 Daily Programming
Daily Programming
 HTML Knowledge
HTML Knowledge
 How to implement pop-up form submission in js? (Pictures + Videos)
How to implement pop-up form submission in js? (Pictures + Videos)
How to implement pop-up form submission in js? (Pictures + Videos)
This article mainly introduces to you the specific method of js to implement the pop-up submission form.
The implementation of js pop-up form submission is also one of the common questions in our front-end interviews. It may be a little difficult for front-end novices.
Below we will introduce in detail how to implement the special effects of js pop-up submission form with a simple code example.
The code example is as follows:
<!DOCTYPE HTML>
<html>
<head>
<title>js实现弹出提交表单 </title>
<meta charset="utf-8">
<style type="text/css">
#all_light { /*整个弹窗的页面*/
opacity: 0.8; /*透明度*/
width: 100%; /*宽度*/
height: 2300px; /*高度,不能百分百*/
background: #000; /*背景色*/
position: absolute;
top: 0;
left: 0; /*定位*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
}
#contes { /* 弹框的页面*/
width: 500px; /*宽度*/
height: 500px; /*高度*/
background: #fff; /*背景色*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
position: absolute;
top: 100px;
left: 400px; /* 定位*/
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 点击按钮 -->
<a href="javascript:void(0)" onclick="add()">
添加
</a>
<!-- 弹框的div -->
<div id="contes" >
<div style="width:500px;height:40px;">
添加用户
<hr>
<form style=" margin-left: 100px;">
用户名:<input type="text" value="" name="" ><br>
密 码:<input type="password" value="" name=""><br>
<input type="submit" value="提交">
</form>
</div>
</div>
<div id="all_light">
</div>
</body>
<script>
function add() {
document.getElementById('all_light').style.display = 'block';
document.getElementById('contes').style.display = 'block';
}
</script>
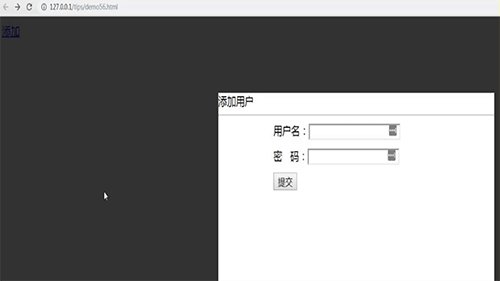
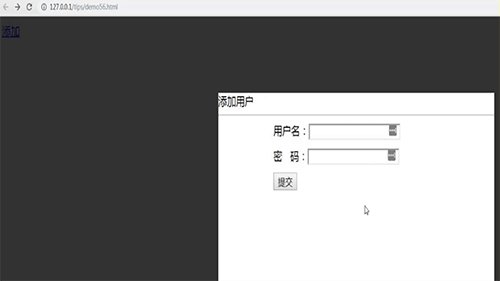
</html>Access through the browser, the final effect is as shown below:

This article This is an introduction to the method of js to implement pop-up submission form. It is actually very simple. I hope it will be helpful to friends who need it!
If you want to know more about front-end related knowledge, you can follow the PHP Chinese website JavaScript video tutorial, Bootstrap video tutorial and other related front-end tutorials. Welcome everyone to refer to and learn!
The above is the detailed content of How to implement pop-up form submission in js? (Pictures + Videos). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




