
This article brings you how to extract the theme color of an image? It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I encountered a requirement while working: extract the theme color of the picture, and select the corresponding color given by the UI through a certain mapping relationship. What comes to mind is how to implement it if it is just a pure front-end?
1. Ideas and preparation
Use canvas to obtain image pixel information, and then use some algorithm to extract the theme color.
1.1 Understand the real pixel principle of Canvas canvas
MDN: In fact, you can directly return an imageData object to obtain scene pixel data through getImageData.
The imageData object contains the following read-only properties:
width: image width, unit is pixels
height: image height, unit is pixels
data: A one-dimensional array of Uint8ClampedArray type, containing integer data in RGBA format, ranging from 0 to 255 (inclusive of 255).
The data property returns a Uint8ClampedArray, which can be used as the initial pixel data for viewing. Use 4 for each pixel
1 bytes value (in order of red, green, blue and transparent values, "RGBA" format)
Come represent. Each color value part is represented by 0 to 255. Each part is assigned a consecutive index within the array, with the red part of the upper left pixel at index 0 of the array. Pixels are processed from left to right, and then downward, through the entire array.
Uint8ClampedArray contains height × width × 4 bytes data, with index values from 0 to (height × width × 4)-1
1.2 Understand the median cut method (Median cut)
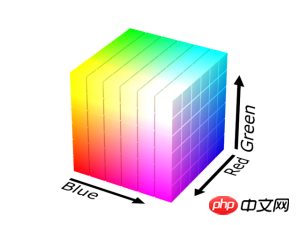
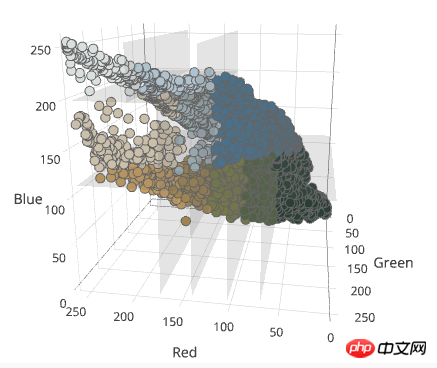
The median segmentation method is usually an algorithm that reduces the bit depth of images in image processing. It can be used to convert high-bit images into low-bit images, such as converting 24-bit images into 8-bit images. We can also use it to extract the theme color of the picture. The principle is to regard each pixel color of the image as a point in a three-dimensional space with R, G, and B as the coordinate axes. Since the value range of the three colors is 0~255, so the colors in the image are distributed within this color cube. As shown in the figure:

Then cut the longest side of RGB into two from the median of color statistics, so that the two Each cuboid contains the same number of pixels. Repeat this process as shown in the figure below until the number of cut cuboids is equal to the number of theme colors. Finally, take the midpoint of each cuboid.

In actual use, if you just cut according to the midpoint, some cuboids will have a large volume but a small number of pixels. The solution is to prioritize the cuboids before cutting. The sorting coefficient is volume * number of pixels. This can basically solve such problems.
The color-thief library is implemented based on the median segmentation method.
The above is the detailed content of How to extract the theme color of an image?. For more information, please follow other related articles on the PHP Chinese website!




