 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What does the css display attribute mean? Detailed explanation of display attribute in css
What does the css display attribute mean? Detailed explanation of display attribute in css
What does the css display attribute mean? Detailed explanation of display attribute in css
The display attribute of css is an attribute that we often need to use in web development. Today’s article will take you to have an in-depth understanding of what the display attribute is. Friends in need can take a look.
First let’s look at the definition of the css display attribute
The definition of the css display attribute can hide or display page elements, or force elements Change it to a block-level element or an inline element. The display attribute is often used in page layout and JavaScript special effects.
There are four most commonly used attribute values in the css display attribute, namely block, inline-block, inline and none.
Let’s analyze these four display attribute values in detail.
Before introducing these four attribute values, we need to first understand block-level elements and inline elements. You can refer to these two articles: http://www.php. cn/css-tutorial-409377.htmlandhttp://www.php.cn/css-tutorial-409376.htmlI won’t go into details here, let’s just look at the display An introduction to four commonly used attribute values.
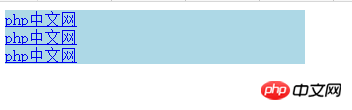
1. The block attribute value of display (display:block)
Set the element to a block element. If the width and height are not specified, the parent will be inherited by default. The width of the element, and it occupies an exclusive line. Even if there is remaining width, it will occupy an exclusive line. The height is generally based on the height of the child elements. Of course, you can also set the width and height yourself.
Let’s take a look at an example:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
a {
background: lightblue;
width: 300px;
display: block;
}
</style>
</head>
<body>
<div>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
</div>
</body>
</html>The effect of setting the block attribute value of display is as follows:

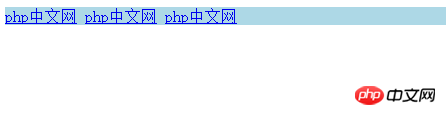
2. The inline attribute value of display (display:inline)
The content expands the width and will not occupy a single line. Width and height are not supported. Code line breaks will be parsed into spaces.
Example of inline attribute value:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
}
li{
display: inline;
}
</style>
</head>
<body>
<div>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
</div>
</body>
</html>The effect of setting the inline attribute value of display is as follows:

3. The inline-block attribute value of display (display:inline-block)
When the width is not set, the content expands the width; it will not occupy one line, supports width and height, and the code line breaks are parsed into a space. In short, the object is rendered inline, but the object's content is rendered as a block, giving it both the width and height characteristics of block and the peer characteristics of inline.
4. The none attribute value of display (display:none)
When the element is set to none, it will neither occupy space nor be displayed, which is equivalent to the The element does not exist; this property can be used to improve reflow and redrawing.
This article ends here. For an introduction to other attribute values in the display attribute, you can refer to the css Learning Manual of the PHP Chinese website for further understanding.
The above is the detailed content of What does the css display attribute mean? Detailed explanation of display attribute in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.





