
This article mainly introduces how PHP filters the data submitted by post with spaces.
Everyone should know that when we develop the login interface, in addition to some js verification at the front end, there are also some verifications after submitting data to the backend.
So about the front-end verification method for form submission on the login interface, in these two articles [jQuery form verification submission: front-end verification one][jQuery form verification submission: front-end verification二] also gives you a relevant introduction. Friends who need it can choose to refer to it.
Below I will introduce to you the php background filtering data space verification method through a simple code example.
1. Login.html code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<style type="text/css">
body {
background: url(images/bg.png);
}
.login {
width: 370px;
margin: 100px auto 0px;
text-align: center;
}
#username{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
#password{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
.botton {
width: 130px;
height: 40px;
background: #745A74;
border-radius: 10px;
text-align: center;
color: #fff;
margin-top: 30px;
line-height: 40px;
}
</style>
</head>
<body>
<div class="login">
<form action="check1.php" method="post">
<img src="/static/imghw/default1.png" data-src="images/header.png" class="lazy" alt="How to filter spaces in post submission data in PHP" ><br>
<input type="text" id="username" name="username" placeholder="请输入用户名!" value=""><br>
<input type="password" id="password" name="password" placeholder="请输入密码!" value=""><br>
<input type="submit" class="botton" onclick="add()" value="login">
</form>
</div>
</body>
</html>The form here mainly submits data to check1.php through post method.
2. Check1.php code example:
<?php
$arr = ['admin'];
if (in_array(trim($_POST['username']),$arr)){
echo "登录成功!";
}else{
echo "用户名不存在!";
}
var_dump($_POST['username']);
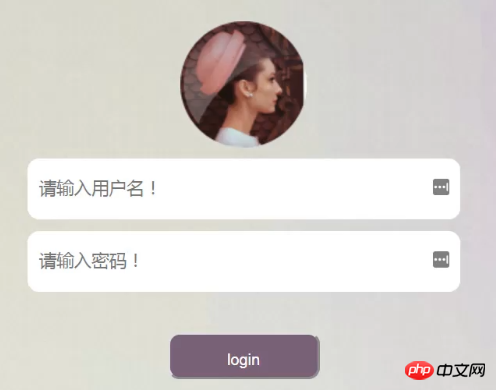
var_dump(trim($_POST['username'])); The effect of the front desk login interface is as follows:

If we delete the trim function in the above check1.php code.
Note: The trim() function means to remove blank characters or other predefined characters on both sides of the string.
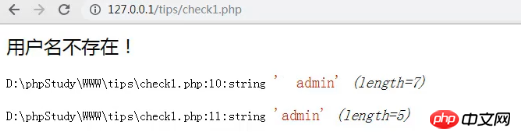
Then when we enter the user name with spaces, the result is as shown below:

As shown in the picture, the user name does not exist. This is because We do not perform data filtering operations in the background.
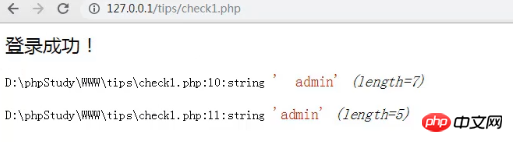
When we process the submitted data according to the complete code of check1.php above, even the user name with spaces will show successful login.
The effect is as follows:

As shown in the figure, we successfully filtered the spaces before and after the user name.
In fact, in our daily process of logging in to various backends, some of our friends must be accustomed to adding spaces when entering user names or passwords. Then you can decide whether you need to filter spaces according to the needs of your own project.
This article is an introduction to the method of filtering spaces in PHP data submitted by posts. It is easy to understand and I hope it will be helpful to friends in need!
If you want to know more about PHP, you can follow the PHP Chinese website PHP Video Tutorial, everyone is welcome to refer to and learn!
The above is the detailed content of How to filter spaces in post submission data in PHP. For more information, please follow other related articles on the PHP Chinese website!
 setInterval
setInterval
 What is the shortcut key for brush size?
What is the shortcut key for brush size?
 Detailed explanation of linux dd command
Detailed explanation of linux dd command
 How to solve disk parameter errors
How to solve disk parameter errors
 What are the SEO diagnostic methods?
What are the SEO diagnostic methods?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The most promising coin in 2024
The most promising coin in 2024
 What does pycharm mean when running in parallel?
What does pycharm mean when running in parallel?
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging




