How is HTML5 Canvas graphics composition implemented? Attached code
The content of this article is about how the HTML5 Canvas graphics combination is implemented? The code is attached, which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When drawing complex graphics in canvas, graphics often intersect. Canvas calls the crossover of graphics a combination.
Set the graphics combination method through the globalCompositeOperation attribute of the context object. The value of this attribute and its meaning are shown in Table 4-5. Among them, source refers to the newly drawn graphic, and destination refers to the original graphic. The default value is source-over.
| Operation | Meaning |
|---|---|
| source-atop (S atop D) | Display the source image where both images are opaque. Displays the destination image where the destination image is opaque but the source image is transparent. Displayed transparently elsewhere. |
| source-in (S in D) | Displays the source image where both the source and destination images are transparent. Displayed transparently elsewhere. |
| source-out (S out D) | Displays the source image where the source image is non-transparent and the destination image is transparent. Displayed transparently elsewhere. |
| source-over (S over D, default) | Display the source image where the source image is non-transparent. Display target image elsewhere. |
| destination-atop (S atop D) | Displays the destination image where both the source and destination images are non-transparent. Displays the source image where the source image is non-transparent and the destination image is transparent. Displayed transparently elsewhere. |
| destination-in (S in D) | Displays the destination image where both the source and destination images are non-transparent. Displayed transparently elsewhere. |
| destination -out (S out D) | Displays the destination image where the destination image is opaque and the source image is transparent. Displayed transparently elsewhere. |
| destination -over (S over D) | Displays the target image where the target image is non-transparent. Display target image elsewhere. |
| lighter (S plus D) | Displays the sum of the source image and the destination image. |
| xor (S xor D) | The source image and the target image are XORed. |
| copy (D is ignored) | Display the source image and not the target image. |
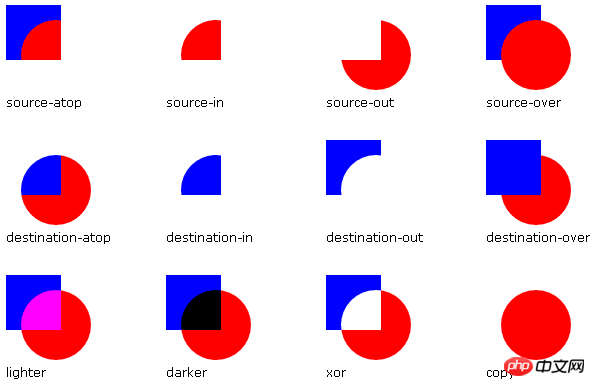
The following figure shows the effect of the source graphic and the target graphic under different values of the globalCompositeOperation attribute. Among them, the red circle represents the source graphic (S), and the blue rectangle represents the target graphic (D).

The above picture is the effect in Google Chrome browser version 41.0.2272.118. However, handling combination operations is still very tricky because the five major browsers, such as Chrome, Firefox, Safari, Opera, and IE9, handle combinations differently. If you want to use graphics composition, you should check each browser's current support.
Since the globalCompositeOperation property is global, you should pay attention to saving and restoring the state when using it.
The above is how to implement HTML5 Canvas graphics combination? Attached is a full introduction to the code. If you want to know more about Html5 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How is HTML5 Canvas graphics composition implemented? Attached code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
This article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
This article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
This article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an






