 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Introduction to the implementation method of rich interactive undo and forward operations in web applications (code)
Introduction to the implementation method of rich interactive undo and forward operations in web applications (code)
Introduction to the implementation method of rich interactive undo and forward operations in web applications (code)
The content of this article is about the implementation method (code) of rich interactive undo and forward operations in web applications. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
In web applications, users will inevitably make misoperations when performing some rich interactive actions. For example, if they set the wrong font color in the rich text editor and need to withdraw it, they may accidentally make an H5 activity page. Deleting a picture also requires undoing it. For example, accidentally deleting a page when designing a prototype application online. In short, when the interaction scene is very complex, the possibility of user error is very high. At this time, 'undo' and The two operations of 'forward' are very necessary, and the user experience is also very good
Thoughts
No matter it is a web application in any scenario, every user's We can regard an operation as changing the state and properties of a certain component or object. Once the continuous action operation is completed and the next action is being prepared, the state at this moment is a brand new state
A —— B —— C
When the user does not operate, the global state is A
The user operates a component to move it to position X. After releasing the mouse, the global state is B
The user operates another component to move it After deletion, the global state is C
. Therefore, the undo operation is to return the global state to B when the user operation state reaches C, and return to the time when the last operation is completed.
Then you need a list or index that can store such a large amount of status to record the actions of each operation
But is it slightly inappropriate if I use an array variable to store such a huge amount of data? The larger the amount of data, the memory will probably burst, right? So here I recommend everyone to use IndexedDB
The following is a service class encapsulated using Angular, Rxjs and IndexedDB
import { Inject } from "@angular/core";
import { IndexedDBAngular } from "indexeddb-angular";
import { Subject, Observer, Observable } from "rxjs";
export interface IDBData {
widgetList: string
}
// 前进和后退的服务
@Inject({
providedIn: 'root'
})
export class PanelExtendMoveBackService {
/**
* 发射DB集合存储的数据,可订阅
*/
public launchDBDataValue$: Subject<idbdata> = new Subject<idbdata>()
/**
* 创建一个叫panelDataDB的本地数据库,版本号为1
*/
public db = new IndexedDBAngular('panelDataDB', 1)
/**
* 记录前进和后退的存储集合项的下标key
* 默认为0
*/
public dbCurrentIndex: number = 0
/**
* 自增的DBkey
*/
public dbKey: number = -1
// 是否允许前进
public get isMove() : boolean {
return this.dbCurrentIndex 0
}
constructor() {}
/**
* 创建DB集合
*/
public createCollections(): Observable<boolean> {
const _sub: Subject<boolean> = new Subject<boolean>()
this.dbKey = -1
this.db.createStore(1, (db: any) => {
db.currentTarget.result.createObjectStore('panelItem')
}).then(()=>{
this.dbClear()
_sub.next(true)
})
return _sub.asObservable()
}
/**
* 往集合里添加数据
* 同时把新添加的key赋值给dbCurrentIndex,
*/
public dbAdd(): void {
this.handleDbCurrentRefreshDB();
this.dbKey += 1;
// 此处存储你要保存的数据
const _widget_list = []
this.db.add('panelItem', { widgetList: JSON.stringify(_widget_list) }, this.dbKey).then(
_e => {
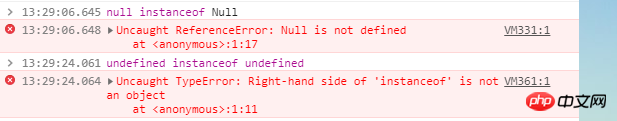
if ((<object>_e).hasOwnProperty('key')) {
this.dbCurrentIndex = _e.key
};
},
() => {
this.dbKey -= 1
throw new Error('添加panelItem集合失败')
}
)
}
/**
* 在执行添加数据集操作的时候判断dbCurrentIndex当前指引的下标是否低于dbKey
* 如果是说明执行了后退操作之后后续动作执行了dbAdd的操作,则清空dbCurrentIndex索引之后的数据重新添加
*/
public handleDbCurrentRefreshDB(): void {
if (this.dbCurrentIndex {})
}
this.dbKey = this.dbCurrentIndex
}
}
/**
* 执行后退操作发射DB数据集
*/
public acquireBackDBData(): void {
if( this.isBack ) {
this.dbCurrentIndex -= 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res=>{
this.launchDBDataValue$.next(res)
},()=>{ })
}
}
/**
* 执行前进操作发射DB数据集
*/
public acquireMoveDBData(): void {
if( this.isMove ) {
this.dbCurrentIndex += 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res => {
this.launchDBDataValue$.next(res)
}, () => { })
}
}
/**
* 清除DB集合panelItem
*/
public dbClear(): void {
this.db.clear('panelItem').then(_e => {})
}
}</object></boolean></boolean></boolean></idbdata></idbdata>I am lazy here and directly use the auto-incremented id as the key, which is also convenient for searching
The data stored for each operation is as follows

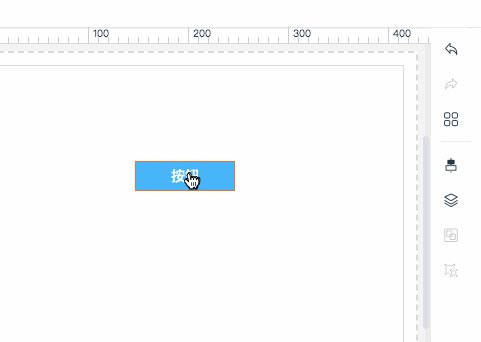
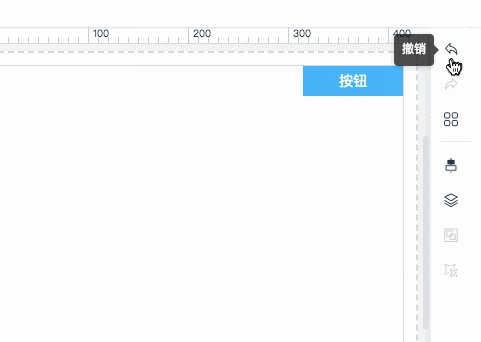
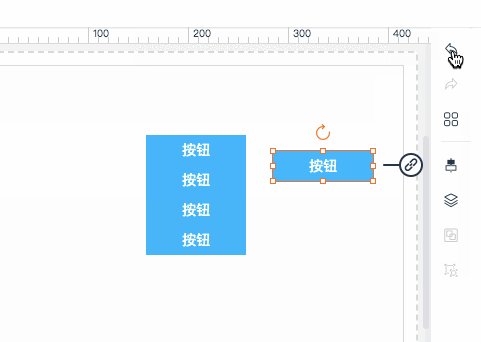
Finally, you can take a look at the scenario of the undo and forward operations that I have implemented

The above is the detailed content of Introduction to the implementation method of rich interactive undo and forward operations in web applications (code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn
 What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is front-end ESM? Specific code examples are required. In front-end development, ESM refers to ECMAScriptModules, a modular development method based on the ECMAScript specification. ESM brings many benefits, such as better code organization, isolation between modules, and reusability. This article will introduce the basic concepts and usage of ESM and provide some specific code examples. The basic concept of ESM In ESM, we can divide the code into multiple modules, and each module exposes some interfaces for other modules to
 Analysis of front-end engineer responsibilities: What is the main job?
Mar 25, 2024 pm 05:09 PM
Analysis of front-end engineer responsibilities: What is the main job?
Mar 25, 2024 pm 05:09 PM
Analysis of front-end engineer responsibilities: What is the main job? With the rapid development of the Internet, front-end engineers play a very important professional role, playing a vital role as a bridge between users and website applications. So, what do front-end engineers mainly do? This article will analyze the responsibilities of front-end engineers, let us find out. 1. Basic responsibilities of front-end engineers Website development and maintenance: Front-end engineers are responsible for the front-end development of the website, including writing the website’s HTML, CSS and JavaScr



