 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the font tag in html? how to use? (detailed code explanation)
What is the font tag in html? how to use? (detailed code explanation)
What is the font tag in html? how to use? (detailed code explanation)
What is the font tag in html? how to use? This article will introduce to you what the tag is and let you understand the usage of the font tag. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what the tag is? What is its use?
font (font), as the name suggests, the tag is a tag that sets the text style. You can set the font style, font size, and font color of the text.
Let’s introduce the usage of tags in HTML through simple code examples!
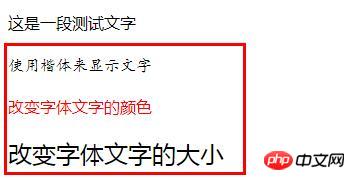
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
Rendering:

Description: The tag can use the following attributes to set the font style and font of the text respectively. Size, font color.
1. face: specifies the font of the text
<font face="字体的名字">
Example:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2. color: specifies the color of the text.
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
Example:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3. size: Specifies the size of the text.
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
Example:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
Next let’s look at the browser’s support for the tag:
It can be seen that all major browsers support the tag.
Summary: The above is what this article introduces. What is the tag? You can try it yourself to deepen your understanding of all the content of label usage. I hope it will be helpful to your learning.
【More related tutorial recommendations】:
The above is the detailed content of What is the font tag in html? how to use? (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



)
