 Development Tools
Development Tools
 sublime
sublime
 How to quickly create html templates in sublime3? How to quickly create html templates
How to quickly create html templates in sublime3? How to quickly create html templates
How to quickly create html templates in sublime3? How to quickly create html templates
The content of this article is to introduce how to quickly create html templates in sublime3? How to quickly create html templates. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1 Install Package Control
1.1 ctrl ` Call out the console
1.2 Copy (do not include the outermost double quotes, this code is only applicable in sublime text 3)
"import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' pf.replace(' ',' ') ).read())”
1.3 Paste into the console
1.4 Press Enter
2 Use Package Control to install Sublime Tmpl
2.1 ctrl shift p Call out the Package Control interface
2.2 Enter install
2.3 Enter
2.4 Enter SublimeTmpl
2.5 Enter
3 Use Sublime Tmpl shortcut keys to quickly create html5
ctrl alt h Create a new html5 file
4. Customize the template
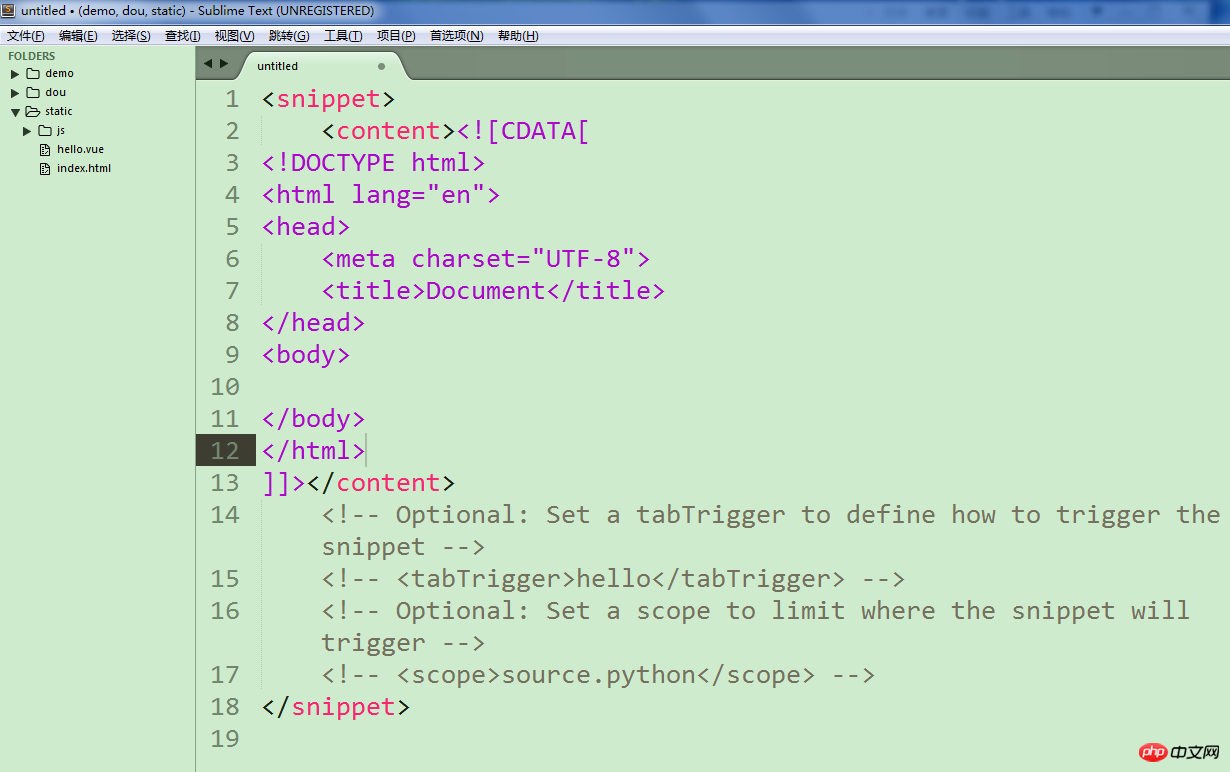
4.1 Open Tools--Developer--New Snippet

The following picture will appear:

4.2 Write the code fragment you want within . Note that the code fragment should be on the far left.

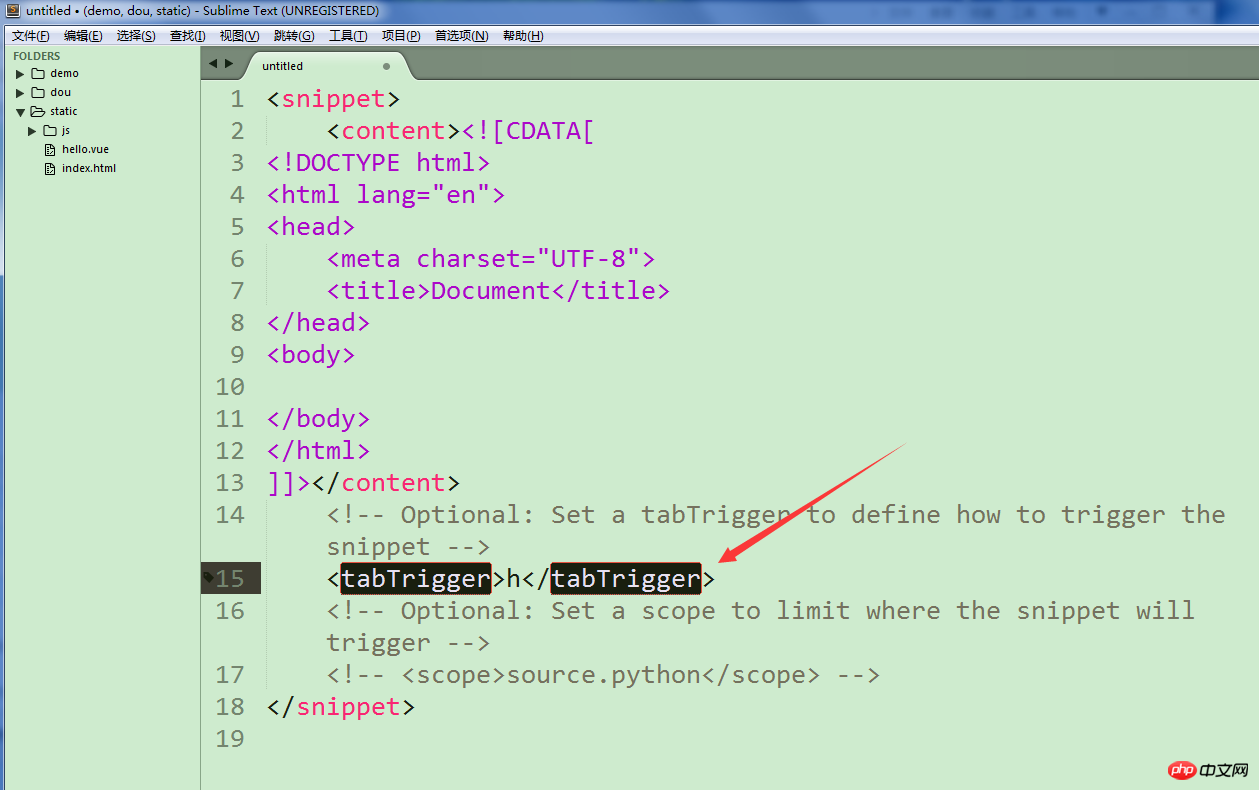
#4.3 Set the shortcut key, open the comment of the tabTrigger tag below, and the h in the middle is your shortcut key.

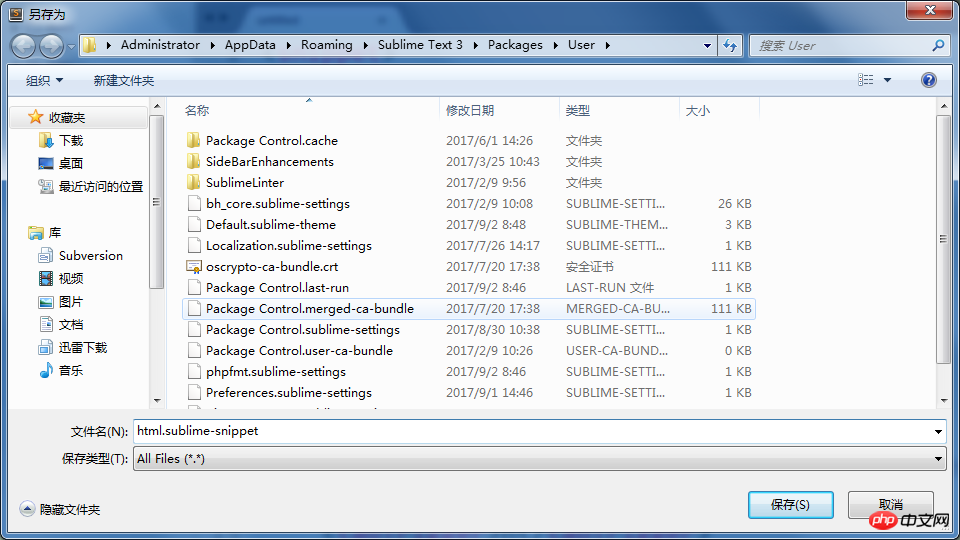
4.4 Ctrl s to save. The name can be chosen casually, but the suffix must be .sublime-snippet

4.5 Create a new page index.html, enter an h in index, and then press the Tab key, and it will appear The code snippet you set up.

