
The content of this article is about what is the use of the all attribute in CSS3? The introduction to the usage of the all attribute in CSS3 has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Compatibility
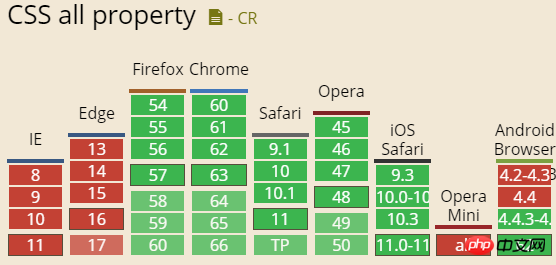
As shown below:

The compatibility is OK, except that IE does not support it. Other browsers are basically green and green. Currently, they can be used for their own entertainment and intranet projects.
2. What is all used for?
The all attribute is actually the abbreviation of all CSS properties, which means that all CSS properties are like this, but, not Including the two CSS properties unicode-bidi and direction.
Why is there this CSS property?
We may know that some CSS property values are basically shared by all CSS properties, such as inherit!
When we reset the input box in CSS, do we have code similar to this (actually it may be a specific value, with a similar effect):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}Because this type of input control itself has built-in size and Fonts need to be reset.
At this point, everyone will find that these attribute values are all inherited. It would be great if they could be merged!
CSS all attribute is used for merging.
input, textarea {
all: inherit;
}This is just for display. It will not be used in this way, because all:inherit will make the background color and other things inherit from the parent. I believe this is not what you want to see.
3. Syntax and difference
The syntax is as follows:
all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
The default HTML and CSS are like this, a traditional tag content with a title and a list:
<article>
<h6>标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}As you can see:

The color, spacing, and text field status are displayed how we think they should be.
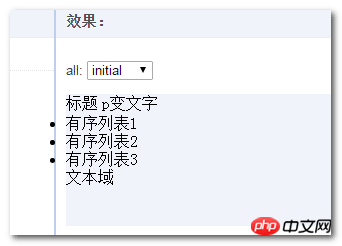
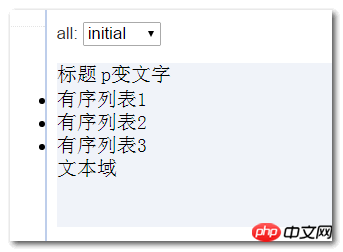
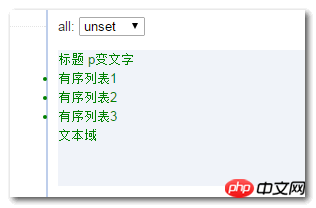
Now, click the drop-down menu of demo and select the corresponding all attribute value to achieve the following CSS effect:
.initial > * {
all: initial;
}
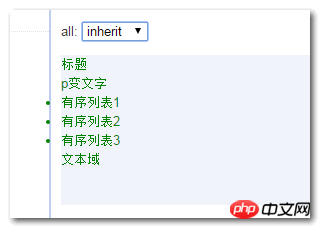
.inherit > * {
all: inherit;
}
.unset > * {
all: unset;
}Result:

Initial means initial value, that is, all first-level sub-elements under the article element use initial values for CSS except unicode-bidi and direction.
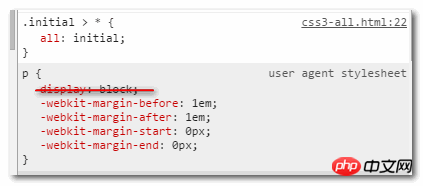
For example, the browser's built-in display:block for the
elements has been replaced by inline elements, so they are displayed in one line:

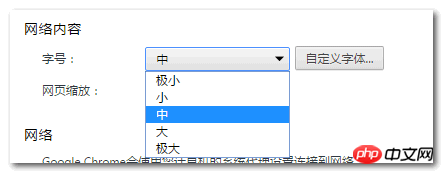
font-size also uses the size 16px set by the browser software itself, and the color color also changes to the black color of the browser software itself. For example, change the font size in the browser settings from medium to large:

You will see that the displayed text content also becomes larger:

Since we only set the initial settings for adjacent level child elements, the

Inherit means inheritance, that is, all adjacent sub-elements under the article element have CSS except unicode-bidi and direction. Inherits the CSS of the
Therefore, the
elements are still block-shaped, the background-color is the background color of the
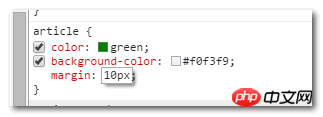
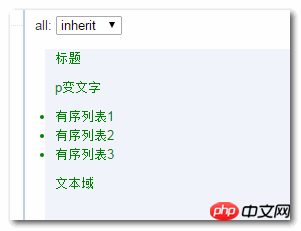
Not only the above CSS, but also padding/margin are inherited, but the default is 0, which can’t be seen clearly. Let’s modify it slightly, for example, give the

As a result, those child elements have blossomed:

unset

elements uses the initial initial value, so it becomes an inline element, and two of them are displayed on the same line; and the color of these elements uses inherit inherits the value, so they are all green. The background-color of
The above is the detailed content of What is the use of the all attribute in css3? Introduction to the usage of all attribute in css3. For more information, please follow other related articles on the PHP Chinese website!