 Java
Java
 javaTutorial
javaTutorial
 SpreadJS is combined with Java to implement template upload and download functions (steps)
SpreadJS is combined with Java to implement template upload and download functions (steps)
SpreadJS is combined with Java to implement template upload and download functions (steps)
The content of this article is to introduce the combination of SpreadJS and Java to realize the upload and download functions of templates (steps). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Installation and deployment:
Development environment:
The background server uses Java and SpringMVC.
Data is stored in the \demo_web\WEB-INF\FileDatabase.txt file, no need to rely on DB.
Using Eclipse Java EE IDE for Web Developers, Eclipse Version: Photon Release (4.8.0).
Server: tomcat-7.0.90.
Import the project into eclipse:
demo_web.zip is a compressed package that directly compresses the eclipse project.
You can directly unzip it to the workspace of eclipse and import the Existing Projects into Workspace project.
Deployment method:
Configure tomcat to associate with eclipse, add the project to the tomcat application list, and start tomcat.
Operation steps:
Access:
When deployed locally, you can use http://127.0.0.1:8080/ demo_web/view?path=index Visit the home page.
Create templates:
Create templates are divided into three template types: form binding, cell binding, and table binding.
demo_web The compressed package also contains three template SSJSON files: form binding example, cell binding example and table binding example, which can be used by users to create templates.
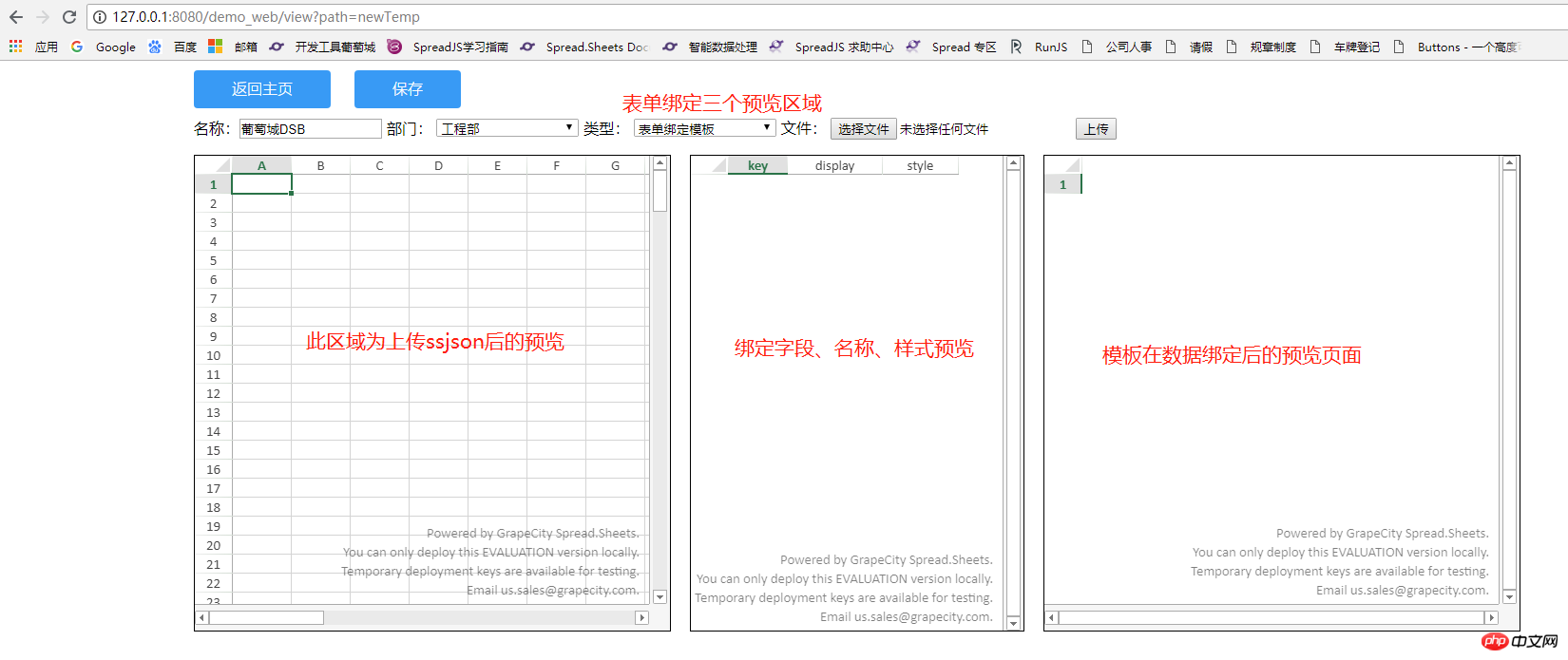
Form binding preview area description: If you select the template type drop-down menu, the preview area will change with different template types. There is only one ssjson template preview for cell binding and table binding. area. As shown in the figure:

