 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed graphic explanation of the differences between rgba, rgb and opacity in CSS
Detailed graphic explanation of the differences between rgba, rgb and opacity in CSS
Detailed graphic explanation of the differences between rgba, rgb and opacity in CSS
There are many ways to set background color in CSS, such as background-color, rgb, rgba, etc. Do you know the difference between rgba, rgb and opacity? This article will tell you about the differences between rgba, rgb and opacity. It has certain reference value. Interested friends can refer to it.
The difference between rgb and rgba:
rgb refers to red, green, and blue. The value is between 0 and 255. For example: black can Represented as rgb(0,0,0)
rgba refers to red (red), green (green), blue (blue), transparency (opacity), and the value of transparency is between 0 and 1
The difference between rgba and rgb is that rgba can set the transparency of the background color, but rgb cannot
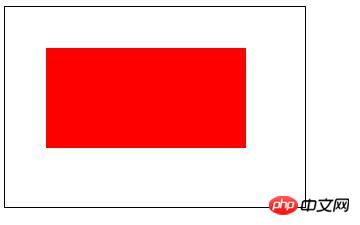
Example 1: Use background: rgb(255,0,0) to set the background color to red
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>Rendering:

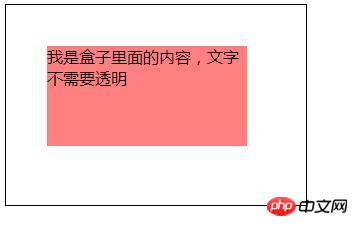
Example 2: Use background: rgba(255,0,0,0.5) to set the background color to translucent red
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}Rendering:

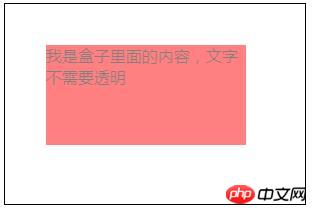
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body> 
From the rendering You can see the difference between rgba, rgb and opacity. rgb can only set the background color; rgba can set transparency, and the transparency will not act on the elements inside. opacity can set transparency, but the transparency will act on the elements inside. superior.
The above is the detailed content of Detailed graphic explanation of the differences between rgba, rgb and opacity in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



