
When many people learn CSS, they don’t quite know what the properties of Overflow are? How to use the properties of Overflow. The following PHP Chinese website will summarize the properties and usage of Overflow for you.

We all know that the size and position of the box can be controlled with css, but sometimes, when our box changes both inside and outside, css How to deal with it? If we set the height of the box and we need to make the content in the box higher, we can use overflow to handle it.
We need to add css and overflow. The overflow attribute has four values. The first is the default visible, the second is hidden, the third is scroll, and the fourth is auto. In fact, the overflow attribute has two values. , but we rarely use it.
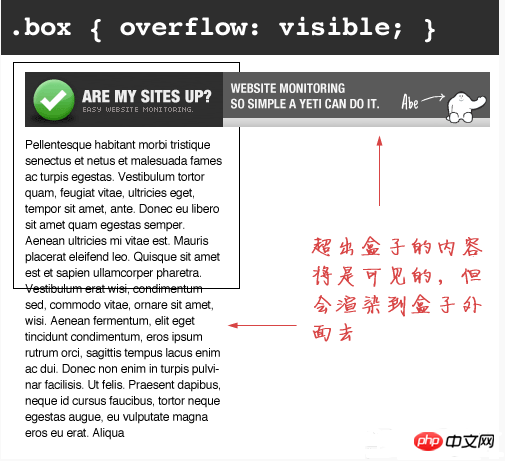
If we do not set the overflow attribute, the overflow attribute generally defaults to visible. Under normal circumstances, we do not have any regulations to set the overflow attribute, but if you want to modify the value, you can set it. The opposite value of visible is hidden, which means that if an exceeded box appears, the content will be hidden.
In fact, a very important thing about overflow is to clear the float. Overflow will clear the float, and overflow will expand the required size to surround the floating elements.
The above is about what is the attribute of Overflow in CSS? A complete introduction to the detailed explanation of the Overflow attribute. If you want to know more about CSS video tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What is the Overflow property in CSS? Detailed explanation of Overflow attribute. For more information, please follow other related articles on the PHP Chinese website!