Figure 1: Create form binding template page
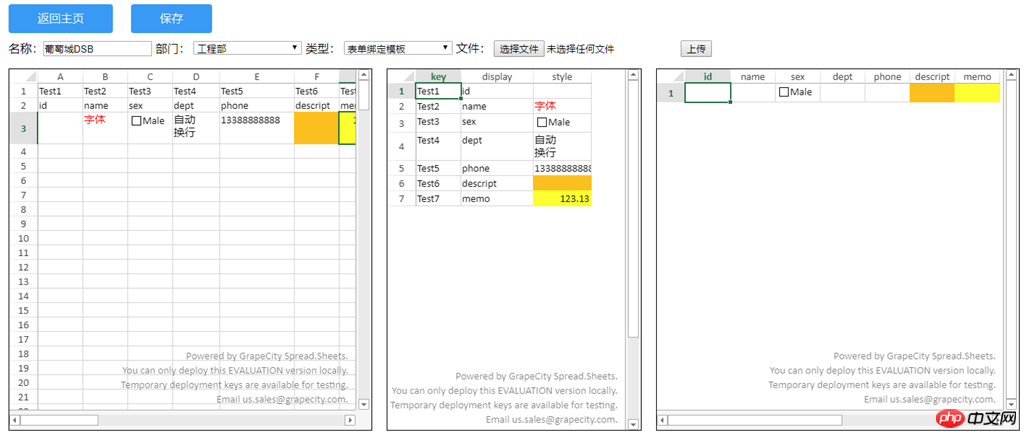
4. After the form template is uploaded successfully, the preview page The effect is as follows:

Figure 2: Preview effect after uploading the form binding template
5. If you need to upload a cell binding template or table binding To define a template, you need to click the "Type" drop-down menu first, select the corresponding type, and then perform the upload operation.
6. After uploading the template and filling in the basic information of the template, click the Save button.
Management templates:
The management template list displays template information that has been created in the system.
Click the download button of the corresponding template to download the ssjson file of the template, which can be directly imported into the SpreadJS Designer for modification.
Click the fill button of the corresponding template to enter the form filling page.
Fill in:
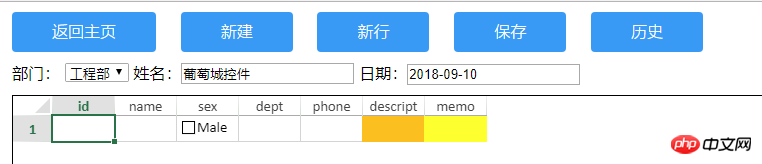
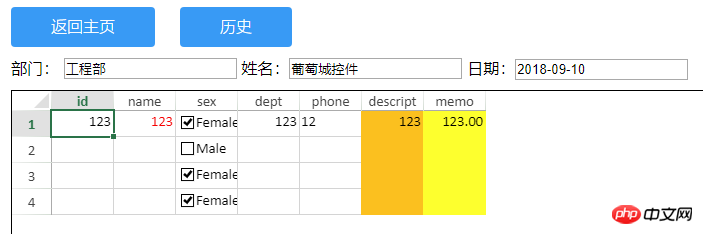
Take the form binding template as an example, as shown in the figure:

Figure 3: Example of form binding template filling page
2. New: Reload the current template without retaining all the data that has been filled in.
3. New row: Add a new row for the reported data, corresponding to one more data element for the bound dataSource (the cell binding template does not have this button).
4. Save: Save the completed data to the background file.
5. History: The historical data submitted by the current template.
Historical data list:
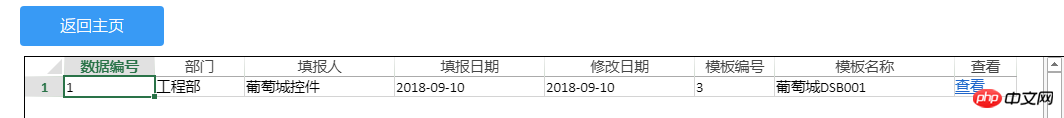
As shown in the picture: Click to view to query the historical data reported this time.

