How does HTML5Canvas save save the restored state?
The content of this article is about how to save and restore the status of HTML5Canvas save. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When painting, it often happens that I was using a green pen to draw, but suddenly I needed to use a red pen to draw a few strokes, but after I finished painting, I had to switch to a green pen. If you are painting in reality, you can dip the pen in different inks, and then dip the pen in the previous ink after drawing, or prepare several pens and choose which one you want to use.
This can also be done in Canvas, but there is always only one brush in Canvas. So, if you want to change the color of the brush, you need to save and restore the state. The state is actually a snapshot of the current properties of the canvas, including:
The property values of graphics, such as strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, etc.
Current clipping path.
The currently applied transformation (i.e. translation, rotation, and scaling).
In Canvas, use the save() method to save the state and the restore() method to restore the state. The Canvas state is saved in the form of a stack: every time the save() method is called, the current state will be pushed onto the top of the stack and saved; every time the restore() method is called, the state on the top of the stack will be taken out and the canvas Return to this state and draw using this state.
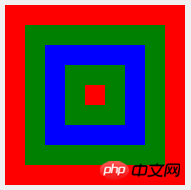
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
In the above code, first draw the first red rectangle. Then the first save() method is called to push the state of the first red rectangle onto the stack. At this time, there is only one element "red" in the stack, marked as ①. Then set the state to "green" and draw the second rectangle. At this time, the green rectangle is drawn. Then the second save() method is called to push the status of the second green rectangle onto the stack. At this time, there are two elements "red" and "green" in the stack, and the top element of the stack is "green", recorded as ②. Then draw the third blue rectangle. The save() method is not called here, and the state of the stack remains unchanged. Then call the restore() method to restore to the state of ② and draw the fourth rectangle. At this time, the top element of the stack is "green", so a green rectangle is drawn. Then call the restore() method to return to the state of ① and draw the fifth rectangle. At this time, the top element of the stack is "red", so a red rectangle is drawn.

As you can see from this example, wrapping the code through the save-restore combination is essentially wrapping the style between the save() method and the restore() method. up so that they do not affect the graphics drawn later.
Both the save() method and the restore() method can be called any number of times and can be nested. Remember, the save() method and the restore() method always appear in pairs. Each time the restore() method is called, the state of the stack is restored to the last time the save() method was called, and the state saved at the top of the stack is used. To draw.
The above is the complete introduction to how to save the recovery state in HTML5Canvas save. If you want to know more about Html5 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How does HTML5Canvas save save the restored state?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo




