
In the css style, many beginners of css don’t know how to use css to achieve multi-color borders? In fact, how to achieve multi-color borders we can use the border-colors attribute, then? How to implement multi-color borders in css? Let's summarize the border-colors properties.
In CSS3, we can use border-colors to create multi-color borders, but many people always confuse border-color and border-colors. What we use here is border-colors, and Not border-color.
border-colors syntax:
-moz-border-left-colors: color value; for the border-colors attribute, we should pay attention to three points:
1. If The border-width is w pixels, which means that the border can be in several colors, but the premise is that each color has a unique width limited by color.
2. Because border-colors cannot be used by all browsers, we add a -moz- in front of the code.
3. We cannot set the color of four sides at the same time, but we can divide it into four sections to set the color of the four sides.
Example:
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 border-colors属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border-width:5px;
border-style:solid;
-moz-border-top-colors:red orange yellow green cyan blue purple;
-moz-border-right-colors: red orange yellow green cyan blue purple;
-moz-border-bottom-colors: red orange yellow green cyan blue purple;
-moz-border-left-colors: red orange yellow green cyan blue purple;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
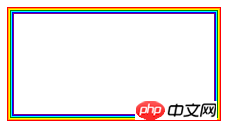
</html>Specific code effect:


CSS video tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to implement multi-color borders, detailed explanation of border-colors attribute. For more information, please follow other related articles on the PHP Chinese website!