct execution result in the previous jest.mock() sample code. You can see the console from the shell script. log('fetchPostsList be called!'); This line of code is not printed in the shell. This is because after passing jest.mock(), the methods in the module will not be actually executed by jest. At this time we need to use jest.spyOn().
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
test('使用jest.spyOn()监控fetch.fetchPostsList被正常调用', async() => {
expect.assertions(2);
const spyFn = jest.spyOn(fetch, 'fetchPostsList');
await events.getPostList();
expect(spyFn).toHaveBeenCalled();
expect(spyFn).toHaveBeenCalledTimes(1);
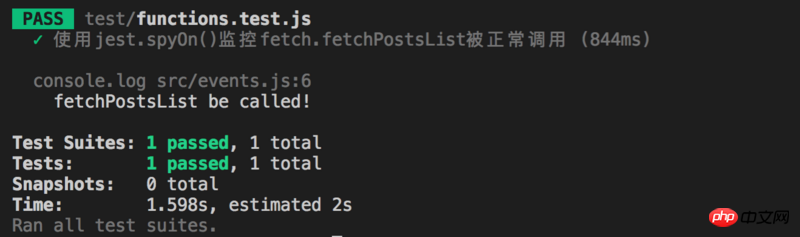
})After executing npm run test, you can see the print information in the shell, indicating that fetchPostsList was executed normally through jest.spyOn().

4. Summary
In this article we introduced jest.fn(), jest .mock() and jest.spyOn() to create mock functions. Through the mock function, we can better write our test code through the following three features:
Capture the function call situation
Set the function return value
Change the internal implementation of the function
In unit testing of actual projects, jest.fn() is often used to perform certain tests with callback functions; jest.mock() can mock methods in the entire module. When a certain When a module has been 100% covered by unit tests, it is necessary to use jest.mock() to mock the module to save test time and test redundancy; when you need to test certain methods that must be fully executed, you often need to use jest.spyOn(). These require developers to make flexible choices based on actual business code.
The above is the detailed content of How to use Jest to test JavaScript (Mock function). For more information, please follow other related articles on the PHP Chinese website!




