 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of the mainstream method of clearing floats by the after pseudo-class in CSS!
Detailed explanation of the mainstream method of clearing floats by the after pseudo-class in CSS!
Detailed explanation of the mainstream method of clearing floats by the after pseudo-class in CSS!
This article mainly introduces how to use css after pseudo-class to clear floating .
First of all, everyone needs to understandWhat is css floating?
Make the element break away from the document flow, move in the specified direction, and stop when it encounters the parent boundary or adjacent floating elements.
It can also be understood like this: a floating box can move left or right until its outer edge touches the border of the containing box or another floating box. Because the floated box is not in the document's normal flow, a block box in the document's normal flow behaves as if the floated box does not exist.
So why do we clear floats?
This is because floating elements sometimes affect the overall layout and cause some bugs.
The following code:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
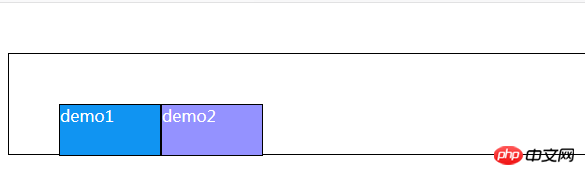
</html>The effect is as shown below:

You can see in the picture that we are setting the floating attribute float for demo1.2 After :left, the parent div is not opened. And we did not set the width and height dimensions for the demo.
Here we must first understand what the floating attribute is in css?
float attributeDefines in which direction the element floats. Historically this property has always been applied to images, causing the text to wrap around the image, but in CSS, any element can be floated. A floated element creates a block-level box, regardless of what type of element it is.
So when we encounter some floats that affect the layout, how do we clear them?
The following will introduce to you the most mainstream cleaning method, using css after pseudo-class.
Just add the following code:
.demo:after{
clear: both;
content: '';
display: block;
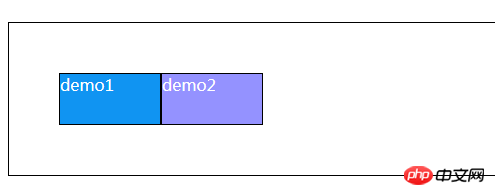
}The final effect is as follows:

In fact, the main principle is:
Use :after and :before to insert two element blocks into the element to achieve the effect of clearing floats.
This article is about the specific method of clearing floats using the after pseudo-class. It is very simple and easy to understand. I hope it will be helpful to friends in need! 】
If you want to learn more about front-end related knowledge, you can follow the PHP Chinese website CSS video tutorial, Bootstrap tutorial and other related tutorials. Welcome everyone to refer to and learn!
The above is the detailed content of Detailed explanation of the mainstream method of clearing floats by the after pseudo-class in CSS!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