Figure 4: Fill in historical data list page
Historical data:
Figure:

Figure 5: Filling in historical data page
QA:
Q: The LAN is not accessible?
A: The SpreadJS control used in this demo is unauthorized and can only be operated locally.
Q: How to customize the binding fields in the form binding template?
A: You can import the form binding template example.ssjson into the designer to view. The first line of the form binding template is the field name corresponding to the dataSource, and the second line is the displayed field name. The third line is the style corresponding to the table.
Q: Cell binding template, how to customize the binding fields?
A: You can import the cell binding template example.ssjson into the designer to view. The field name corresponding to the bound dataSource is defined in the corresponding cell in the form of [field]. .
Q: How to customize the binding fields in the table binding template?
A: In the first line below the table header in the table template, the column name can be defined in the form of [field], and new GC.Spread.Sheets.Tables.TableColumn( can be created in the code ) example, used to map the relationship between column names and bound fields. For specific methods, please refer to the demo of table binding in the study guide on the official website. The demo address is: https://demo.grapecity.com.cn/SpreadJS/TutorialSample/# /demos/tableBinding
This method is also used in this demo.
Q: When filling in the form, the style of the new row does not match the previous row?
A: Since the table template design style is very flexible and diverse, this demo only uses the method of copying the previous row style to set the new row. In specific applications, you can set the table style according to your needs.
Download SpreadJS Combined with Java Used Demo address: https://demo.grapecity.com.cn/SpreadJS /Java/demo_web.zip
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning. For more related tutorials, please visit Java video tutorial, java development graphic tutorial, bootstrap video tutorial!
The above is the detailed content of SpreadJS is combined with Java to implement template upload and download functions (steps). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 How to elegantly obtain entity class variable names to build database query conditions?
Apr 19, 2025 pm 11:42 PM
How to elegantly obtain entity class variable names to build database query conditions?
Apr 19, 2025 pm 11:42 PM
When using MyBatis-Plus or other ORM frameworks for database operations, it is often necessary to construct query conditions based on the attribute name of the entity class. If you manually every time...
 How to simplify field mapping issues in system docking using MapStruct?
Apr 19, 2025 pm 06:21 PM
How to simplify field mapping issues in system docking using MapStruct?
Apr 19, 2025 pm 06:21 PM
Field mapping processing in system docking often encounters a difficult problem when performing system docking: how to effectively map the interface fields of system A...
 How does IntelliJ IDEA identify the port number of a Spring Boot project without outputting a log?
Apr 19, 2025 pm 11:45 PM
How does IntelliJ IDEA identify the port number of a Spring Boot project without outputting a log?
Apr 19, 2025 pm 11:45 PM
Start Spring using IntelliJIDEAUltimate version...
 How do I convert names to numbers to implement sorting and maintain consistency in groups?
Apr 19, 2025 pm 11:30 PM
How do I convert names to numbers to implement sorting and maintain consistency in groups?
Apr 19, 2025 pm 11:30 PM
Solutions to convert names to numbers to implement sorting In many application scenarios, users may need to sort in groups, especially in one...
 How to safely convert Java objects to arrays?
Apr 19, 2025 pm 11:33 PM
How to safely convert Java objects to arrays?
Apr 19, 2025 pm 11:33 PM
Conversion of Java Objects and Arrays: In-depth discussion of the risks and correct methods of cast type conversion Many Java beginners will encounter the conversion of an object into an array...
 How to elegantly get entity class variable name building query conditions when using TKMyBatis for database query?
Apr 19, 2025 pm 09:51 PM
How to elegantly get entity class variable name building query conditions when using TKMyBatis for database query?
Apr 19, 2025 pm 09:51 PM
When using TKMyBatis for database queries, how to gracefully get entity class variable names to build query conditions is a common problem. This article will pin...
 E-commerce platform SKU and SPU database design: How to take into account both user-defined attributes and attributeless products?
Apr 19, 2025 pm 11:27 PM
E-commerce platform SKU and SPU database design: How to take into account both user-defined attributes and attributeless products?
Apr 19, 2025 pm 11:27 PM
Detailed explanation of the design of SKU and SPU tables on e-commerce platforms This article will discuss the database design issues of SKU and SPU in e-commerce platforms, especially how to deal with user-defined sales...