The above is the detailed content of How to quickly create html templates in sublime3? How to quickly create html templates. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Sublime Text Productivity Hacks: Speed Up Your Coding Workflow
Apr 03, 2025 am 12:20 AM
Sublime Text Productivity Hacks: Speed Up Your Coding Workflow
Apr 03, 2025 am 12:20 AM
Methods to improve programming efficiency using SublimeText include: 1) Proficient in using shortcut keys, such as Ctrl Shift D to copy lines; 2) Use multi-line editing functions, such as Ctrl mouse click to select multiple positions; 3) Install plug-ins, such as Emmet to generate HTML/CSS code; 4) Custom configuration files, such as setting font size and color theme. Mastering these techniques can greatly improve your coding speed and work efficiency.
 Advanced Sublime Text Customization: Themes, Key Bindings, and Packages
Apr 04, 2025 am 12:05 AM
Advanced Sublime Text Customization: Themes, Key Bindings, and Packages
Apr 04, 2025 am 12:05 AM
The methods to customize SublimeText include: 1. Create and modify theme files, such as MyTheme.sublime-theme, and adjust the editor's appearance; 2. Customize key bindings, set shortcut keys through the Default (Windows).sublime-keymap file; 3. Install PackageControl and manage plug-ins through it, such as Emmet and SublimeLinter, and expand editor functions.
 Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
SublimeText's project management function can efficiently organize and navigate the code base through the following steps: 1. Create a project file and save the .sublime-project file using SaveProjectAs in the Project menu.... 2. Configure project files, specify the included folders and settings, such as excluding specific files or setting up the build system. 3. Open the project file and quickly load the project environment through OpenProject in the Project menu. 4. Optimize project files to avoid including too many folders, and use the exclusion mode to improve navigation speed. Through these steps, you can use SublimeText's project management capabilities to improve development efficiency and code quality.
 Sublime Text Regular Expressions: Mastering Search and Replace
Apr 06, 2025 am 12:15 AM
Sublime Text Regular Expressions: Mastering Search and Replace
Apr 06, 2025 am 12:15 AM
Search and replace using regular expressions in SublimeText can be achieved through the following steps: 1. Turn on the search and replace function, using the shortcut keys Ctrl H (Windows/Linux) or Cmd Opt F (Mac). 2. Check the "regular expression" option and enter the regular expression mode to search and replace. 3. Use the capture group to extract matching content, for example, use https?://(1) to extract the domain name in the URL. 4. Test and debug regular expressions to ensure that the required content is correctly matched. 5. Optimize regular expressions to avoid over-match and use non-greedy matching to improve performance. /↩
 Sublime Text Command Palette: Unleash the Power of Sublime
Apr 07, 2025 am 12:17 AM
Sublime Text Command Palette: Unleash the Power of Sublime
Apr 07, 2025 am 12:17 AM
Using the CommandPalette of SublimeText can improve productivity. 1) Open CommandPalette (Ctrl Shift P/Windows/Linux, Cmd Shift P/Mac). 2) Enter the command keyword, such as "InstallPackage" or "DarkTheme". 3) Select and execute commands, such as installing plug-ins or switching themes. Through these steps, CommandPalette can help you perform various tasks quickly and improve the editing experience.
 Sublime Text Build Systems: Compiling and Running Code Directly
Apr 05, 2025 am 12:12 AM
Sublime Text Build Systems: Compiling and Running Code Directly
Apr 05, 2025 am 12:12 AM
SublimeText's BuildSystems can automatically compile and run code through configuration files. 1) Create a JSON configuration file and define the compilation and running commands. 2) Use shortcut keys to trigger BuildSystems to execute the command. 3) Optimize configuration to improve performance, such as using cache and parallel compilation. This allows developers to focus on writing code and improve development efficiency.
 Sublime Text Package Control: Mastering Package Management
Apr 09, 2025 am 12:08 AM
Sublime Text Package Control: Mastering Package Management
Apr 09, 2025 am 12:08 AM
PackageControl improves the development experience of SublimeText through the following steps: 1. Install PackageControl and use a few lines of command to complete it. 2. Access PackageControl through shortcut keys or menus to install, update and delete plug-ins. 3. Regularly clean and update plug-ins to optimize performance and improve development efficiency. Through these operations, developers can focus on programming and improve the overall development experience.
 How to change sublime to Chinese
Apr 16, 2025 am 09:27 AM
How to change sublime to Chinese
Apr 16, 2025 am 09:27 AM
sublime can be translated into Chinese as: 1. Sublime, sacred; 2. Extreme, extraordinary; 3. Indescribable, awesome; 4. Sublime thought.



