 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to the role of BFC (block-level formatting context) in CSS
Introduction to the role of BFC (block-level formatting context) in CSS
Introduction to the role of BFC (block-level formatting context) in CSS
This article brings you an introduction to the role of BFC (block-level formatting context) in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Definition
BFC stands for block formatting context, which means block-level formatting context. It is the CSS rendering mode of the box model layout in the Web page.
Maybe the above explanation is a bit confusing. In layman’s terms, BFC refers to the layout of an area. The layout of this area has a distinctive feature: the sub-elements in this area will not affect external elements no matter what layout or style is used. A common use of BFC is to clear the effect of floating. Normally, if the effect of floating is unknown, the height of the parent element will collapse.
So when will BFC be triggered? Any one of the following conditions is met:
The value of float is not none
The value of position is not static or relate
The value of display is any one of table-cell, table-caption, inline-block, flex or inline-flex
The value of overflow is not visible
Function
Clear floating
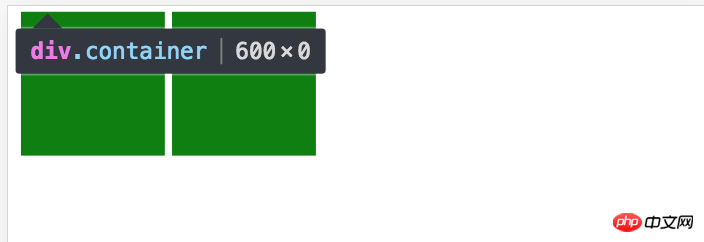
We often encounter this situation: when a child element contained in a container contains a floating element, it will As a result, the container has no height. People often use a pseudo-class, and then use the clear attribute in the pseudo-class to clear the float. In fact, the same purpose can be achieved by defining a BFC. For example:
<div> <div></div> <div></div> </div>
.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
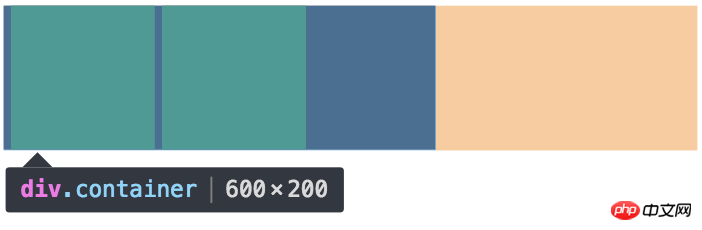
When the child element has a float attribute and the parent container does not set a height, the height of the parent container will collapse. We can solve this problem by adding overflow:hidden to the parent container to create a BFC. :
.container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
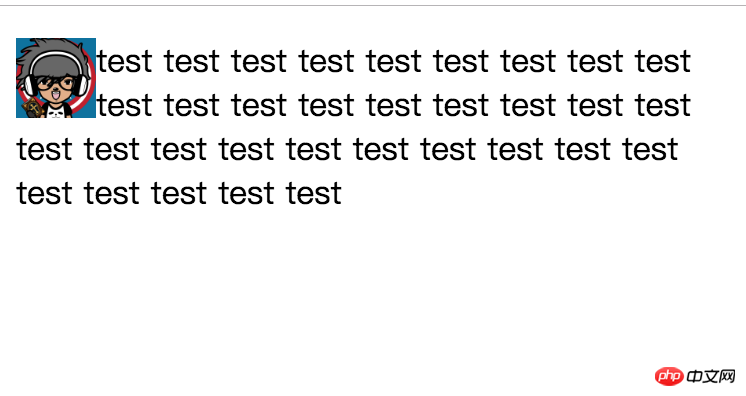
Prevent text wrapping
<div> <img src="/static/imghw/default1.png" data-src="../public/image/test.jpeg" class="lazy" alt="Introduction to the role of BFC (block-level formatting context) in CSS" > <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>
img {
float: left;
width: 40px;
height: 40px;
}
As above As shown in the example, under normal circumstances, the result we expect is to display the picture on the left and the text description on the right, instead of the text shown above surrounding the picture. At this time, we can also solve this problem by creating a BFC:
img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
}Prevent margins from collapsing
In regular document flow, child elements are placed vertically one after another starting from the top of the parent element. The vertical spacing between adjacent brothers is determined by the one with the largest spacing among them. Elements are determined rather than stacked together, which is margin collapse, for example:
<div> <p>one</p> <p>two</p> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
In this case, we can create a New BFC to solve
<div> <p>one</p> <div> <p>two</p> </div> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
.new {
overflow: hidden;
}
The above is the detailed content of Introduction to the role of BFC (block-level formatting context) in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



