 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the difference between b tag and strong tag in html? A simple comparison between b tag and strong tag
What is the difference between b tag and strong tag in html? A simple comparison between b tag and strong tag
What is the difference between b tag and strong tag in html? A simple comparison between b tag and strong tag
What is the difference between b tag and strong tag in
html? This article will introduce to you the difference between b tag and strong tag in HTML through a simple comparison between b tag and strong tag. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s take a look at the style and usage of the tag and the tag to bold text:
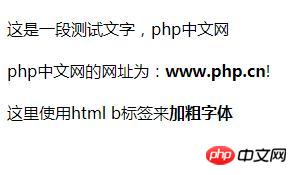
Simple code example of tag bolding text :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<b>www.php.cn</b>!<br /><br /> 这里使用html b标签来<b>加粗字体</b> </p> </div> </body> </html>
Rendering:

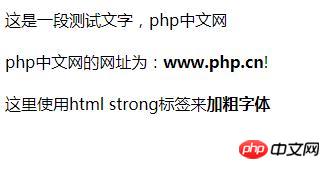
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <strong>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<strong>www.php.cn</strong>!<br /><br /> 这里使用html strong标签来<strong>加粗字体</strong> </p> </div> </body> </html>
 ##From the code examples of the tag and the tag, we can find that the tag and in HTML The usage of tags is the same as the default expression of the browser. The font of the text will be bolded, and the bolding effect of the text is also similar, both will be displayed as the text
##From the code examples of the tag and the tag, we can find that the tag and in HTML The usage of tags is the same as the default expression of the browser. The font of the text will be bolded, and the bolding effect of the text is also similar, both will be displayed as the text
. So what is the difference between the tag and the tag? Let's introduce the difference between the tag and the tag.
1. The difference itself
is the tag of html, only 1 character; and is the tag of xhtml in the web standard, consisting of 6 characters Character alphabet composition.
2. Different purposes
The tag is an entity tag, and the characters it surrounds will be set to bold, that is, the text will be bolded. Its purpose is only to make the text bold. Text is a style/style requirement;
and the tag is a logical tag, which means strengthening. Its function is to strengthen the tone of the character, indicating that the text is more important, and reminding the reader/terminal Notice. Generally speaking, in order to achieve this goal, browsers and other terminals will change the characters to bold (bold) and display them in bold.
Summary: The tag is bolded to achieve a bold style, and the tag is bolded to highlight the focus of the text. There is essentially no difference in the implementation effects and usage of the two, and so far all browsers support the two bold functions. You can choose a label to use according to your needs. I hope it will be helpful to your learning.
【More related tutorial recommendations】:
HTML video tutorialHtml5 video tutorialbootstrap video tutorial
The above is the detailed content of What is the difference between b tag and strong tag in html? A simple comparison between b tag and strong tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



