What is the inner tag of form in html? how to use ?
The content of this article is to introduce to you what are the inner tags of the form in HTML? how to use ? . It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
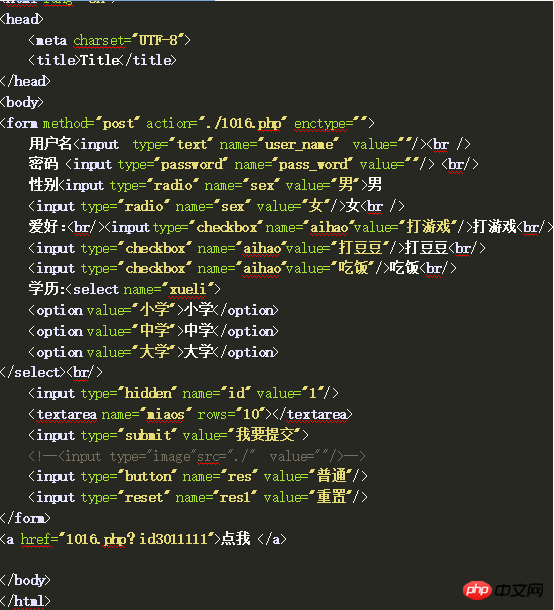
Form tags
1. Ordinary text box:
<input type="text" name="名称" value="值" value="不写value默认为空"/>
2. Password box:
<input type="password" name="名称" value="值" value="不写value默认为空"/>
3. Radio button:
<input type="radio" name ="一组名称" value="值" />
4. Multi-select box:
<input type="select" name="一组名称" value="值"/>
5. Drop-down menu:
<select name=”名称”> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> </select>
6. Button:
Submit button:
<input type=”submit” value=”显示到按钮上的名称”/>
Image submission:
<input type=”imaget” src=”图片地址” value=””/>
Ordinary button: a button without any meaning, used in association with js
<input type=”button” name=”值” value=”值”>
Reset button:
<input type=”reset” name=”值” value=”名称”/>
Hidden field: Pass data form that cannot be seen in the browser
<input type=”hidden” name=”值” value=”值” />
7.Multiple lines Text field:
<textarea rows=”行” cols=”列” value=”值” name=”值”></textarea>
Form mark: It is the display of the form field. You need to use the form mark to enclose the form content. Only at this time can It can be submitted because the form attribute contains: submission method (get and post) , Submission address (Specific submission page), Upload file settings (cannot upload if not set)
Submit address :action=”Specific address”
Submission method: getandpostThe data is passed directly in the website
To submit to the page path and name? Parameter name=Value&Parameter name=Value&Parameter name=Value
< a href=”d:/1016.php?>Hello
GetMethod: The data is submitted to another page in the browser address bar.
GetThe way to transfer data is through forms and hyperlinks
The form is the data filled in by the user.

Hyperlinks are data specified by the administrator to be transmitted

Method: Data hiding method Transmission, postOnly form transmission
Information method of data transmission: text, pictures, videos, etc.


The above is the detailed content of What is the inner tag of form in html? how to use ?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




