 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How is flex-shrink calculated? Introduction to the calculation method of flex-shrink
How is flex-shrink calculated? Introduction to the calculation method of flex-shrink
How is flex-shrink calculated? Introduction to the calculation method of flex-shrink
The content of this article is about how to calculate flex-shrink? The introduction to the calculation method of flex-shrink has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s review flex-grow
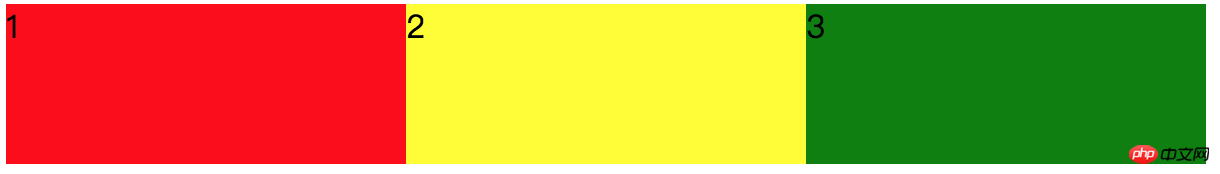
Suppose there is a div containing three sub-div1, div2, div3, with widths of 200px respectively.
For flex-grow, I believe those who have used flex layout are very familiar with the calculation of the remaining space allocation ratio. Here is a simple calculation formula:
Assume that the flex-grow of div1, div2, and div3 are set to 1, 2, and 3 respectively. Now assume that the width of the outer div is 800px, then the remaining 800px - 3*200px = How to allocate 200px to three child divs?
The additional space allocated for the three divs is as follows:
div1: 1 / (1 2 3) 200px = 1/6 200px
div2: 2 / (1 2 3) 200px = 2/6 200px
div3: 3 / (1 2 3) 200px = 3/6 200px

##Key points Come on, how is flex-shink calculated?
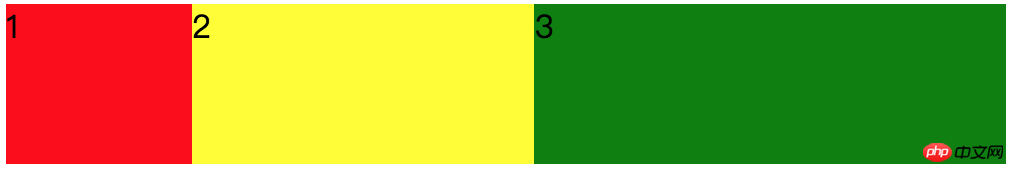
The flex-shink attribute is mainly used to shrink the sub-div by a certain amount of space to offset the insufficient width when the outer div is not wide enough.For example, the width of the three sub-divs is now 600px, but I set the width of the outer div to 500px, so how can I make the sub-divs shrink by 100px if the 600-500 px is not enough to be displayed. At this time, flex-shrink comes in handy. How to calculate it specifically?
Some people say that this attribute is similar to flex-grow, and the calculation method is similar (actually there are differences). But how to calculate it specifically, many people can't tell clearly, including MDN and W3CShcool, who didn't give a specific formula. In addition, I found that the calculation formula given by many articles with a lot of likes is wrong. This is why I want to write this article.
First post the code of the example:
html part:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
}This is the sum of the width of each div multiplied by the flex-shrink coefficient.
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px

The above is the detailed content of How is flex-shrink calculated? Introduction to the calculation method of flex-shrink. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



