 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What are the new attribute selectors in CSS3? Introduction to attribute selectors
What are the new attribute selectors in CSS3? Introduction to attribute selectors
What are the new attribute selectors in CSS3? Introduction to attribute selectors
What this article brings to you is what are the new attribute selectors in CSS3? An introduction to attribute selectors has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. We all know what the attributes of the
element are. For example, type and value in the following code are attributes of the input element. Attribute selector, as the name suggests, is a way to select elements through attributes.
<input type="text" value="lvye"/>

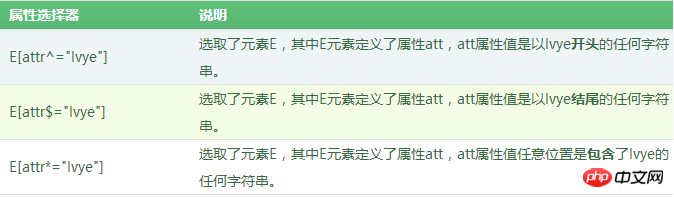
The three new attribute selectors added to CSS3 enable the selector to function as a wildcard, a bit like a regular expression.
When we download information from Baidu Wenku, we often see a small icon of the document type displayed in front of the hyperlink in the document list. This is a very good design detail for user experience. The implementation technology of this effect can be easily achieved by using the attribute selector in CSS3.

Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>Analysis:
(1) In fact, the principle of implementing the effect of Baidu library list is very simple, you only need to use attributes The selector matches the last few characters (file suffix) of the href attribute value in the a element. Due to different file types, file extensions will also be different. Depending on the suffix name, you can add different icons to the hyperlinks of different file types. Of course, the actual code of Baidu library list is not like the above code, the idea is the same. Interested students can check out the source code of Baidu Library.
(2) The content attribute is used to insert content into elements. We will explain it in detail in the section "Adding content content attributes to elements" in the user interface of the CSS3 tutorial.
The above is what are the new attribute selectors for CSS3? A complete introduction to the introduction of attribute selectors. If you want to know more about CSS3 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What are the new attribute selectors in CSS3? Introduction to attribute selectors. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Elegantly use jQuery to find elements whose name attribute is not undefined
Feb 27, 2024 pm 01:42 PM
Elegantly use jQuery to find elements whose name attribute is not undefined
Feb 27, 2024 pm 01:42 PM
Title: Elegantly use jQuery to find elements whose name attribute is not undefined. When developing web pages, we often need to use jQuery to operate DOM elements, and we often need to find elements based on specific conditions. Sometimes we need to find elements with specific attributes, such as finding elements whose name attribute is not undefined. This article will introduce how to elegantly use jQuery to achieve this function, and attach specific code examples. First, let's take a look at how to use jQ
 Practical tips for quickly updating table row attribute values using jQuery
Feb 25, 2024 pm 02:51 PM
Practical tips for quickly updating table row attribute values using jQuery
Feb 25, 2024 pm 02:51 PM
Title: Practical Tips: Use jQuery to quickly modify the attribute values of table rows. In web development, we often encounter situations where we need to dynamically modify the attribute values of table rows through JavaScript. Using jQuery, you can quickly implement this function while writing concise and efficient code. Some practical tips will be shared below to make it easier to operate and modify the attribute values of table rows in actual projects. 1. Get the attribute value of the table row and use jQuery to modify the attribute of the table row.
 What are the commonly used selectors in css?
Apr 25, 2024 pm 01:24 PM
What are the commonly used selectors in css?
Apr 25, 2024 pm 01:24 PM
Commonly used selectors in CSS include: class selector, ID selector, element selector, descendant selector, child selector, wildcard selector, group selector and attribute selector, which are used to specify a specific element or group of elements. This enables styling and page layout.
 Different Kinds of CSS3 Selectors
Feb 18, 2024 pm 11:02 PM
Different Kinds of CSS3 Selectors
Feb 18, 2024 pm 11:02 PM
There are many types of CSS3 selectors, which can select elements based on different element properties, structural relationships, or states. The following will introduce several commonly used CSS3 selector types and provide specific code examples. Basic selector: Element selector: Use the element name as the selector, here is the p element as an example: p{color:red;} Class selector: Use the class name as the selector, starting with ., here the class is example Element as an example: .example{fo
 Detailed explanation of jQuery's method of finding elements whose name attribute is not null
Feb 28, 2024 am 08:12 AM
Detailed explanation of jQuery's method of finding elements whose name attribute is not null
Feb 28, 2024 am 08:12 AM
jQuery is a very popular JavaScript library that is widely used in web development. In web development, we often encounter the need to find specified elements, and sometimes we need to find elements with specific attributes, such as finding elements whose name attribute is not null. This article will introduce in detail how to use jQuery to find elements whose name attribute is not null, so that everyone can have a comprehensive understanding of this function. First, let's look at a simple HTML example, assuming we have the following
 Solution to CSS styles not displaying properly
Feb 24, 2024 pm 01:18 PM
Solution to CSS styles not displaying properly
Feb 24, 2024 pm 01:18 PM
What should I do if CSS cannot be displayed? You need specific code examples. CSS (Cascading Style Sheet) is a markup language used to describe the style of web page elements. By setting different style rules, you can control the layout, color, font and other appearance effects of the web page. . However, sometimes we encounter the problem that CSS cannot be displayed, causing the web page to fail to render the set style properly. This article will introduce some common CSS display problems and provide specific code examples to solve them. Introducing CSS file errors in the header (
 What attribute selectors are there in css selectors?
Oct 07, 2023 pm 02:50 PM
What attribute selectors are there in css selectors?
Oct 07, 2023 pm 02:50 PM
The attribute selectors of CSS selectors include equal selector, contains selector, start selector, end selector, substring selector, multi-value selector and negative selector. Detailed introduction: 1. The equal selector, using square brackets and equal signs, means selecting elements with specified attribute values; 2. The containing selector, using square brackets and asterisks, means selecting elements containing the attribute value of the specified string; 3. Start the selector, use square brackets and asterisks, to select elements with attribute values starting with the specified string; 4. End the selector, use square brackets and dollar signs, etc.
 CSS selector property guide: id, class, and attribute selectors
Oct 25, 2023 am 08:53 AM
CSS selector property guide: id, class, and attribute selectors
Oct 25, 2023 am 08:53 AM
CSS Selector Properties Guide: id, class, and attribute selectors CSS (Cascading Style Sheets) is a language used to describe how elements on a web page are rendered and laid out. In CSS, selectors are used to select specific HTML elements and then apply style rules. This article will focus on three common selector attributes: id, class and attribute selectors, and provide specific code examples. id selector The id selector is used to select elements with a specific id attribute. The id attribute requires



