
This article brings you an introduction to what closed functions, closures, and built-in objects are in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Variable scope
Variable scope refers to the scope of the variable. Variables in JavaScript are divided into global variables and local variables. Variables
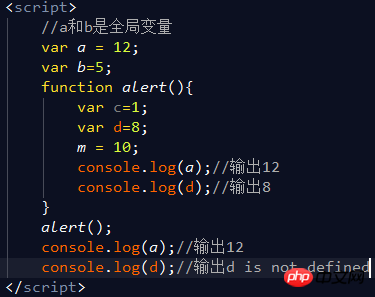
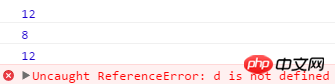
1. Global variables: Variables defined outside the function are common to the entire page and can be accessed both inside and outside the function.
2. Local variables: Variables defined within a function can only be accessed within the function in which the variable is defined, and cannot be accessed from outside. When accessing a variable inside a function, first search internally to see if there is such a variable. If so, use the internal variable. If not, search externally


## 2. Closed function
Closed function is another way of writing anonymous functions in JavaScript. It is executed as soon as it is created. Instead of using named functions.
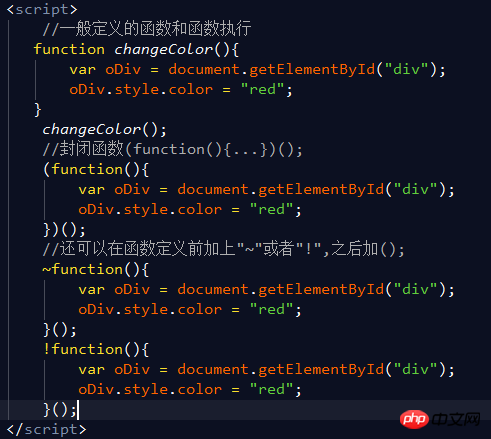
1. Definition and execution of general functions
2. Closed functions Definition and execution: (function(){...})(); You can also define an anonymous function by adding the "~" or "!" symbol before the function definition.

3. Closure
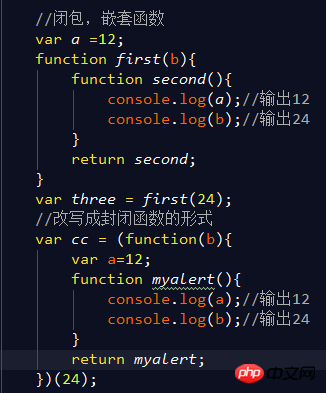
Closure is a function nested function , internal functions can reference parameters and variables of external functions, and parameters and variables will not be recovered by the garbage collection mechanism
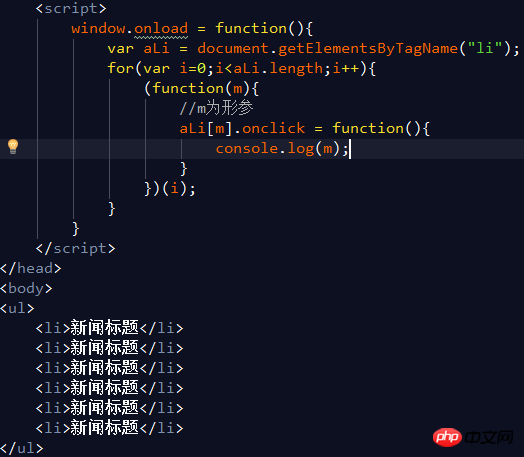
1. Closure purpose 1: To store a variable in memory for a long time, it can be used to store the index value in a loop

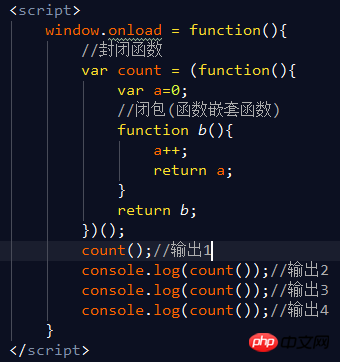
2. Closure use 2: Private variable counter, inaccessible from outside, to avoid pollution of global variables

4. Built-in objects
1. document
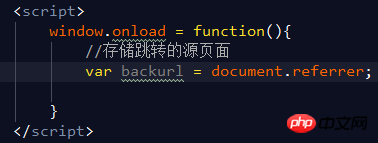
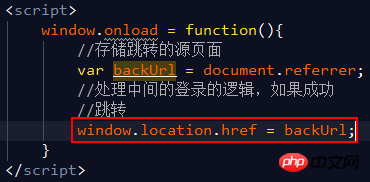
For example, when viewing the product details page and wanting to purchase it, it will jump to the login page and log in. After success, use this method to jump to the product details pagedocument.referrer//Get the address of the previous jump page (requires server environment) 2、location
2、location
a、window.location.href // Get or reset the url address
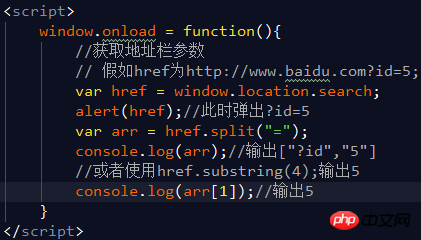
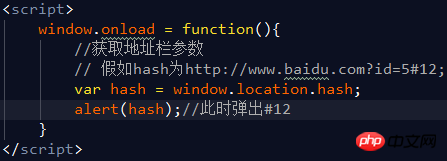
b. window.location.search //Get the address parameter part

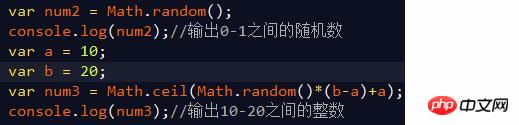
 3、Math
3、Math
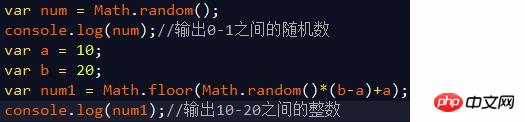
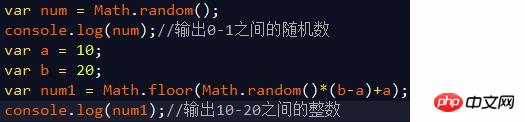
a、Math.random Get a random value of 0-1
b、Math.floor Round down

JavaScript Video Tutorial !
!
The above is the detailed content of A brief discussion on what are closed functions, closures, and built-in objects in js. For more information, please follow other related articles on the PHP Chinese website!



